무료
입문자를 위해 준비한
[프론트엔드] 강의입니다.
제주코딩베이스캠프의 무료 강의가 돌아왔습니다!! 함께 1만 시간의 법칙 서비스를 만들어보고 Github에 배포까지 해봐요!! :) 아무것도 모르신다고요? 괜찮습니다. 이 강의에 모두 준비되어 있어요!
이런 걸
배워요!


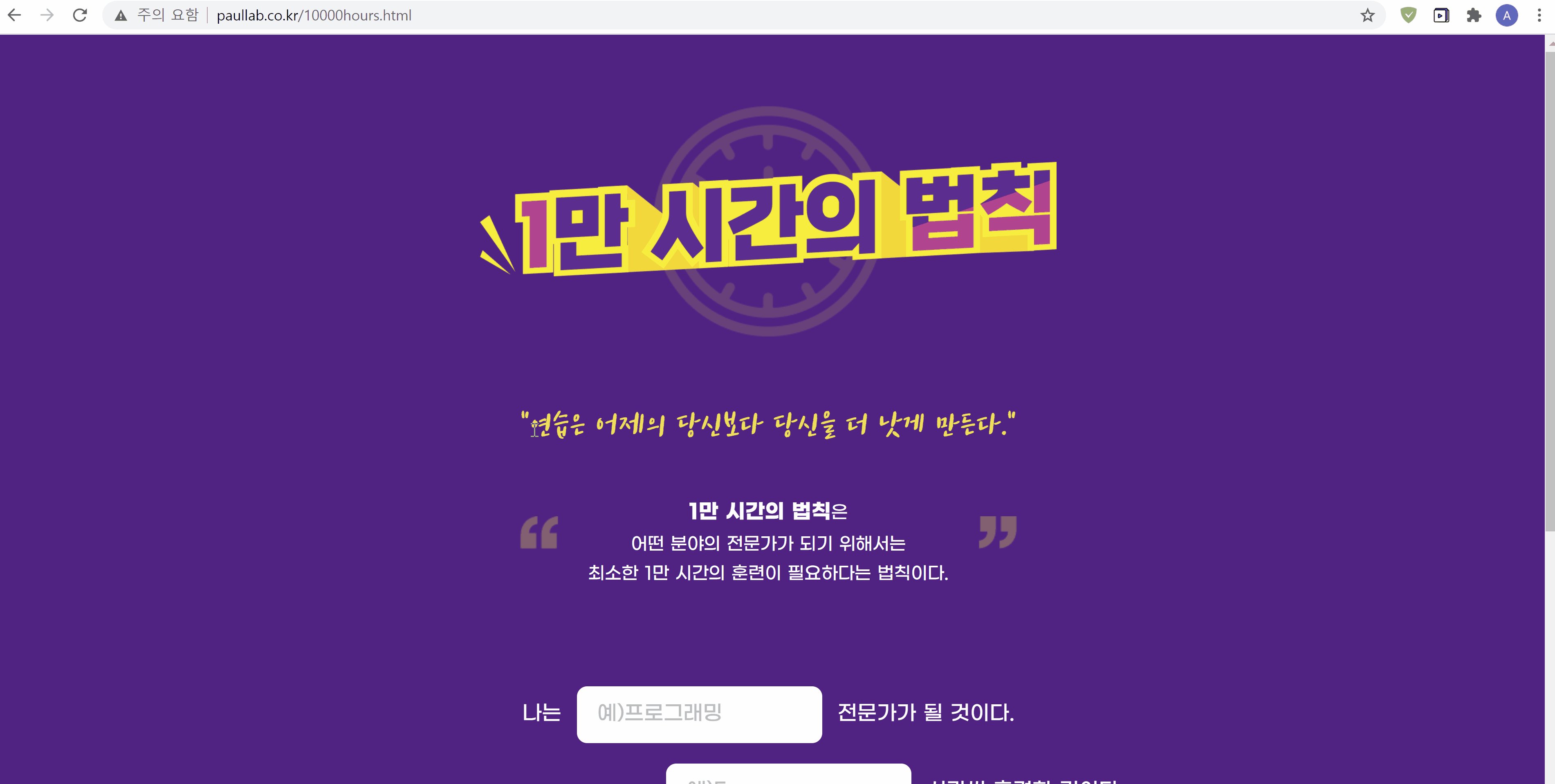
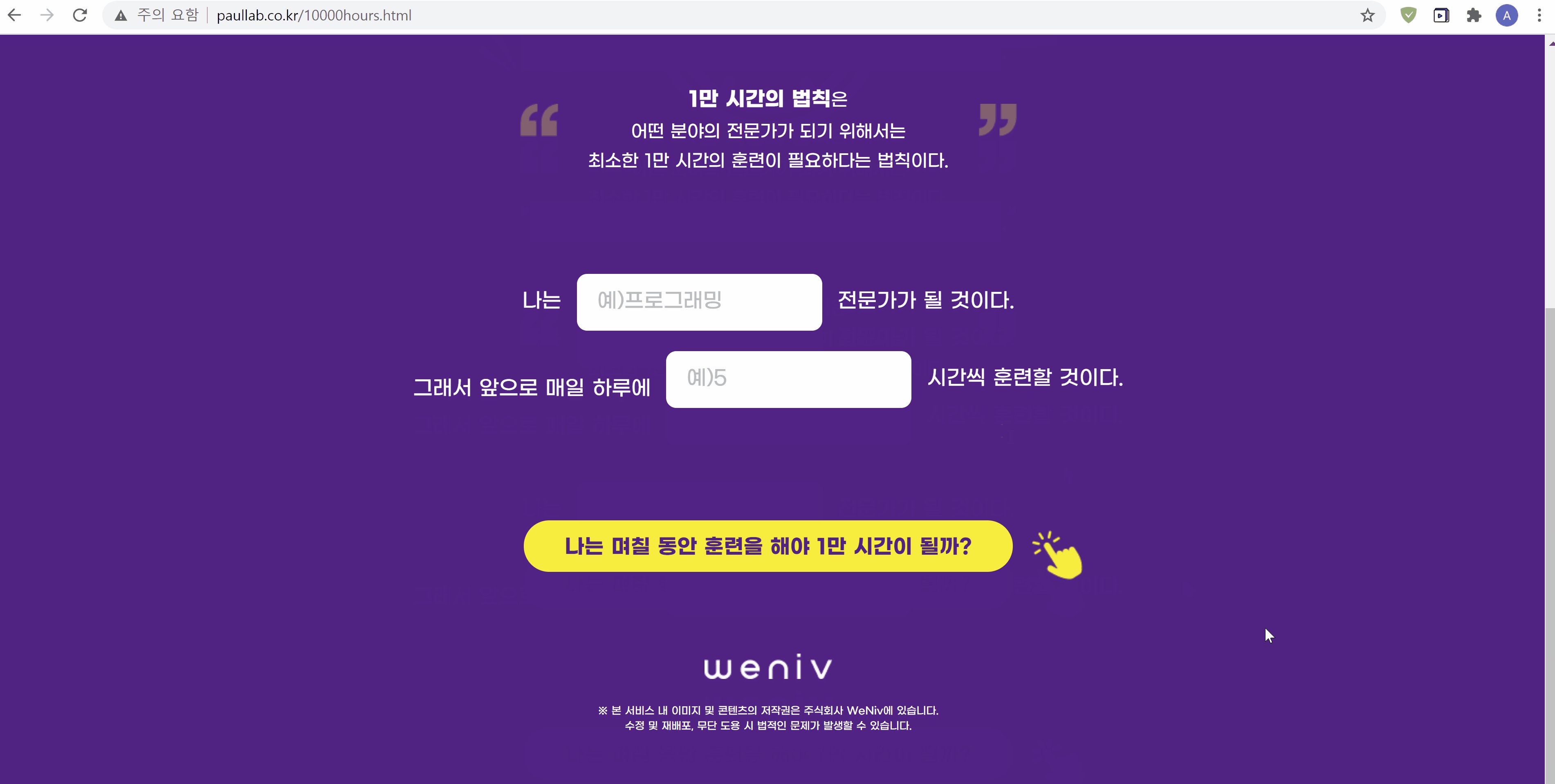
