
입문자를 위해 준비한
[프론트엔드, 프로그래밍 언어] 강의입니다.
이런 걸 배울 수 있어요
자바스크립트를 배워야 하는 이유
웹 개발에 대한 기본 개념들
실무에서 자주 사용되는 자바스크립트 문법
실제 사용할 수 있는 프로젝트 개발
Typescript, React.js, Next.js를 학습하기 위한 발판
자바스크립트 첫걸음으로
기본 개념부터 웹 페이지 제작까지🚀
🎁 고등학생, 대학생분들은 링크를 통해 50% 할인 가격으로 구매하실 수 있습니다.
-> 쿠폰 신청 링크
📙 "자바스크립트 첫걸음" 도서가 출시되었어요
'웹 프론트엔드를 위한 자바스크립트 첫걸음' 강의가 수강생 여러분들의 많은 사랑을 받아,
'자바스크립트 첫걸음' 이라는 이름의 도서로 출시되었습니다 🙇🏻♀️
강의의 내용을 담은 도서이기 때문에 강의를 수강하실 때 참고용으로 읽으셔도 좋을 것 같습니다 :)
수강생 여러분들께 감사드리며 많은 관심 부탁드리겠습니다.
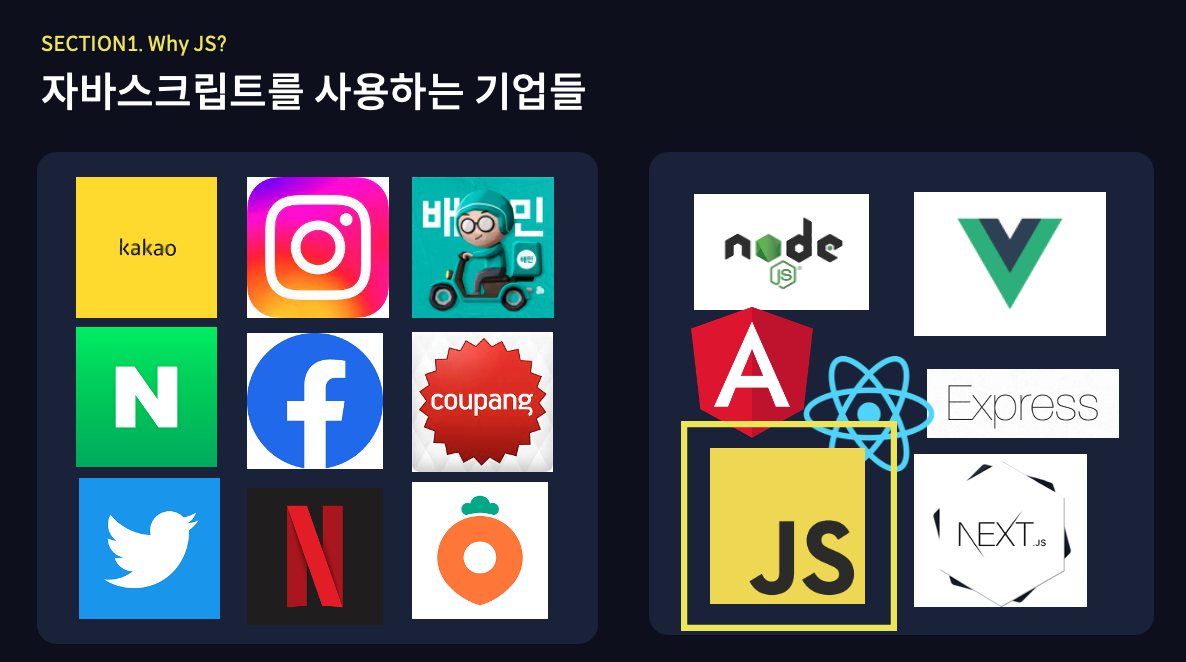
🧐 우리는 왜 자바스크립트를 배워야할까요?
자바스크립트(JavaScript)는 세계적으로 인기 있는 언어로, 실제 많은 기업들에서 사용되고 있는 프로그래밍 언어입니다. 현재 웹 프론트엔드에서 가장 많이 쓰이는 React, Vue, Next 등의 라이브러리 및 프레임워크들도 모두 자바스크립트 기반으로, 자바스크립트를 배워야 유연하게 사용할 수 있습니다.

