
초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
Vue.js로 쉽게 웹 개발할 수 있도록 기본 개념과 핵심 기능에 대해서 학습하고 구현해봅니다. 강좌를 들으시고 나면 Vue.js로 프런트엔드 개발을 하시는게 재밌어질거에요.
이런 걸
배워요!
프런트엔드 개발
화면 UI 개발
Javascript
웹 개발
Vue.js 개발
Vue.js

Vue.js 시작하기,
Age of Vue.js 🌌
 1,000명이 넘는 분들의 성원에 힘입어
1,000명이 넘는 분들의 성원에 힘입어
새롭게 탄생한 Vue.js 입문 강의입니다.
누구나 다루기 쉬운 Vue.js 입문의 리뉴얼 강의입니다. 입문자의 관점으로 더욱더 눈높이를 낮춰 프론트엔드 개발할 때 알고 있으면 좋은 지식들을 상세하게 설명하였습니다. Vue.js로 재밌게 웹 개발을 시작하실 수 있도록 알차게 내용을 구성하였으니, 관심 있으신 분들은 강의 소개 영상을 꼭 확인해보세요! 😁
프론트엔드 개발에 관심있는
누구나 배울 수 있습니다 🏃♀️

프론트엔드 개발자로
전향하고픈
퍼블리셔

프론트엔드 개발을
해보고 싶은
디자이너

프론트엔드 개발자
취업을 준비하는
대학생

jQuery에서 벗어나
프레임워크를 쓰고픈
백엔드 개발자
📢 선수 지식을 꼭 확인해주세요!
- Vue.js 프레임워크를 배우기 위해서는 HTML, CSS, JS 기초를 꼭 알고 있어야 합니다.
실습으로 재미있게
학습해봐요 ✨

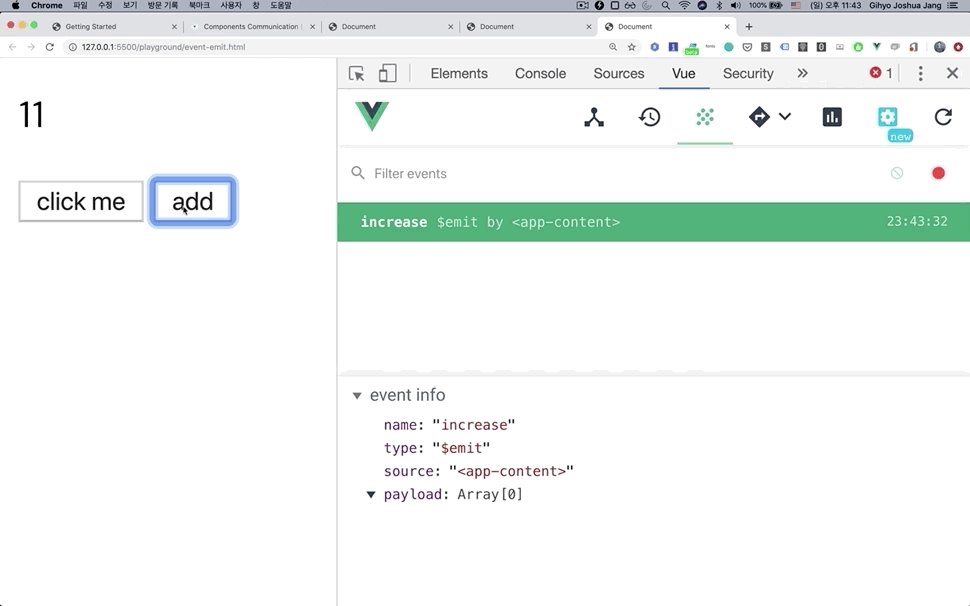
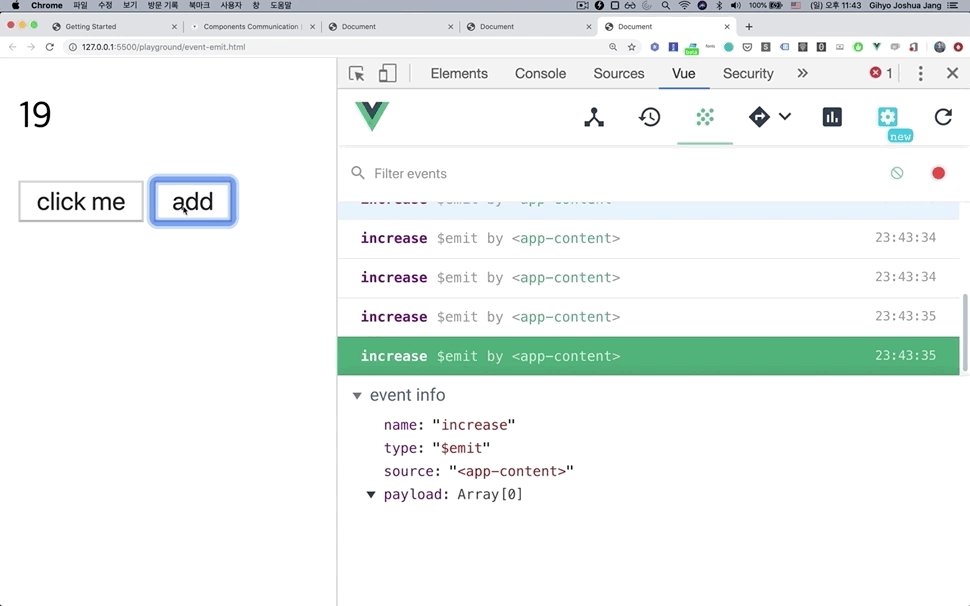
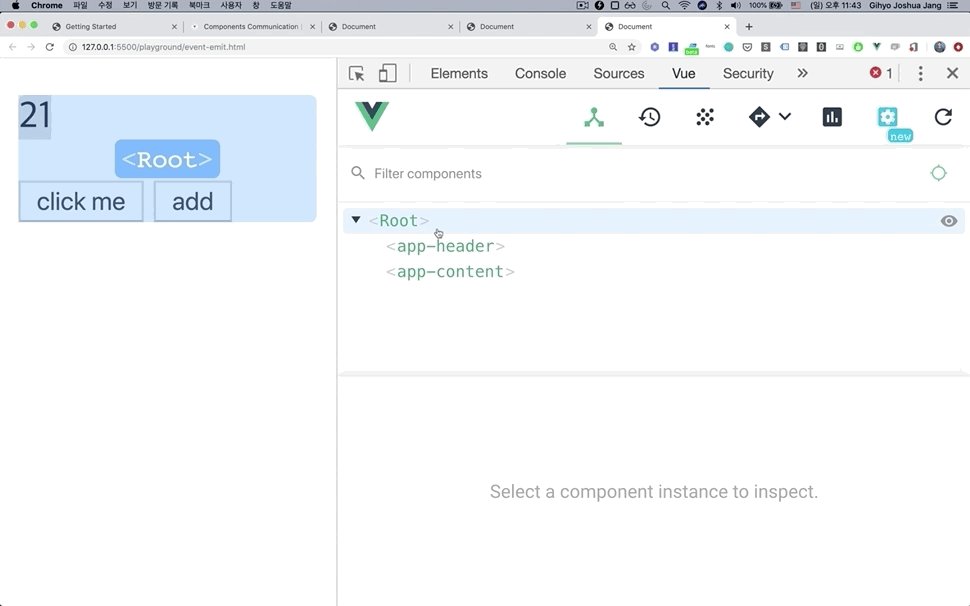
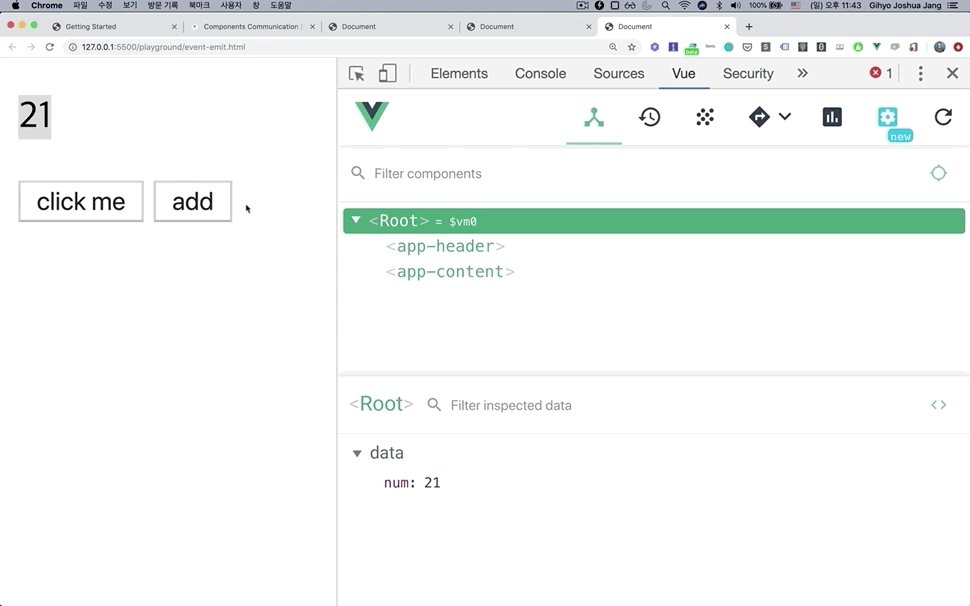
Event Emit?
