52,800원
초급자를 위해 준비한
[웹 개발, 백엔드] 강의입니다.
강의의 내용을 바탕으로 기본적인 채팅어플리케이션 작성과 Electron 과 NodeJS의 기본적인 구조에 대해 알아간다.
Electron과 NodeJS 그리고 Socket.io를 이용한 채팅 어플리케이션 개발
최근 데스크탑 어플리케이션 개발에 활용되는 웹기술 기반 데스크탑 어플리케이션 개발 라이브러리인 Electron 과 이를 동작하게 하는 NodeJS 그리고 실시간 메시지 어플리케이션 개발에 많이 사용되는 Socket.io 라이브러리를 이용하여 채팅어플리케이션을 개발하는 과정에 대해서 이야기합니다.학습 목표
- 강의의 내용을 바탕으로 기본적인 채팅어플리케이션 작성과 Electron 과 NodeJS의 기본적인 구조에 대해 알아간다.
 Electron
Electron
-
Node JS 런타임에서 동작하는 Javascript 프레임워크로 일반적으로 데스크탑에서 사용하는 OS(Linux, OSX, Window)에서 Javascript, HTML, CSS 등의 웹기술을 이용하여 동작하는 어플리케이션을 만들도록 도와주는 라이브러리입니다.
 배우는 것
배우는 것

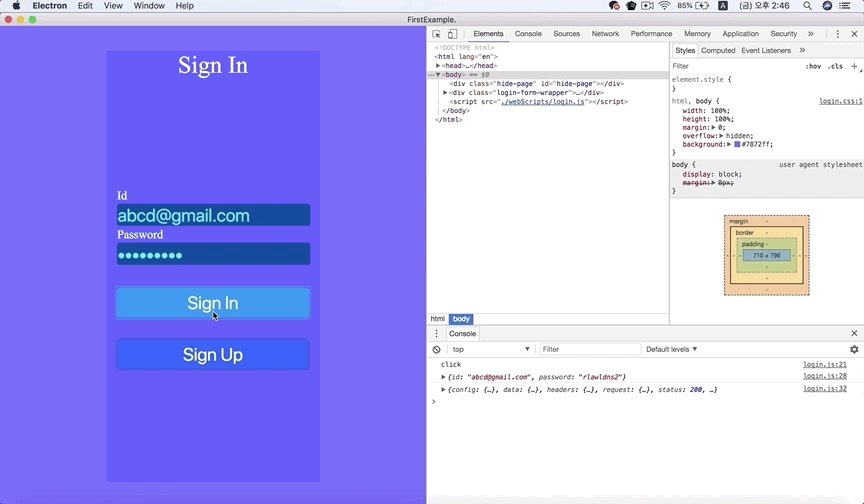
1.클라인언트에서 로그인(성공시 웹소켓연결)
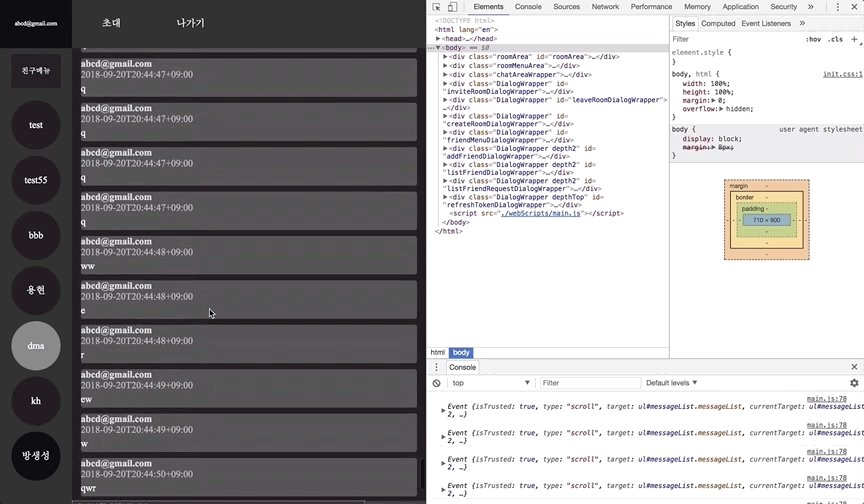
2.클라이언트에서 emit으로 메시지전송
3.서버에서 on으로 메시지 받아서 다른 클라이언트들에게 broadcast
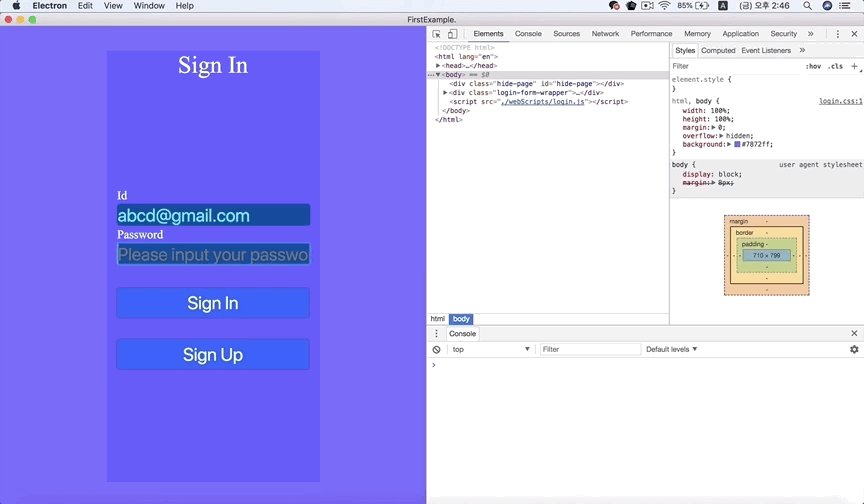
4.간단한 로그인 화면(Electron&HTML&CSS&JS)과 로그인 기능(NodeJS&Socket.IO)을 구현
2.클라이언트에서 emit으로 메시지전송
3.서버에서 on으로 메시지 받아서 다른 클라이언트들에게 broadcast
4.간단한 로그인 화면(Electron&HTML&CSS&JS)과 로그인 기능(NodeJS&Socket.IO)을 구현
 도움이 되는 분들
도움이 되는 분들
- Electron과 NodeJS에 대한 지식이 없으신 분들. 데스크탑 어플리케이션을 만들고 싶은데 웹기술에 기반을둔 개발자들. NodeJS에 대해서 관심이 있으신 입문자, 개발자분들
참고 사항
- Mac / Electron 2.0.3, Socket.io 2.1.0, NodeJS 8.4.0, mongoose 5.1.4, axios 0.17.1 이상 / 구글 검색능력/ WebStorm(IDE)준비 / IBM Bluemix 계정준비