웹 프론트엔드를 위한 자바스크립트 첫 걸음 강의는!!
기초부터 심화 문법까지
쉽게 학습
강의에 사용한 모든 강의 자료 제공
색다른 프로젝트를 직접 개발까지
🙋🏻♀️ 이런분들께 추천해요
Case 1
프론트엔드 개발자가 되고싶어요!
프론트엔드 개발의 기본이 되는 자바스크립트를
기초부터 심화 개념까지 꼼꼼하게 학습하고 싶은 분들
Case 2
개발이 처음이라 쉽게 이해되는 강의를 찾고 있어요!
개발 입문자, 비전공자분들까지 들을 수 있도록
친절하고 자세하게 설명해드려요. (강의 대본 웹 페이지도 제공해드립니다.)
Case 3
독특한 프로젝트를 개발해보고 싶어요!
Todo List처럼 흔한 프로젝트가 아닌,
"나만의 크롬 시작화면"을 직접 개발하고 사용까지 해볼 수 있어요.
🚀 개념부터 프로젝트까지 한번에
단순히 언어와 문법만 학습하는 강의는 그만!
자바스크립트의 기초, 심화 문법과 함께 자바스크립트를 배워야하는 이유, 자바스크립트의 동작 원리,
자바스크립트로 웹 프로그래밍을 하는 방법에 대해 단계별로 차근차근 학습해보고, 배운 내용들을 적용해 실제로 사용할 수 있는 실전 프로젝트를 개발해보면서 자바스크립트를 효과적으로 학습해보세요.
.gif)
웹 프론트엔드를 위한 자바스크립트 첫 걸음 강의는...
- 자바스크립트를, 혹은 프로그래밍을 처음 접하시는 분들도 쉽게 이해 할 수 있습니다.
- 수강생분들의 이해를 도울 강의 자료와 핸드북이 제공됩니다.
- 나만의 크롬 익스텐션을 함께 개발해보면서 배운 내용들을 바로 적용해볼 수 있습니다.
⭐️ 평점 4.9점, 55개의 후기가 증명하는 강의
웹 프론트엔드를 위한 자바스크립트 첫 걸음 수강생분들의 실제 수강 후기입니다.
🧑🎓
시각자료가 깔끔하고 강사님의 전달력이 좋습니다. 핵심을 명료하게 설명해주셔서 복습하는 용도로도 들었는데 좋았습니다! 강의자료도 제공해주셔서 학습한 내용 정리하는데 도움이 되었습니다! 좋은 강의 감사합니다
👩🏻💻
깔끔한 ppt, 이해가 쏙쏙되는 예시, 군더더기 없이 필요한 기능을 알려주는 최고의 강의라고 생각해요!! 효빈님 강의가 1개 밖에 없다는게 제일 아쉽네요 다른 강의도 만들어주세요 :)
🙆♂️
강의 내용이 머릿속에 쏙쏙 들어갑니다. 다른 강의는 솔직히 지루하기도 하고 집중이 안되는 경우가 많아 보면서도 멍때리는 경우가 있었는데, 이 강의는 계속 집중해서 보고 따라하게 되네요. 해당 기술에 대한 배경지식이 없는데도 재미있게 강의를 집중해서 보게 되는걸 봐선 선생님의 전달력이 엄청 난 거 같습니다. 좋은 강의 만들어 주셔서 감사합니다.
🕵️♀️
혼자 공부하면서 잘 이해되지 않던 내용들이 강의 들으면서 쏙쏙 이해되고 있어요. 특히 어려울 수 있는 자바스크립트의 용어와 개념을 예시 코드와 함께 쉽게 설명해주셔서 너무 좋아요. react, vue.js 등을 배우기 전 필수로 들어야 한다 생각! 자바스크립트 심화 과정도 강의 있으면 좋겠어요😍
📖 강의에서 배울 내용을 확인해보세요.
Section 1. 자바스크립트는 왜 배워야 할까?
자바스크립트는 무슨 언어일까요? 왜 인기가 있고, 여러 기업에서 사용하는 걸까요?
자바스크립트를 배워야 하는 이유에 대해 알려드립니다.
