55,000원
초급자를 위해 준비한
[웹 개발, 프로그래밍 언어] 강의입니다.
ES6+와 함수형 프로그래밍을 배울 수 있는 강의입니다. 이 강좌에서는 ES6+의 이터러블/이터레이터/제너레이터 프로토콜을 상세히 다루고 응용합니다. 이터러블을 기반으로한 함수형 프로그래밍, map/filter/reduce, 파이프라인, 제너레이터를 통한 지연 평가, Promise 합성, 동시성/병렬성, async/await와 비동기 에러 핸들링 등을 배울 수 있습니다. 이 강좌를 습득하고 연습하여 중급 자바스크립트 개발자로 성장하세요!
이런 걸
배워요!
함수형 프로그래밍을 익히기 위한 최고의 강의!
중급 자바스크립트 개발자로 성장하세요!

함수형 프로그래밍과 JavaScript ES6+
ES6+와 함수형 프로그래밍을 배울 수 있는 강의입니다.
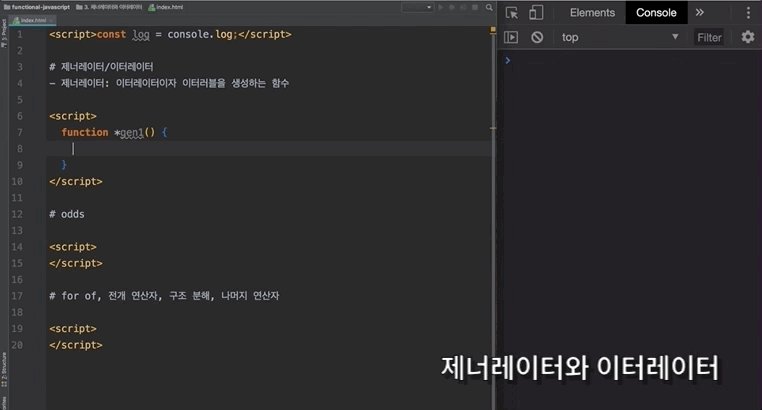
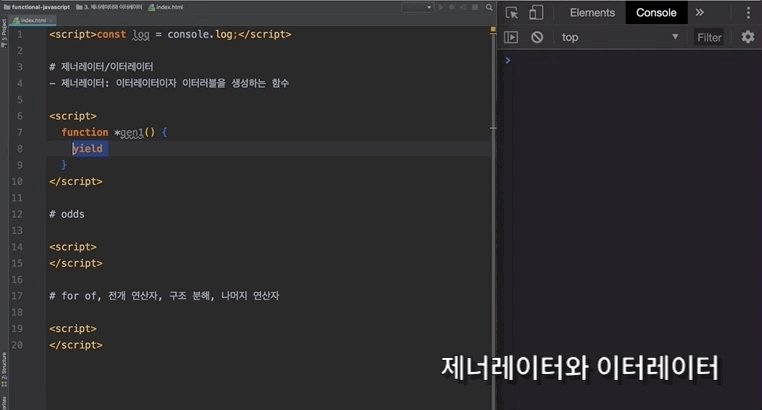