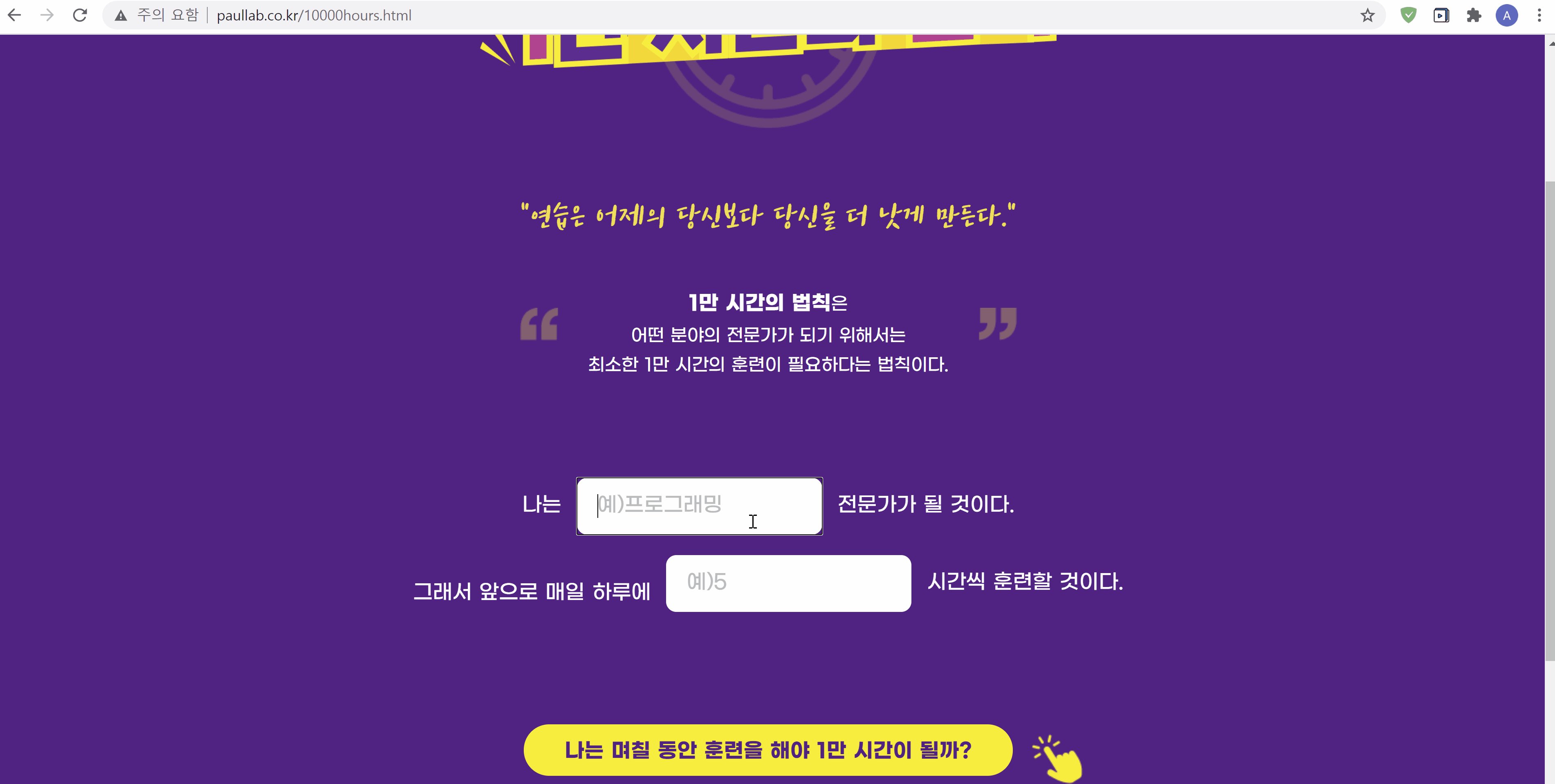
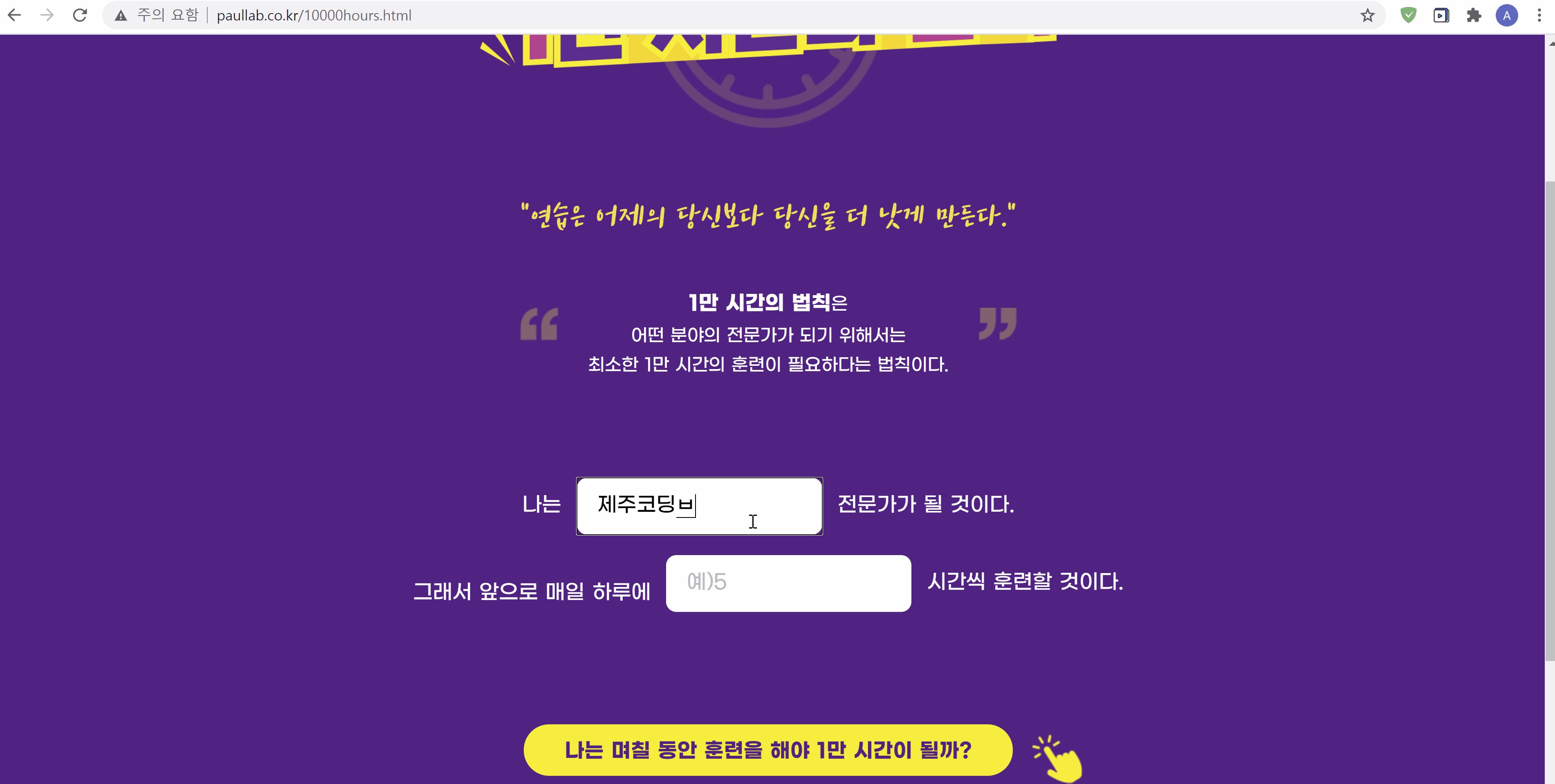
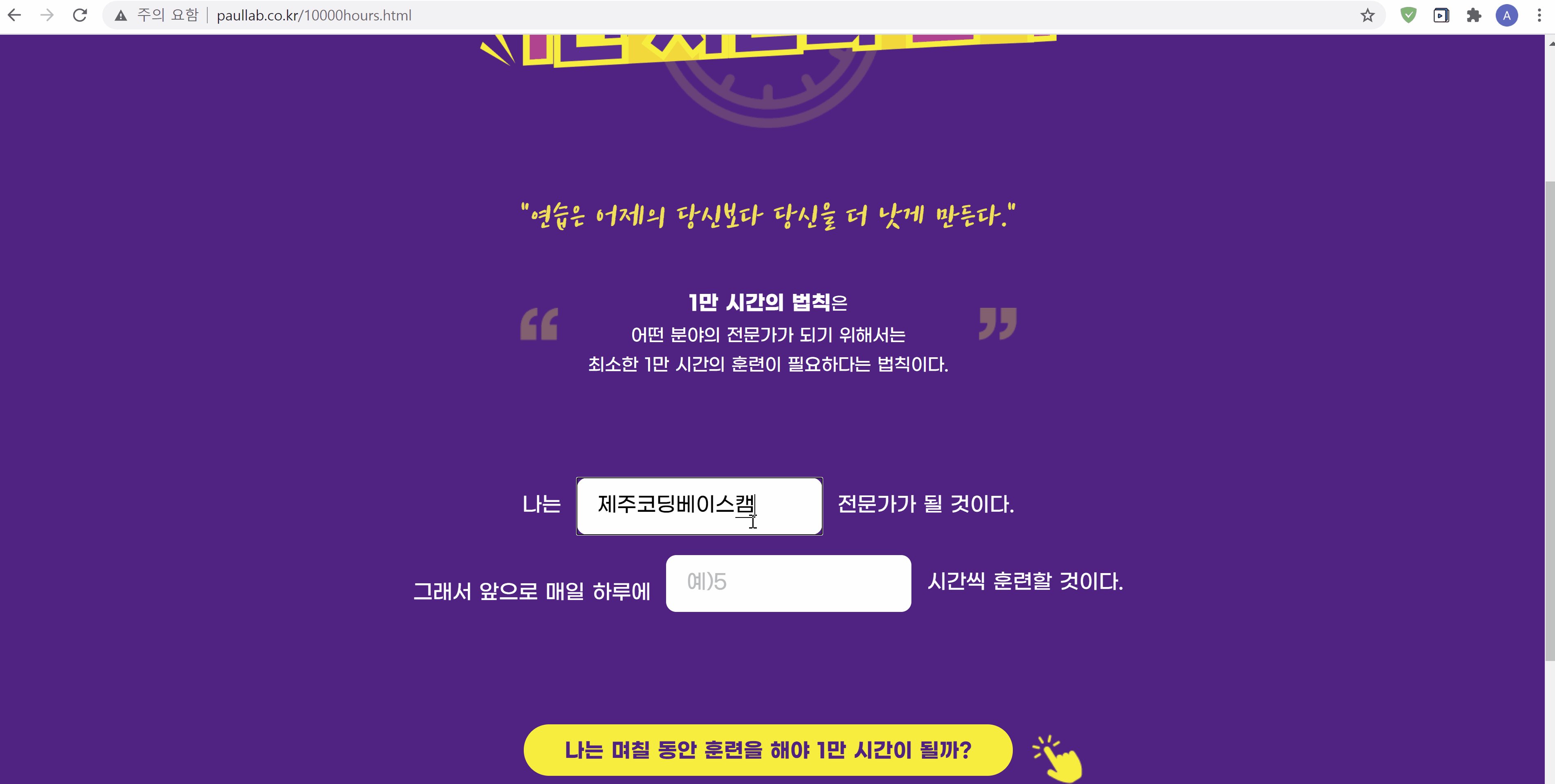