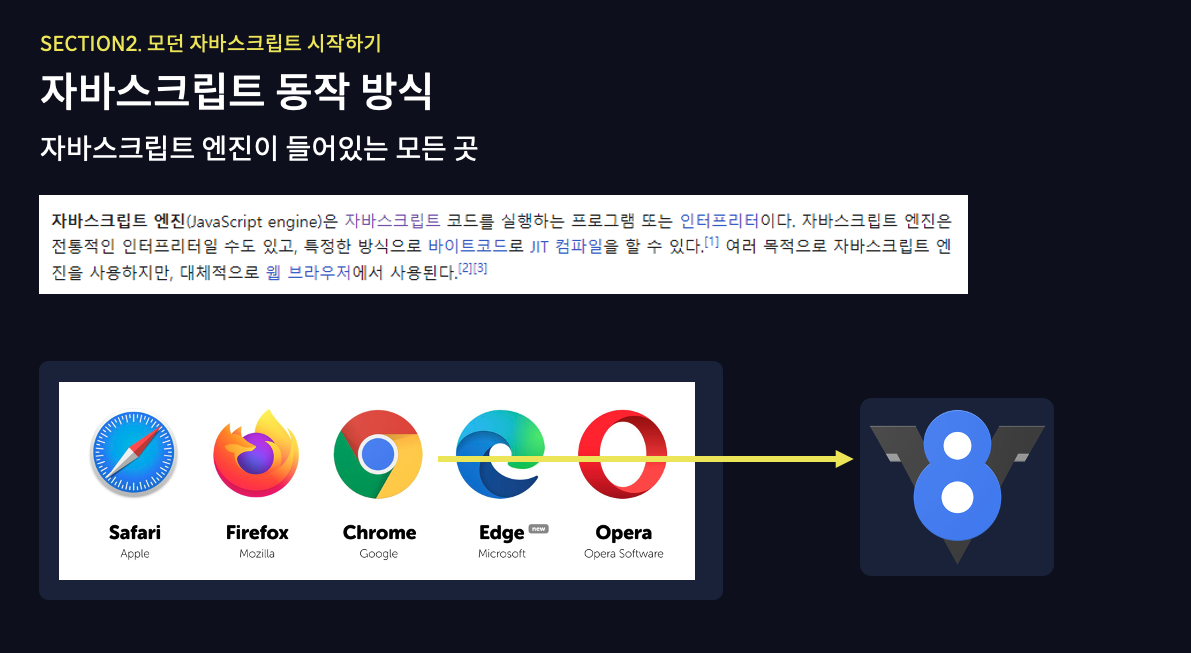
Section 2. 자바스크립트 시작하기
우선 자바스크립트가 어디에서 어떻게 동작하는지에 대해 알아봅니다.
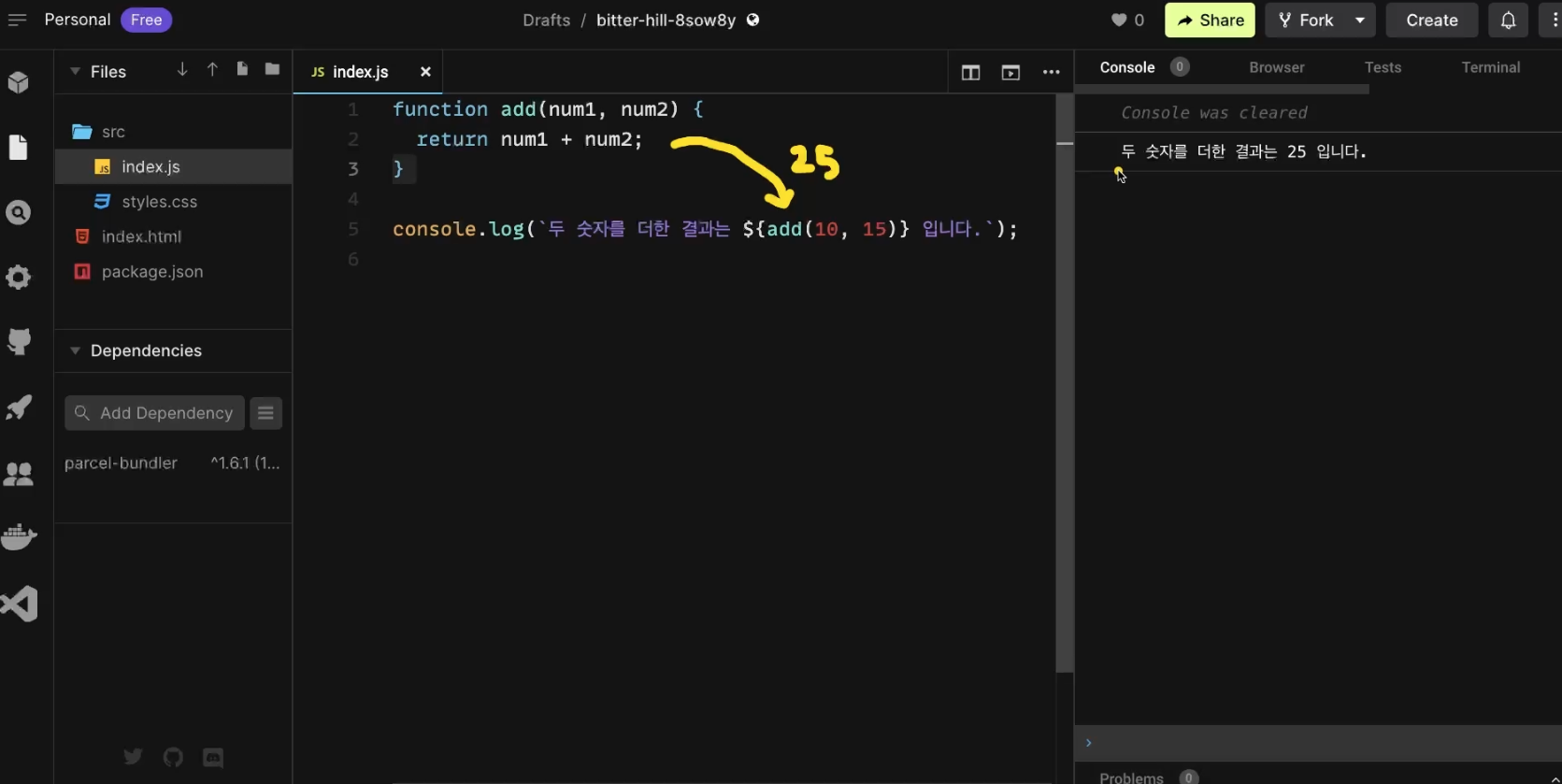