- 예제코드 (https://github.com/kishe89/
InflearnElectronExample)
지식공유자 소개
김지운안녕하세요 위치기반 모바일 어플리케이션 개발 스타트업 THATZIT 에서 Backend(NodeJS), Ios(Swift), Android(Java) 개발을 맡았었고 지금은 개인 개발자로 개인프로젝트(지도공유 서비스, 채팅어플리케이션) 그리고 사이드잡을 하며 개발활동을 이어가고 있는 김지운 입니다.
안녕하세요
김지운 입니다.
김지운 입니다.

커리큘럼
총 29 개
˙ 13시간 59분의 수업
이 강의는 영상, 수업 노트가 제공됩니다. 미리보기를 통해 콘텐츠를 확인해보세요.
섹션 0. 소개
2 강
∙ 16분
섹션 1. 로그인
7 강
∙ 3시간 37분
IDE&Babel세팅
미리보기
16:00
express Backend
41:00
Socket.io HandShake middleware&로그인UI
01:16:00
회원가입 UI&소켓연결대기화면&MongoDB연동
41:00
User Schema 정의
07:00
로그인 & 회원가입 API에 UserSchema적용
22:00
Build(Mac 기준)
14:00
섹션 2. 메인화면 만들기
10 강
∙ 4시간 47분
eventHandler 등록코드 정리
09:00
Token리프레시 관련 핸들러 수정 및 작성
29:00
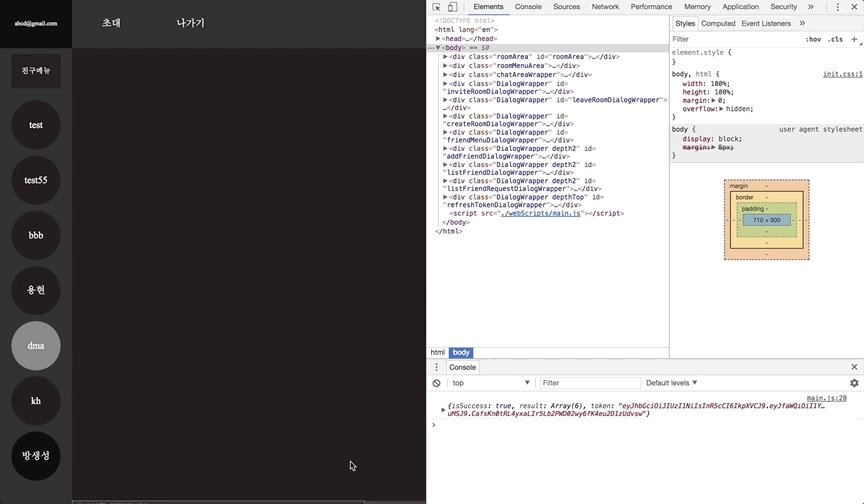
화면작성(HTML & CSS)
43:00
방초대&나가기 다이얼로그 작성(HTML & CSS)
15:00
방생성&친구메뉴 다이얼로그 작성(HTML & CSS)
11:00
친구 추가& 리스트 & 요청 리스트 다이얼로그 & 토큰리프레시 다이얼로그(HTML & CSS)
32:00
다이얼로그 래핑 및 다이얼로그 팩토리작성(JS)
46:00
룸영역&룸메뉴영역 작성(JS)
38:00
채팅영역 작성(JS)
27:00
메시지아이템팩토리 작성(JS)
37:00
섹션 3. 메시지,친구,방 기능 구현
9 강
∙ 4시간 56분
Room Schema 정의 및 Message Schema정의
미리보기
04:00
token리프레시 API 작성 및 기존 API 미들웨어 형태로 수정
22:00
Backend 소켓이벤트 핸들러 작성 및 수정 (1/4)
38:00
Backend 소켓이벤트 핸들러 작성 및 수정 (2/4)
32:00