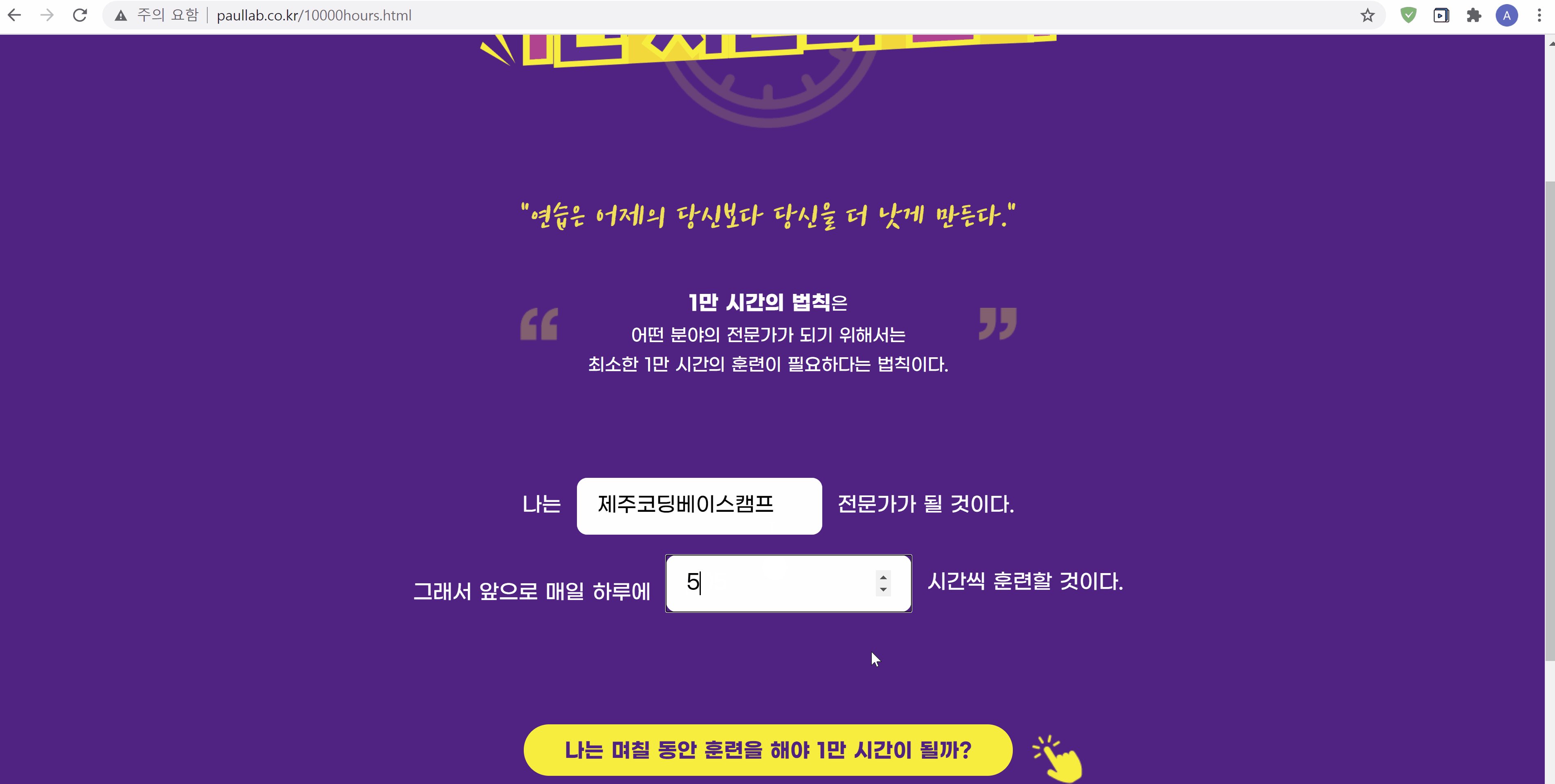
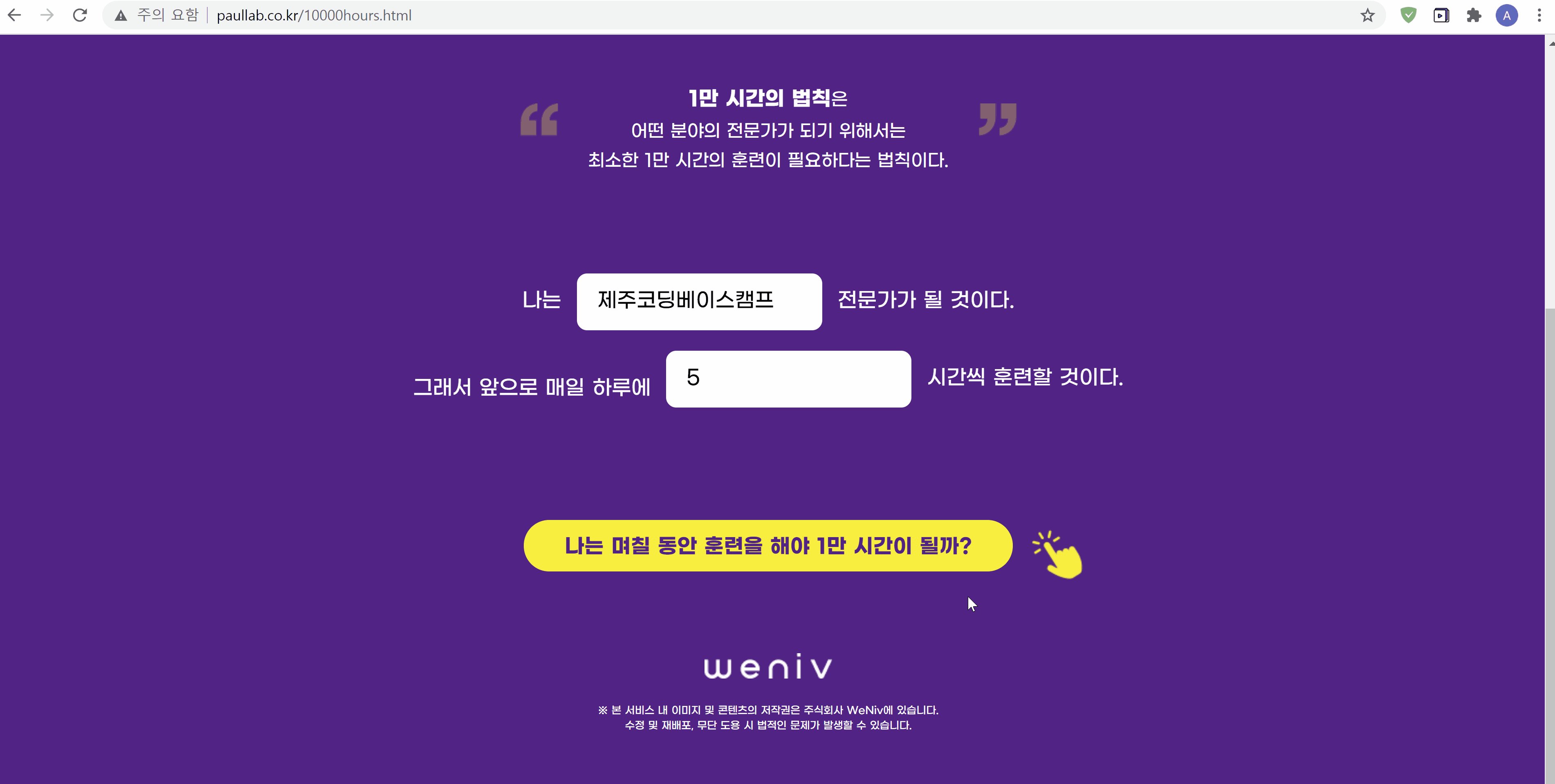
※ 링크 : http://paullab.co.kr/10000hours.html
(바울랩 누리집에서 '감귤나무' 클릭)

HTML로 웹페이지의 튼튼한 골격을,

CSS 로 예쁜 색을,

JS 로 심장을 달아줍시다!


(검색 최적화를 위한 텍스트입니다.)