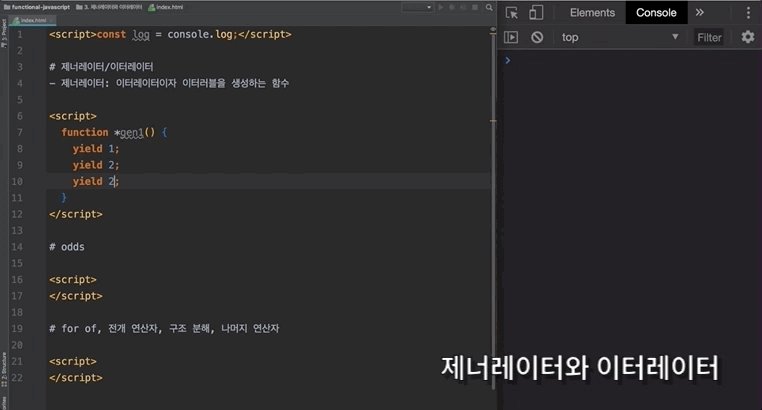
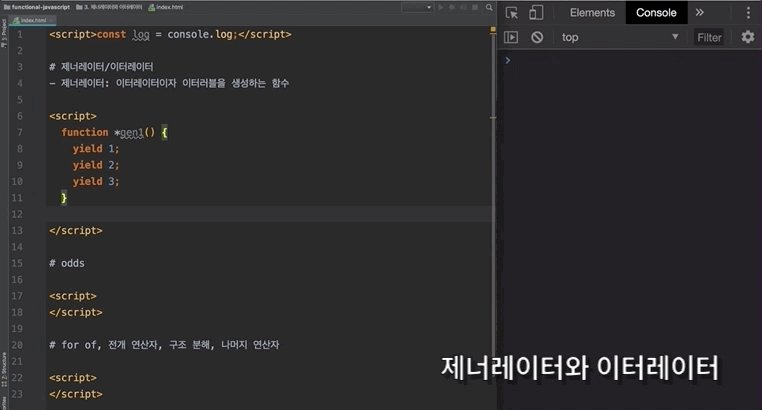
이 강의에서는 ES6+의 이터러블/이터레이터/제너레이터 프로토콜을 상세히 다루고 응용합니다.
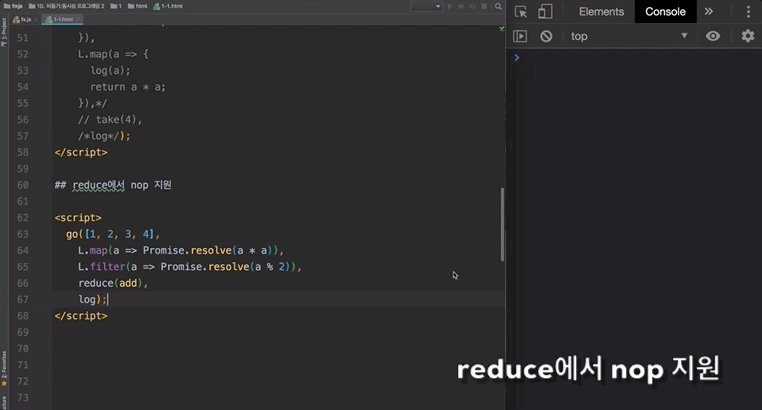
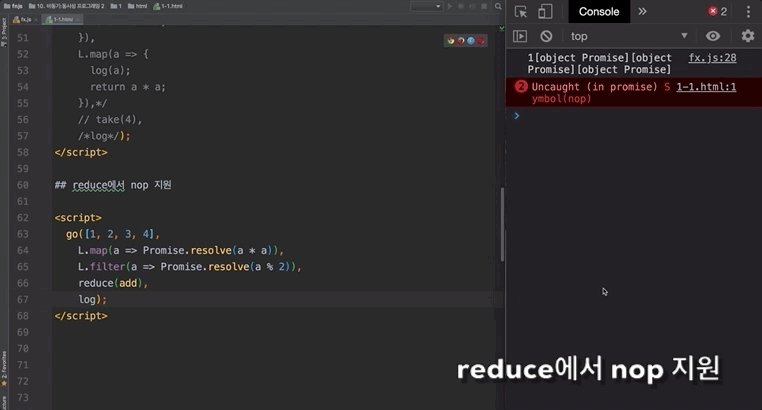
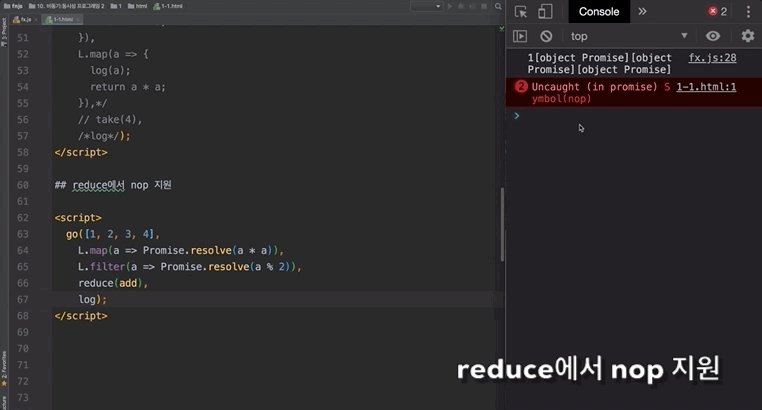
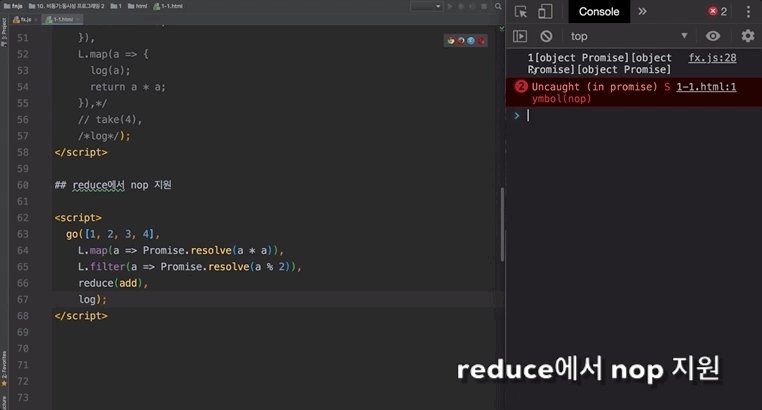
이터러블을 기반으로한 함수형 프로그래밍, map/filter/reduce, 파이프라인, 제너레이터를 통한 지연 평가, Promise 합성, 동시성/병렬성, async/await와 비동기 에러 핸들링 등을 배울 수 있습니다.
이 강의를 통해 습득하고 연습하여 중급 자바스크립트 개발자로 성장하세요!
이런 분들에게 도움됩니다