웹에서 이벤트가 발생하고, 컴포넌트 간에 데이터를 주고받는 과정을 직접 구현해봅니다. 설명을 듣고 실습을 해본 다음, 어떤 구조로 동작이 이루어졌는지 풀이까지 차근차근 익힐 수 있어요.

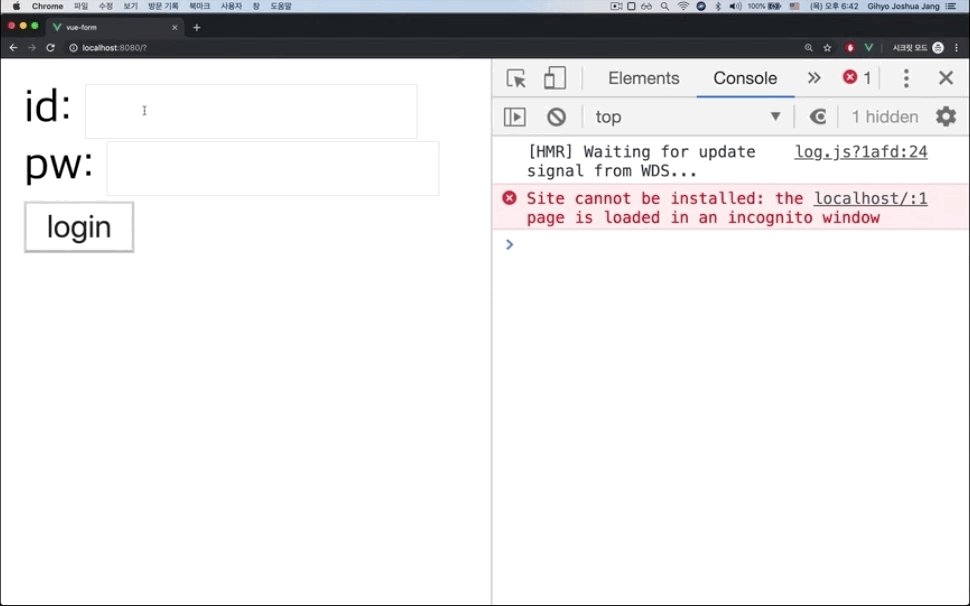
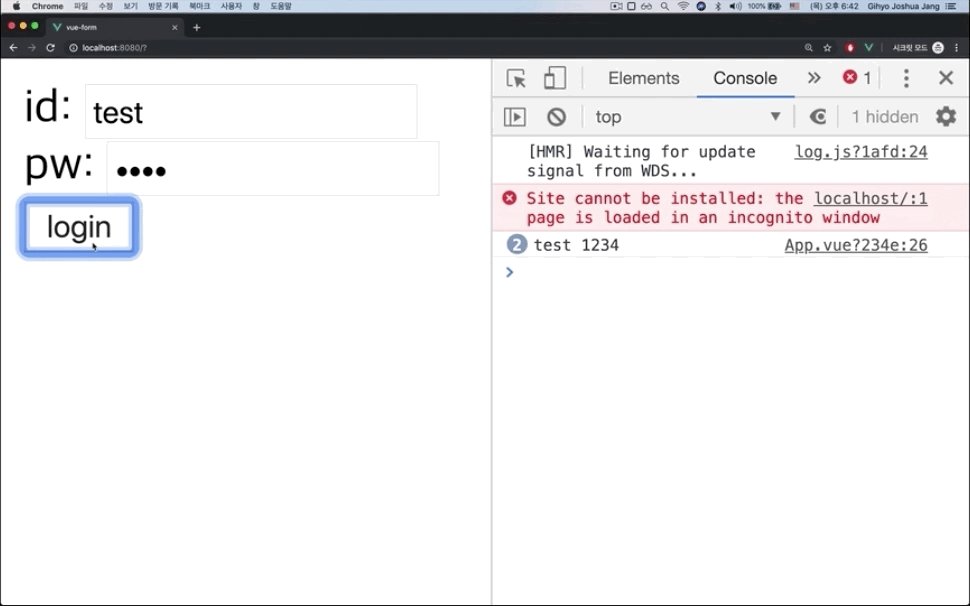
