
수강이 제한됩니다.
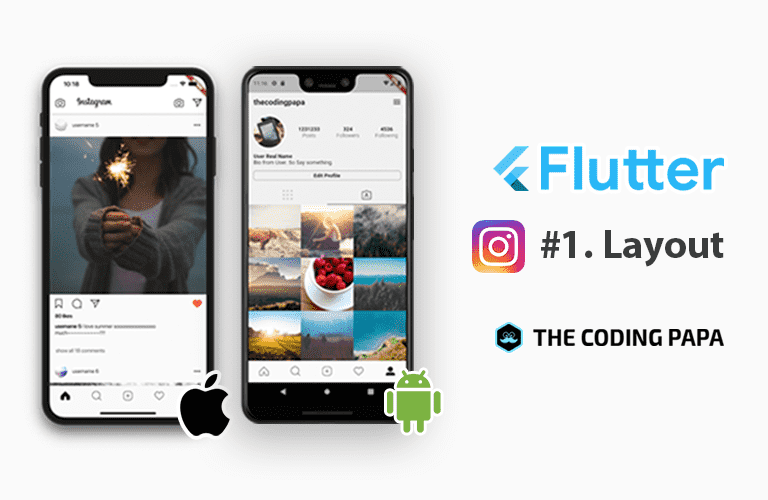
Android, IOS 인스타그램 App. Flutter 로드맵! 2편-끝내기편까지 마친 후 당신은 Flutter 개발자!
이런 걸
배워요!
[#1 레이아웃 편]
포트폴리오용 Flutter 프로젝트!
매달 10억명의 Active 유저가 있는 인스타그램 만들기!
Firebase(Firestore, Storage, Authenticatin)는 해당 강의에 포함되지 않습니다.
[#2 끝내기편]에 포함됩니다.
🗒 강의소개
- 이 과정은 총 2개의 코스중에 첫번째인 인스타그램 레이아웃을 다루고 있습니다. 두번째에서는 Firebase를 사용한 서버리스 백엔드를 다룹니다.
- Flutter는 현 시점 가장 빠르게 성장하는 기술 중에 하나입니다.
- Flutter 개발에 대한 모든 기본 개념을 다루는 온라인에서 가장 포괄적 인 국내 최강의 Flutter 코스입니다.
- 현 Flutter 강의는 Dart 언어를 사용하여 아름답고 빠른 고품질의 IOS 및 Android 앱을 만드는 방법을 알려 드립니다.
- Flutter 개발자로서 알아야 할 중요한 모든 팁을 알려 드립니다.
- 이 과정을 마치면 Dart언어를 자유 자재로 사용하고, 자신이 원하는 Flutter앱을 만드는 개발자가 될 수 있습니다.
- 개발자 면접시 이 앱을 포트폴리오에 포함하세요. 면접관에게 감동을 선사합니다!
- 커스텀 위젯, 에니메이션, 커스텀 에니메이션 등등 아주 디테일하게 인스타그램과 똑같은 앱을 만들어버립니다!
- 다른 강의들처럼 "따라해봐라" 식의 강의가 아닌, 모든 개념을 이해하시고 넘어가실 수 있게 설명을 합니다.


🙌 필요한 것들



- 10GB의 여유 공간이 있는 컴퓨터나 맥.
- 우리가 사용하는 모든 소프트웨어들은 무료로 다운로드하여 설치 가능합니다.
- Flutter로 Window에서 IOS 앱을 빌드할 수 있지만 테스트를 하기 위해서는 MAC OS가 필요합니다.
🙋🏻♂️ 궁금해요!
Q. 비전공자도 들을 수 있나요?
A. 물론이죠!
Q. 이 강의는 언제 시작하고 언제 끝나나요??
A. 온라인 강의로 이루어져 있습니다. 한번 구입하시면 구입시간부터 3개월간 시청가능하십니다. 한달 안에 통달 가능한 이유로 이렇게 시간을 정했습니다.
Q. 왜 Flutter를 배워야되죠?
A. Dart 언어 한가지 언어로 단 한개의 코드만 작성해서 안드로이드, IOS앱을 만들 수 있어요! 차후에는 그 프로젝트 그대로 데스크탑, 웹 등에도 작동하는 어플리케이션 빌드가 가능해집니다. 또한, Flutter는 다이나믹한 레이아웃을 만드는데 최적화된 언어를 사용하고, Flutter Team이 직접 만든 방대한 Widget(레이아웃 컴포넌트)들을 사용할 수 있습니다.
Q. 이 강의만의 특별한 장점이 있을까요?
A. 흠... 일단 제 강의를 들은 다른 학생들의 코멘트를 보시죠!





몇몇 분들의 제 강의에 대한 의견을 보여드렸습니다^^
또 한가지 중요한 점.
부족하신부분이 혹시라도 있으시면 언제든 코멘트 남겨주시거나,
yangfamilyclub@gmail.com으로 직접 이멜을 주시면 최대한 빠른 업데이트 해드리겠습니다!
이런 분들께 추천드려요!
학습 대상은
누구일까요?
선수 지식,
필요할까요?
The Coding Papa 입니다.

현재 Hong Kong에서 Team lead 소프트웨어 엔지니어로 근무중이다. 퇴근 후, 주말에는 애들 똥기저귀를 갈고 열심히 유튜브 강의 제작하면서 국내와 해외의 IT 정보의 갭을 천천히 줄여가는 노력중입니다^^
모두에게 도움이 되는 수강평의 주인공이 되어주세요!😄️️