함수형 프로그래밍을
배우고 싶은 분

ES6+의 기술들을
깊게 다뤄보고 싶은 분

간결하고 우아한 코드를 작성하고 싶은 분

비동기 프로그래밍을
능숙하게 하고 싶은 분

지연성/동시성/병렬성
자세히 알고 싶은 분

에러 핸들링을 하는 게
어려웠던 분

이터러블/이터레이터/제너레이터가 어려웠던 분

중급 JS개발자로
성장하고 싶은 분
지식공유자의 한 마디

SICP(컴퓨터 프로그램의 구조와 해석)나, 프로그램 디자인 어떻게 할 것인가 같은 책들은 리스프의 매력과 함수형 프로그래밍의 이점을 한 껏 전달주며, 클로저 프로그래밍의 즐거움은 클로저와 함수형 프로그래밍이 즐겁다 말합니다.
저는 ES6+도 못지 않게 매력적인 언어라고 생각합니다. ES6+에서의 함수형 프로그래밍이 가진 매력과 이점을 전달하고 싶어 이 강의를 제작하게 되었습니다. 자바스크립트가 ES6+가 되면서 개발자들이 언어를 가지고 놀 수 있는 재밌는 규약들이 많이 만들어졌습니다. 또한 ES6+는 높은 수준의 함수형 프로그래밍을 할 수 있는 많은 기반을 갖추고 있습니다.
함수형 프로그래밍은 복잡한 문제를 간결한 코드로 해결하는 동시에 함수/비동기/지연성/동시성 등을 값으로 다뤄 적절한 시점에 평가하는식으로 높은 효율성을 얻는 특별한 아이디어들을 가지고 있습니다. 그리고 이것들은 너무나 재밌습니다. 이 강의에도 재밌는 코드들을 많이 담았습니다. 그 중 제너레이터를 통해 만든 지연된 이터레이터와 Promise를 합성한 코드가 특히 그렇다고 생각합니다. 이를 기반으로 Clojure의 코어 라이브러리인 reducers 같은 함수 세트도 ES6+로 구성해봅니다.


이 자바스크립트 코드들은 아주 짧고 간결하며 잘 동작합니다! 좋은 표현력으로 무장한 ES6+와 간결하고 유연한 코드를 제공하는 함수형 프로그래밍을 즐겨보세요. :)
이 강의와 연관된 강의
강의 Q&A
Q. 기존에 올라온 무료 강의와 무엇이 다른가요?
약 8시간 7분의 내용 중 기존 강의와 중복되는 내용은 총 62분 정도이며, 나머지 7시간의 내용은 모두 새로운 내용입니다. 집필한 책에도 없는 내용이며, 모두 완전히 새로운 코드들 입니다. 그렇다고 기존 강의를 들으실 필요는 없습니다. 기존 강의 내용에서 군더더기를 덜어내고 62분으로 압축했습니다. 62분의 내용에서도 코드는 완전히 새로운 코드입니다. 커리큘럼을 통해 확인해보시면 됩니다! :)
이런 분들께 추천드려요!
학습 대상은
누구일까요?
선수 지식,
필요할까요?