안녕하세요! 제주 코딩 베이스캠프입니다. 😊
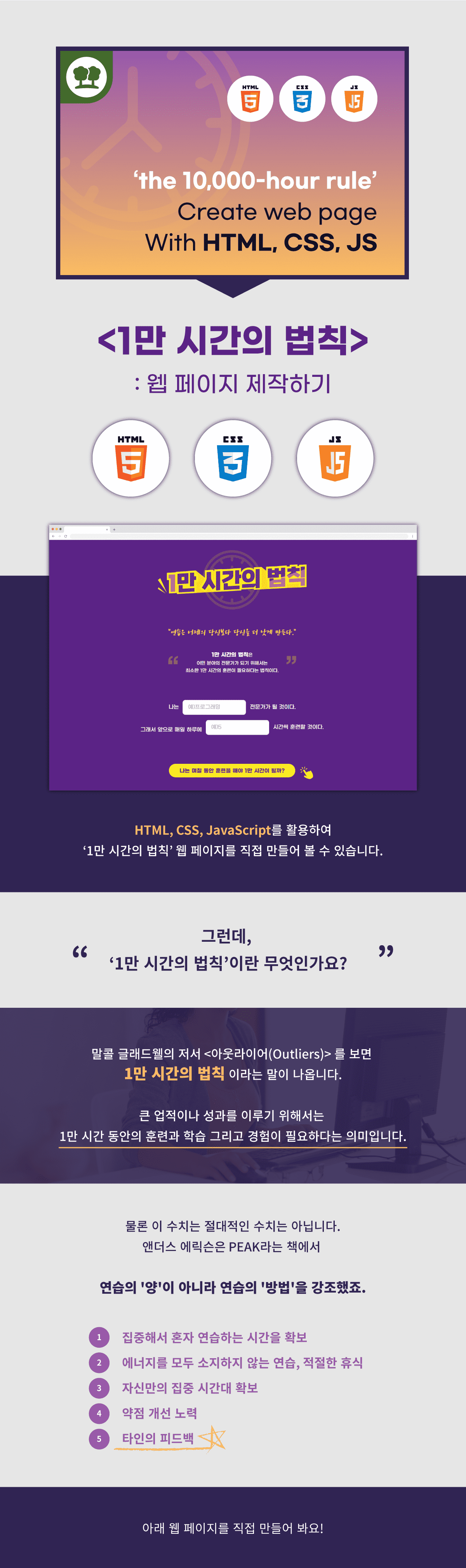
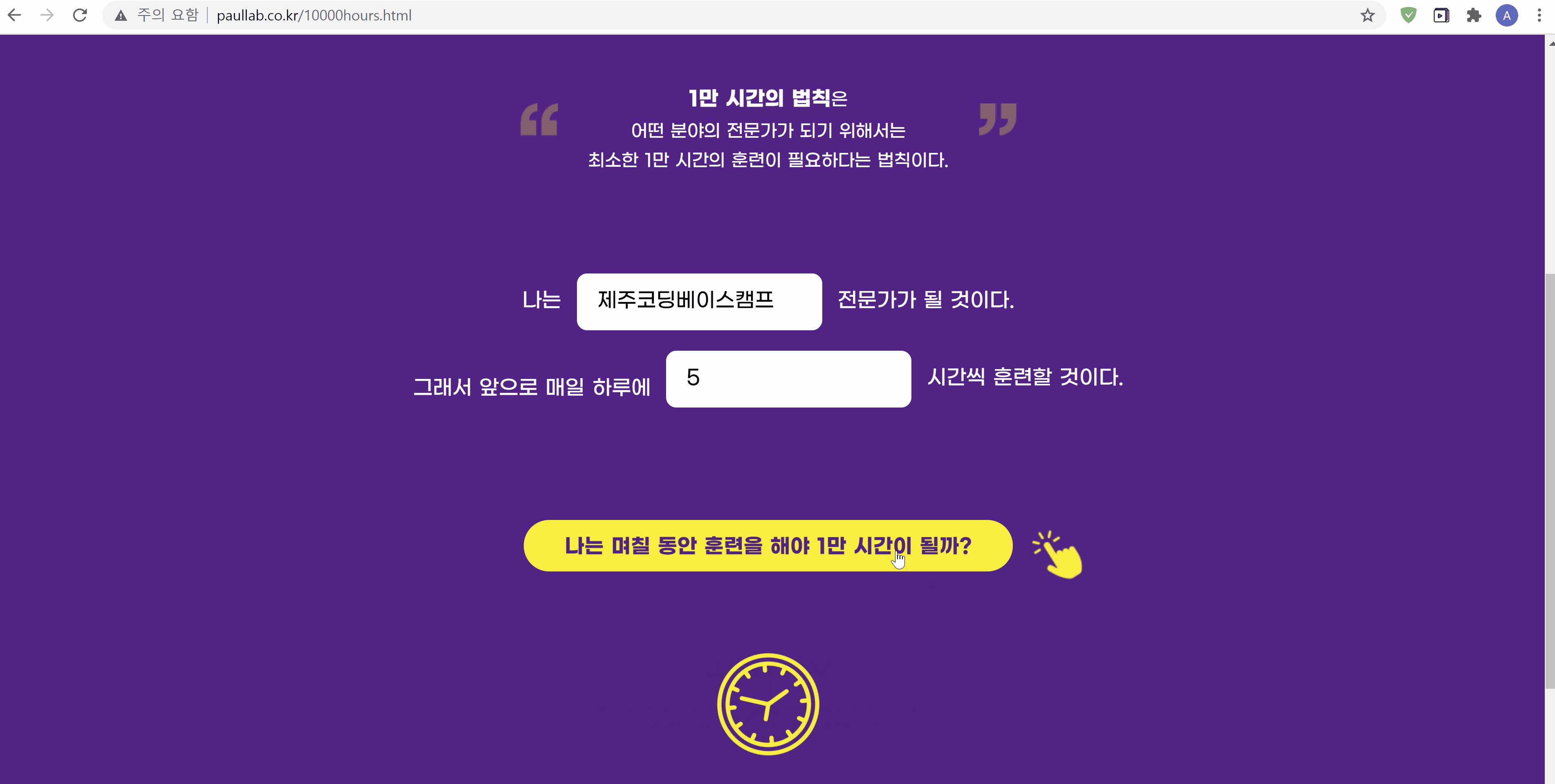