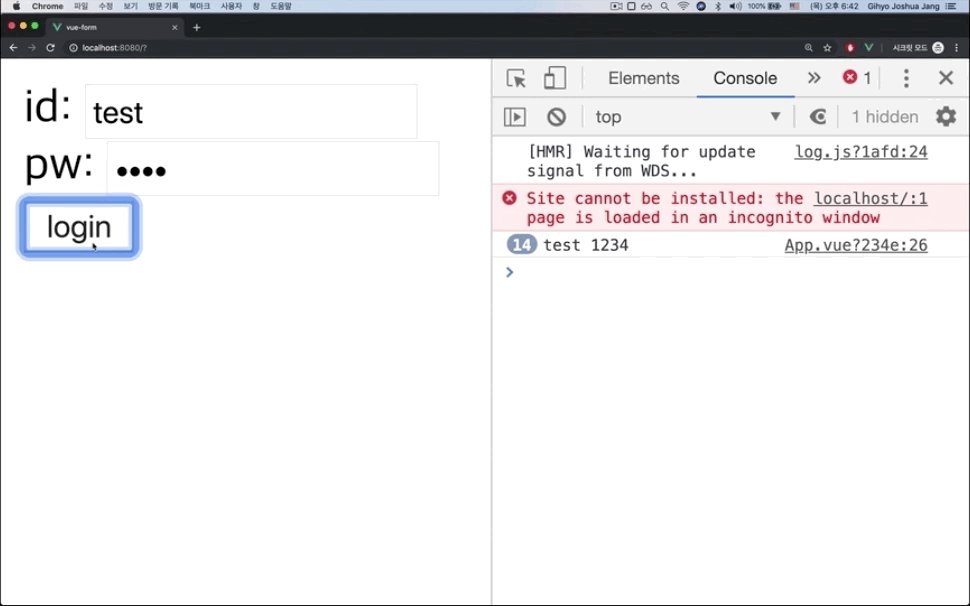
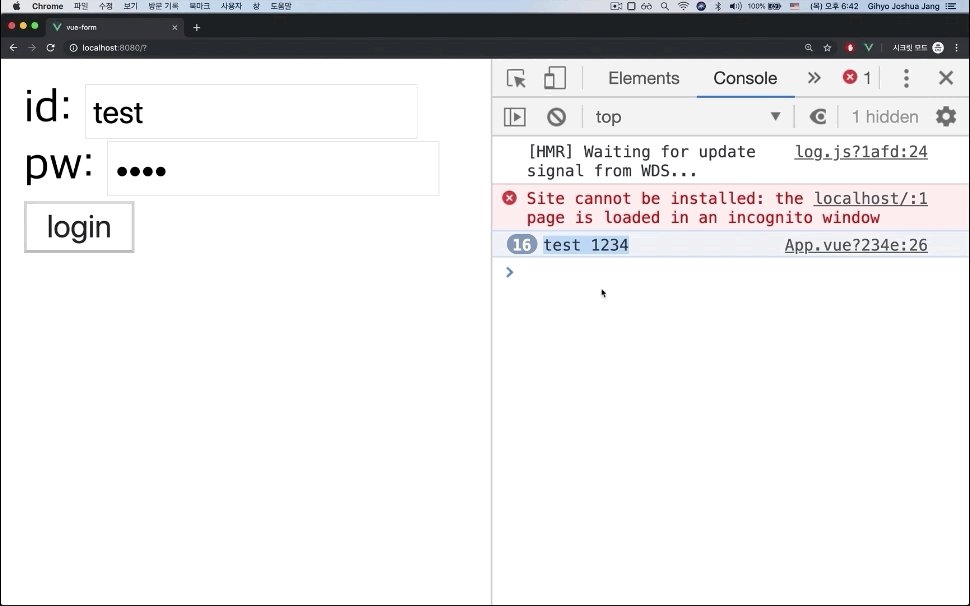
사용자 입력 폼 만들기최종 프로젝트
간단한 로그인 폼을 구현해 봅니다. 사용자가 입력한 ID와 패스워드 데이터는 어떤 구조로 서버에 전송될까요? Vue를 통해 이벤트를 다루고 컴포넌트를 구성하는 방법의 기본을 탄탄하게 다져보세요.