Backend 소켓이벤트 핸들러 작성 및 수정 (3/4)
30:00
Backend 소켓이벤트 핸들러 작성 및 수정 (4/4)
20:00
Main Window & MainProcess 소켓이벤트 핸들러 작성 (1/3)
48:00
Main Window & MainProcess 소켓이벤트 핸들러 작성 (2/3)
54:00
Main Window & MainProcess 소켓이벤트 핸들러 작성 (3/3)
48:00
섹션 4. 이후에 공부할 것
1 강
∙ 23분
클라우드서버배포
23:00
강의 게시일 : 2018년 10월 04일
(마지막 업데이트일 : 2019년 02월 14일)
수강평
총 9개
수강생분들이 직접 작성하신 수강평입니다.
3.6
9개의 수강평
5점
4점
3점
2점
1점
VIEW
추천 순
최신 순
높은 평점 순
낮은 평점 순
평점 순
높은 평점 순
낮은 평점 순
각각 다이얼로그들로 나눠서 기능 부분을 확인할 수 있었고,
평가 남겨주신 분의 글을 참고하여 따라 쓰지는 않고 올려주신 코드를 참고하여 해당 부분들 복붙하면서 수업들으니 괜찮긴했습니다!
일렉트론을 처음 사용해보는데 방 생성, 친구 초대 등의 기능을 클라이언트와 서버를 같이 진행하여 간단하게 앱을 만들 수 있는 점이 좋았습니다!
하지만 글을 참고해서 들었어도 목소리가 작으셔서 소리를 키워놨다가 기침 소리가 생각보다 커서 깜짝 놀라는 경우가 있었습니다! 키보드도 좋은걸 쓰셔서 자그락 자그락 소리가 엄청 크게 들렸고 후반부 강의에서는 맥북의 팬 돌아가는 소리인지도 생각보다 심했습니다.(처음엔 제꺼에서 도는 줄 알았습니다..)
백엔드 소켓부분 구현시에는 영상 소리가 깨져서 워프하는 우주선 소리가 나고 웡웡 울리는 부분이 있는데 강의 영상을 확인을 안하시고 올리신거 아닌가 하는 자그마한 의심마저 들었습니다.ㅠㅠ
그리고 강의 영상인데 power mode 플러그인을 쓰셔서 타자 하나하나 칠때마다 화면이 엄청 흔들리고 코드를 많이 붙여넣기 하는 경우에 BAM BAM 하고 뜨는 경우가 있어 실소를 감출 수 없었습니다!(그러려고 쓰는 기능이긴 하지만 강의 영상에서는 보기 어려웠습니다!)
영상과 소리에 대해서만 어느정도 불편함이 있었지만 코드 자체는 이상없이 잘 작성되어 모두 완료하고 난 다음에는 '아 그래도 잘 마쳤구나!' 하는 안도와 보람을 얻을 수 있어 색다른 경험으로 수강했습니다!
이후 현재 프로젝트에 추가로 진행하시는 강의가 나오면 그래도 저는 수강은 하고 싶습니다!
감사합니다!
2021-05-02