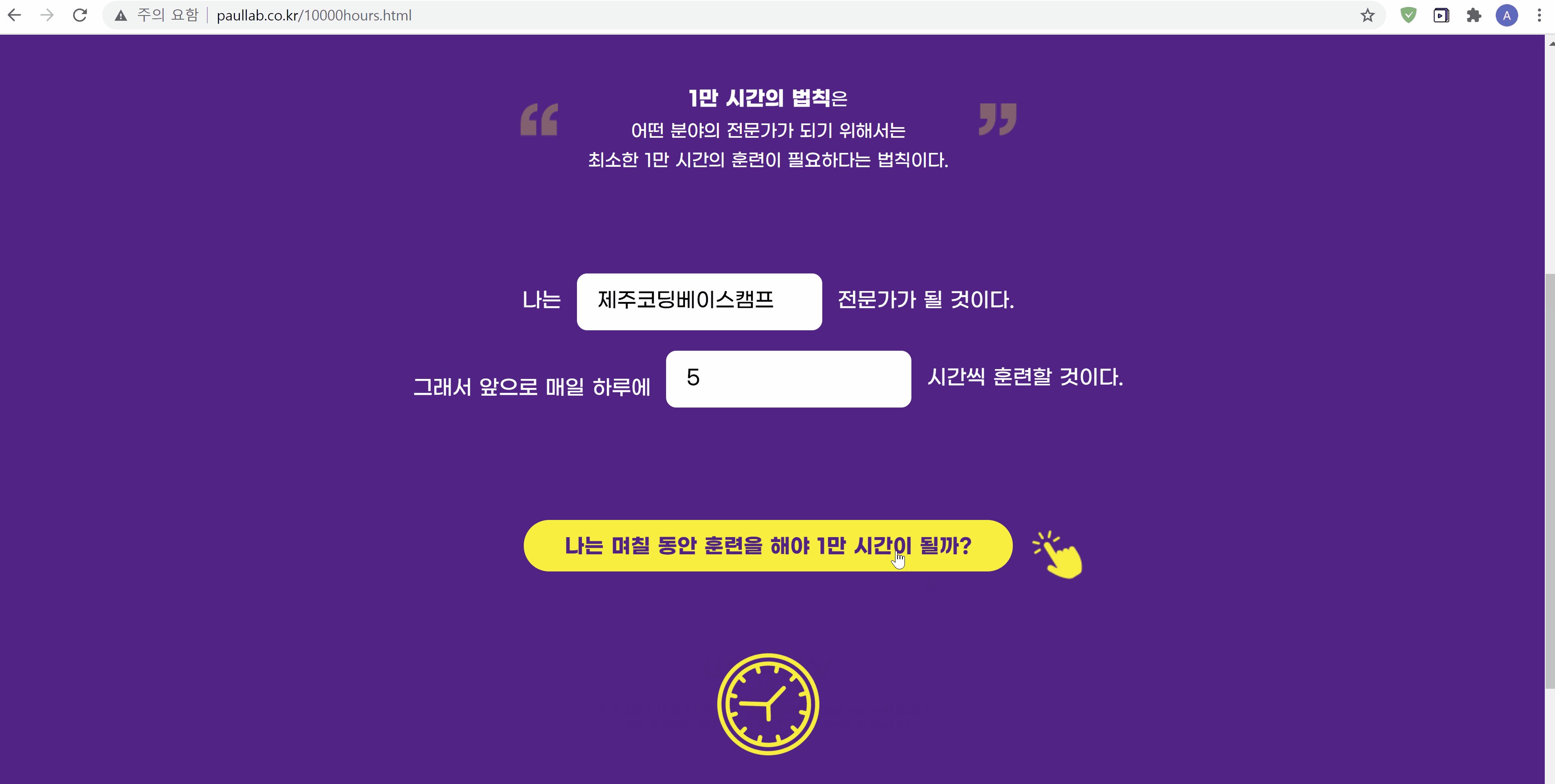
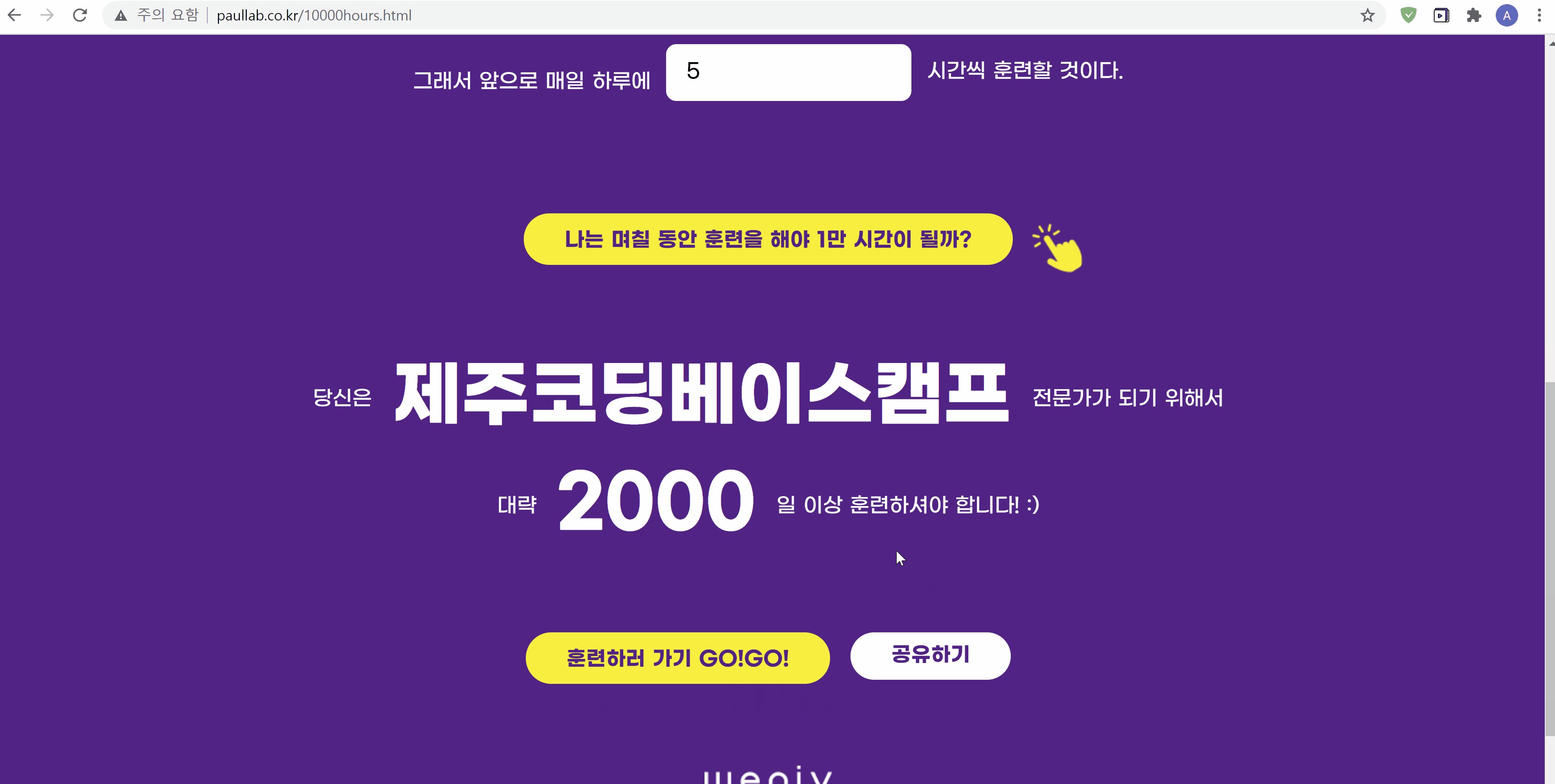
1만 시간의 법칙 웹페이지 만들기!