강의 교안을 제공합니다 📖
Vue.js로 웹 서비스를 개발하는 데 필요한 지식을 모은 온라인 텍스트북을 제공합니다.
"Cracking Vue.js" 사이트 바로가기 (클릭)
책과 함께 공부해봐요 📗
Do it! Vue.js 입문
Vue.js의 기본 동작 원리부터 꼼꼼하게 설명하고,
실제 서비스를 개발할 때 필요한 컴포넌트 기반 설계 방법과
프로젝트 구조화 노하우까지 알차게 담았습니다.
강의를 들으면서, Vue.js 입문 책도 함께 공부해보세요!
예상 질문 Q&A
Q. 프론트엔드 개발에 익숙하지 않은데 들어도 될까요?
이 강의는 기본적인 HTML, CSS, 자바스크립트 지식이 있는 분들이 듣기 좋습니다. 특히 자바스크립트의 변수, 함수, 제어문, 객체 등에 대해서 모르시는 분들은 먼저 자바스크립트 기초 지식을 학습한 후 수강하시는 것을 추천드립니다.
Q. Vue.js 최신 버전이 나왔는데 이 강의를 들어도 될까요?
물론입니다! 강의에서 다루는 개념과 내용 모두 Vue 3에서 동일하게 활용됩니다. 인스턴스 옵션 속성 1개 정도만 다를 뿐 큰 차이가 없기 때문에 Vue 2로 학습하셔도 문제가 없습니다.
현재 실무에서는 대부분 Vue 2를 사용하고 있고 Vue 3에서 제공하는 주요 특징 모두 Vue 2에서도 사용할 수 있습니다. 이후에 Vue 3 생태계가 성숙해지면 추가로 강의를 제작할 예정이니 참고해주세요!
Q. 강의에서 학습한 내용을 바로 실무에 적용할 수 있나요?
네, 인스턴스부터 컴포넌트까지 기본적인 개념들을 바로 서비스에 적용해 볼 수 있습니다. 이후 학습 로드맵을 따라서 학습해 보시면 점진적으로 배운 내용을 적용하실 수 있을 거예요 😄
