공개되지 않은 강의로
수강이 제한됩니다.
수강이 제한됩니다.
중급자를 위해 준비한
[블록체인] 강의입니다.
이더리움 Dapp 프레임워크인 트러플과 리액트 박스를 활용하여 이더리움 Dapp을 구현하는 방법을 알아봅니다. 자바스크립트로 구현하는 프론트엔드와 이더리움 스마트 컨트랙트가 어떻게 결합되어 애플리케이션이 되는지 학습하게 됩니다.
✍️
이런 걸
배워요!
이런 걸
배워요!
이더리움 애플리케이션에 관한 기본 지식
트러플(Truffle), 가나쉬(Ganache) 사용법
📢 이 강좌는 2020년 10월 31일 0시부터 무료강좌로 전환될 예정입니다(계약만료). 기부하실 생각이 아니라면 그 때까지 기다리셨다가 무료로 수강하시기 바랍니다! 😂
📢 강좌의 공개 시점(2018년 10월)을 고려하여 수강신청해주시기 바랍니다. 전체적인 내용은 크게 달라지지 않았지만 개발환경, 라이브러리 등이 업데이트되면서 다소 차이가 발생할 수 있습니다.
최근 Truffle이 버전 5로 업그레이드 되면서 크고 작은 변경이 발생하였습니다. Solidity 0.5.0에 맞게 수정된 실습자료를 [Github] 에 공유하였으니 참고하시기 바랍니다. 아울러 강좌에서 사용된 패키지를 설치할 때는 버전을 지정해주시기 바랍니다.
(예) npm install react-bootstrap@0.32.4
리액트로 구현하는 이더리움 Dapp
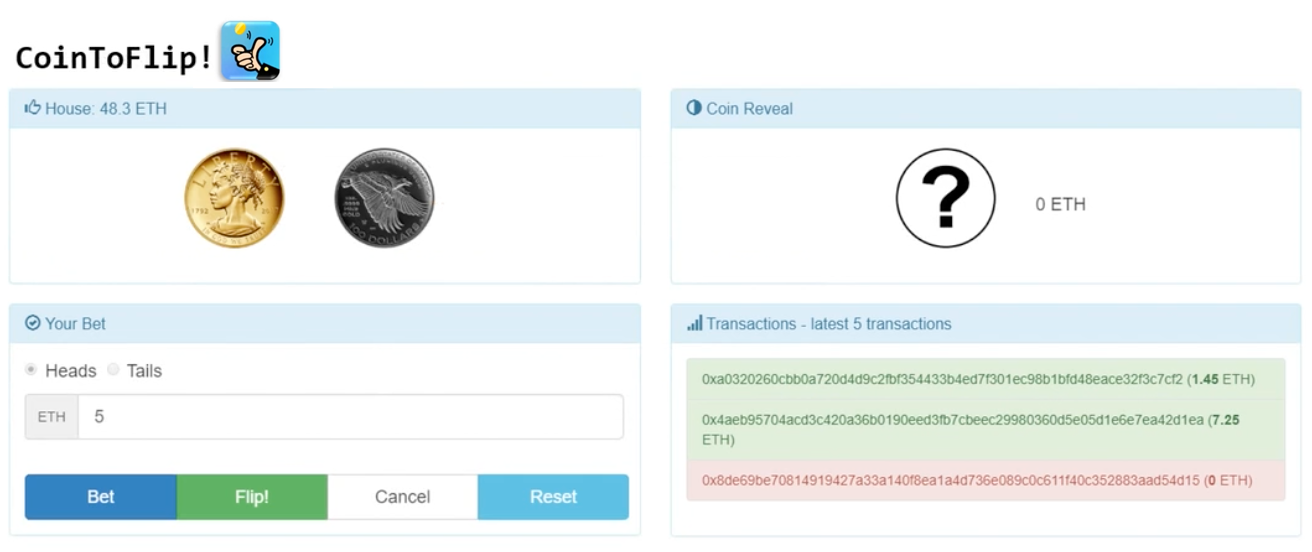
이더리움은 현재 가장 많이 활용되는 블록체인 애플리케이션 플랫폼입니다. 특히 자바스크립트 친화적인 Dapp 개발환경을 가지고 있기 때문에 자바스크립트 기술에 익숙한 개발자들은 어렵지 않게 접근할 수 있는 장점도 있습니다. 이 강좌는 트러플 공식 패키지인 리액트 박스를 사용해서 동전 던지기 게임을 만들어 봅니다. 솔리디티로 스마트 컨트랙트를 작성하고, 리액트로 UI를 만들면서 이더리움 Dapp이 어떻게 구현되는지 이해할 수 있는 유익한 시간이 될 것입니다.
참고 사항
- 윈도우 10 Professional
- 솔리디티 0.4.24
- 가나쉬 1.2.2
- Truffle 4.1.14
- Truffle react box (react 16.4)
- 메타마스크(Injected Web3)
지식공유자 소개
coldmind프리랜서 개발자, 강사
이런 분들께 추천드려요!
🎓
학습 대상은
누구일까요?
학습 대상은
누구일까요?
블록체인과 이더리움.Dapp에 대해 궁금한 개발자
📚
선수 지식,
필요할까요?
선수 지식,
필요할까요?
Javascript
안녕하세요
coldmind 입니다.
coldmind 입니다.

C r y p t o - f o r c e b e w i t h y o u !
커리큘럼
총 24 개
˙ 3시간 27분의 수업
이 강의는 영상이 제공됩니다. 미리보기를 통해 콘텐츠를 확인해보세요.
섹션 0. 소개
1 강
∙ 8분
섹션 1. 환경
2 강
∙ 19분
개발환경구성
미리보기
13:25
소스파일작성도구
05:56
섹션 2. Hello, World 컨트랙트
5 강
∙ 47분
섹션 3. Unbox!
1 강
∙ 16분
트러플 리액트 상자 개봉기
16:44
섹션 4. 동전 던지기 컨트랙트
5 강
∙ 47분
주요 로직(1)
10:17
주요 로직(2), 난수생성문제
11:22
분석(1)
07:15
분석(2)
07:26
단위테스트
10:54
섹션 5. 화면구현
9 강
∙ 1시간 1분
화면구성
미리보기
04:58
리액트 컴포넌트
05:10
react-bootstrap(1)
07:18
react-bootstrap(2) - 화면 그리기
09:49
react-bootstrap(3) - 화면 이벤트(컴포넌트 상태 변경)
06:33
getWeb3 - 2018-11-02 메타마스크 변경사항
07:29
베팅 함수 구현
05:15
플립 함수 구현
07:16
트랜잭션 목록 구현
07:50
섹션 6. 마무리
1 강
∙ 6분
요약
06:53
강의 게시일 : 2018년 10월 30일
(마지막 업데이트일 : 2019년 01월 12일)
수강평
총 22개
수강생분들이 직접 작성하신 수강평입니다.
4.7
22개의 수강평
5점
4점
3점
2점
1점
VIEW
추천 순
최신 순
높은 평점 순
낮은 평점 순
평점 순
높은 평점 순
낮은 평점 순