말콜 글래드웰의 저서 <아웃라이어(Outliers)>를 보면
'1만 시간의 법칙'이란 말이 나옵니다.
큰 업적이나 성과를 이루기 위해서는
1만 시간 동안의 훈련과 학습,
그리고 경험이 필요하다는 의미입니다.
물론 이 수치는 절대적인 수치는 아닙니다.
앤더스 에릭슨은 PEAK라는 책에서
연습의 '양'이 아니라 연습의 '방법'을 강조했죠.
1. 집중해서 혼자 연습하는 시간을 확보
2. 에너지를 모두 소비하지 않는 연습, 적절한 휴식
3. 자신만의 집중 시간대 확보
4. 약점 개선 노력
5. 타인의 피드백
http://paullab.co.kr/10000hours.html
(바울랩 페이지에 감귤나무 클릭)
이 사이트를 직접 함께 만들어 봐요!
그리고 PEAK 5번 타인의 피드백!
우리도 함께 받아봅시다!
현직 프론트엔드 개발자의 리얼하고 생생한 피드백을 통해
작성한 코드를 한 단계 업그레이드해봅시다!
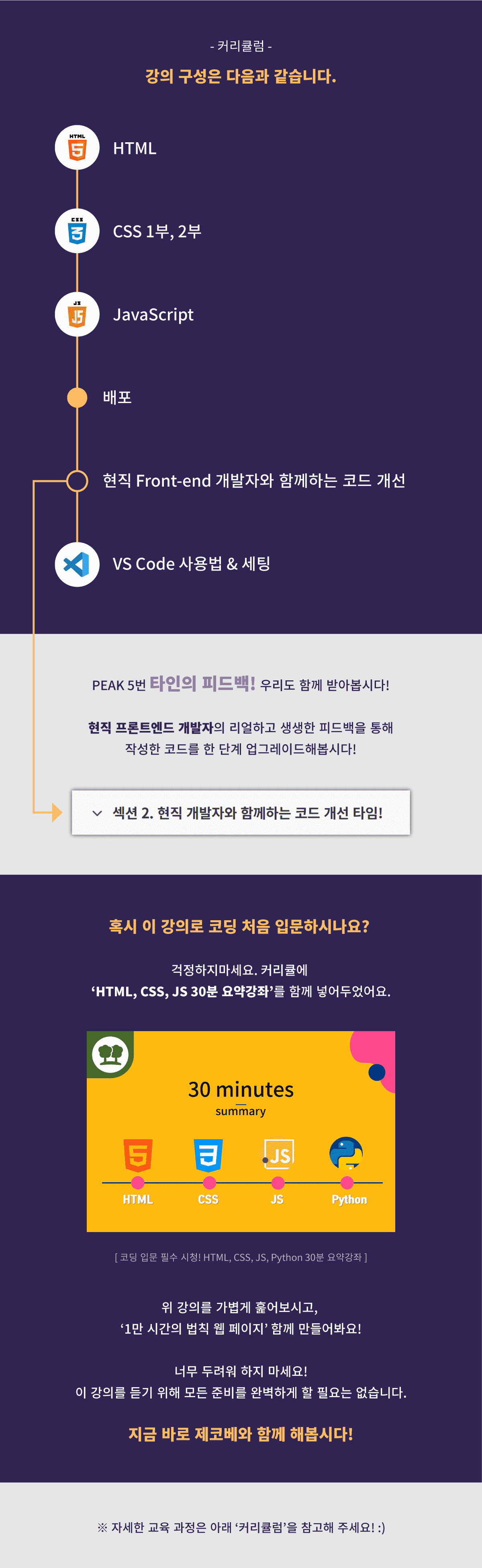
이번 강좌는 무료 시리즈로
HTML, CSS, JS로 웹페이지를 만들어보는 강좌입니다.
HTML 로 웹페이지의 튼튼한 골격을,
CSS 로 웹 페이지에 예쁜 색을,
JS 로 웹 페이지에 심장을 달아줍시다!
혹시 이 강의로 코딩 처음 입문하시나요? 걱정하지 마세요.
마지막에 30분 요약강좌 함께 넣어두었어요.
이걸로 가볍게만 훑어보시고, 함께 만들어봐요!
너무 두려워 하지 마세요!
이 강의를 듣기 위해 모든 준비를 완벽하게 할 필요는 없습니다.
지금 바로 제코베와 함께 해봅시다. :)
강사 : 이호준, Wade, 빙키
이런 분들께 추천드려요!
학습 대상은
누구일까요?
제주코딩베이스캠프 입니다.

🧙♂ 안녕하세요. 제주코딩베이스캠프입니다.
제주코딩베이스캠프란?

제주에서 가장 핫한 개발자들이 모여 작당한 부트캠프! 열정있는 청년들에게 열정만큼 성장할 수 있는 기회를 제공합니다!
제주코딩베이스캠프는 제주에서 가장 큰 ICT 교육 행사로 카카오, 구름, 제주산학융합원 등 기업 지자체와 함께 진행하고 있습니다.
서비스 구축 성공 경험을 통해 이 취업난 시대에 자신감, 자존감, 성취감, 그리고 자립할 수 있는 능력을 배양해 보세요!
으라차차 청춘 화이팅입니다! 😀
▶︎ 제주코딩베이스캠프 로드맵

▶︎ 제주코딩베이스캠프 수료증 제도