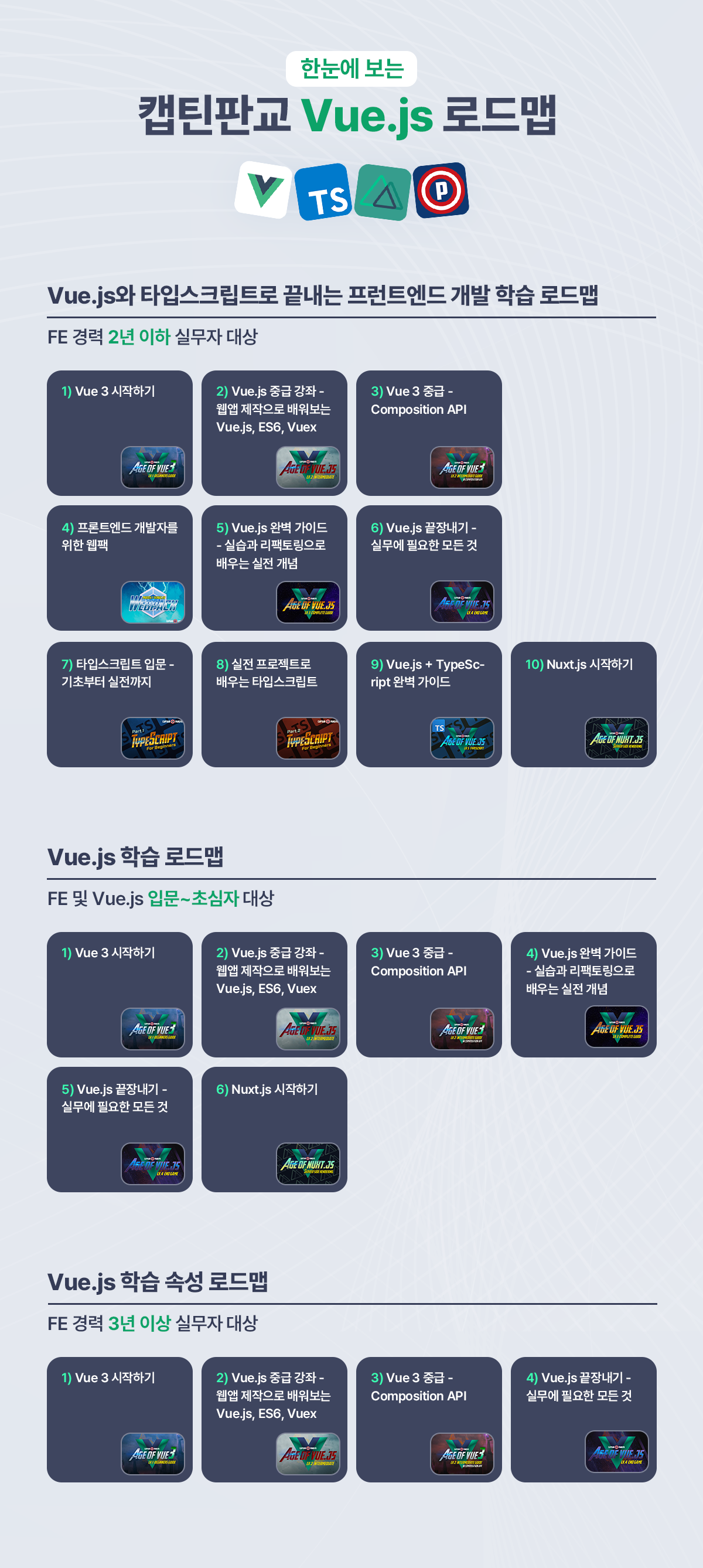
연관 로드맵 🚎

Vue.js와 TypeScript로 정복하는 프론트엔드 개발
캡틴판교님의 뷰 + 타입스크립트로 한 번에
배우는 강의들로 구성된 로드맵입니다.이 강의 포함
지식공유자 소개 👨🏫

장기효 (캡틴판교)
- 현 프론트엔드 개발자
- "Do it! Vue.js 입문" , "쉽게 시작하는 타입스크립트" 저자
- 네이버, 이베이코리아, 삼성, LG, SK그룹 등 Vue.js 강의
- 패스트캠퍼스 Vue.js 정복캠프 강의
- Google 웹 기술 공식 사이트 번역자
- 기술 블로그, Github
![]() "인프런이 만난 사람" 인터뷰
"인프런이 만난 사람" 인터뷰
“강의 수익으로 Vue.js 오픈소스 +
생활코딩을 후원합니다 😁”
이런 분들께
추천드려요!
학습 대상은
누구일까요?
프런트엔드 입문 개발자
퍼블리셔
백엔드 개발자
디자이너
대학생
선수 지식,
필요할까요?
HTML
CSS
Javascript
안녕하세요
장기효(캡틴판교)입니다.
인프런에서 8년째 지식을 공유하고 있습니다. 🏠 기술블로그, 💻 깃헙
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트, 나는 네이버 프런트엔드 개발자입니다. 책 3권 집필
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각과 고민을 들을 수 있는 곳
커리큘럼
전체
68개 ∙ 5시간 25분
마지막 업데이트일: 2019년 06월 09일