그 다음 누구나 쉽게 사용할 수 있는 온라인 에디터에서 여러 가지 예제 코드들을 하나씩 살펴보면서 자바스크립트의 기본 개념에 대해 자세하게 배울 예정입니다.
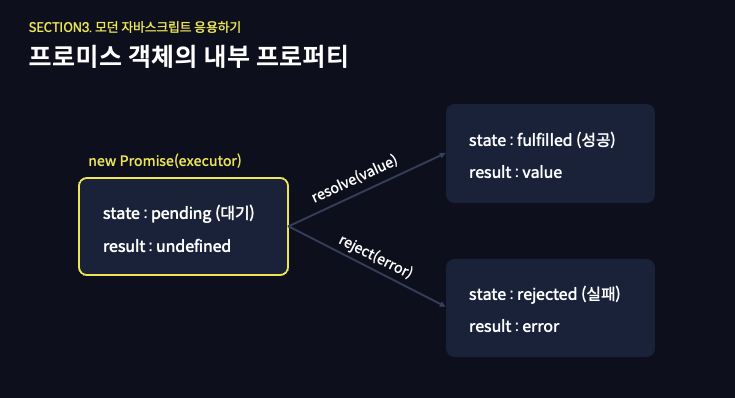
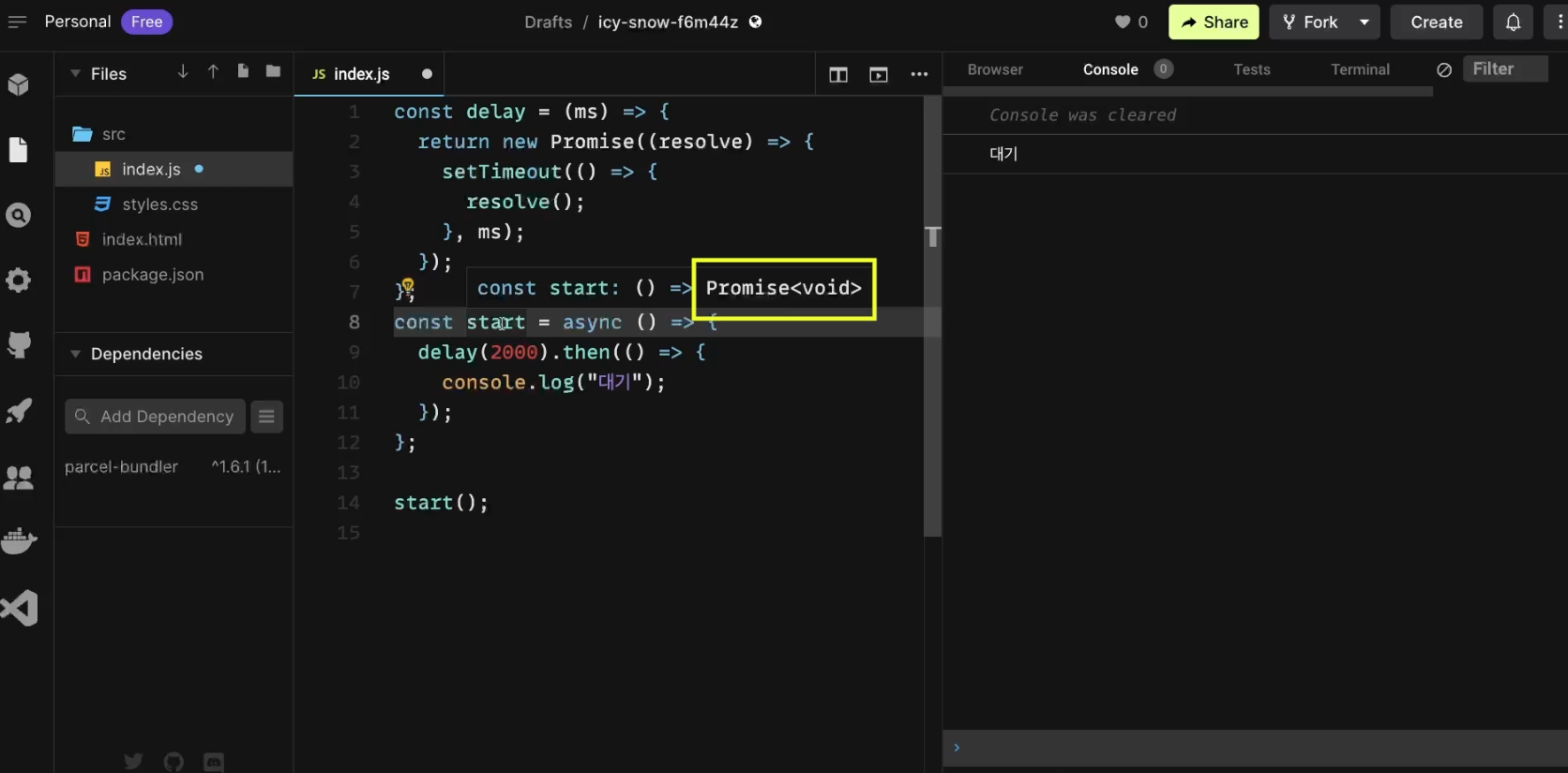
Section 3. 자바스크립트 응용하기
앞 섹션에서 배운 내용보다 조금 더 어려운 심화 개념들을 다양한 시각 자료와 함께 배웁니다. 꼭 필요한 개념들만 쏙쏙 뽑아 익힌 다음, 자바스크립트에서 중요한 개념인 비동기 처리까지 자세하게 배울 수 있습니다.
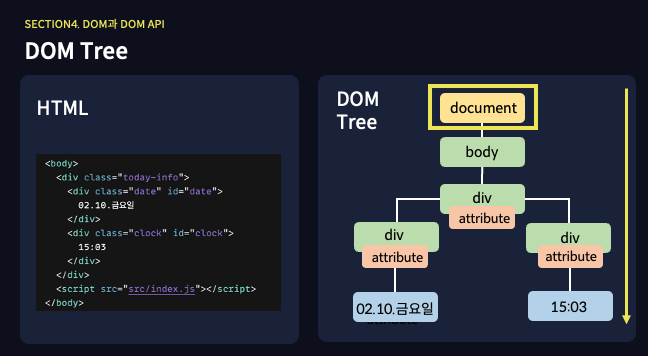
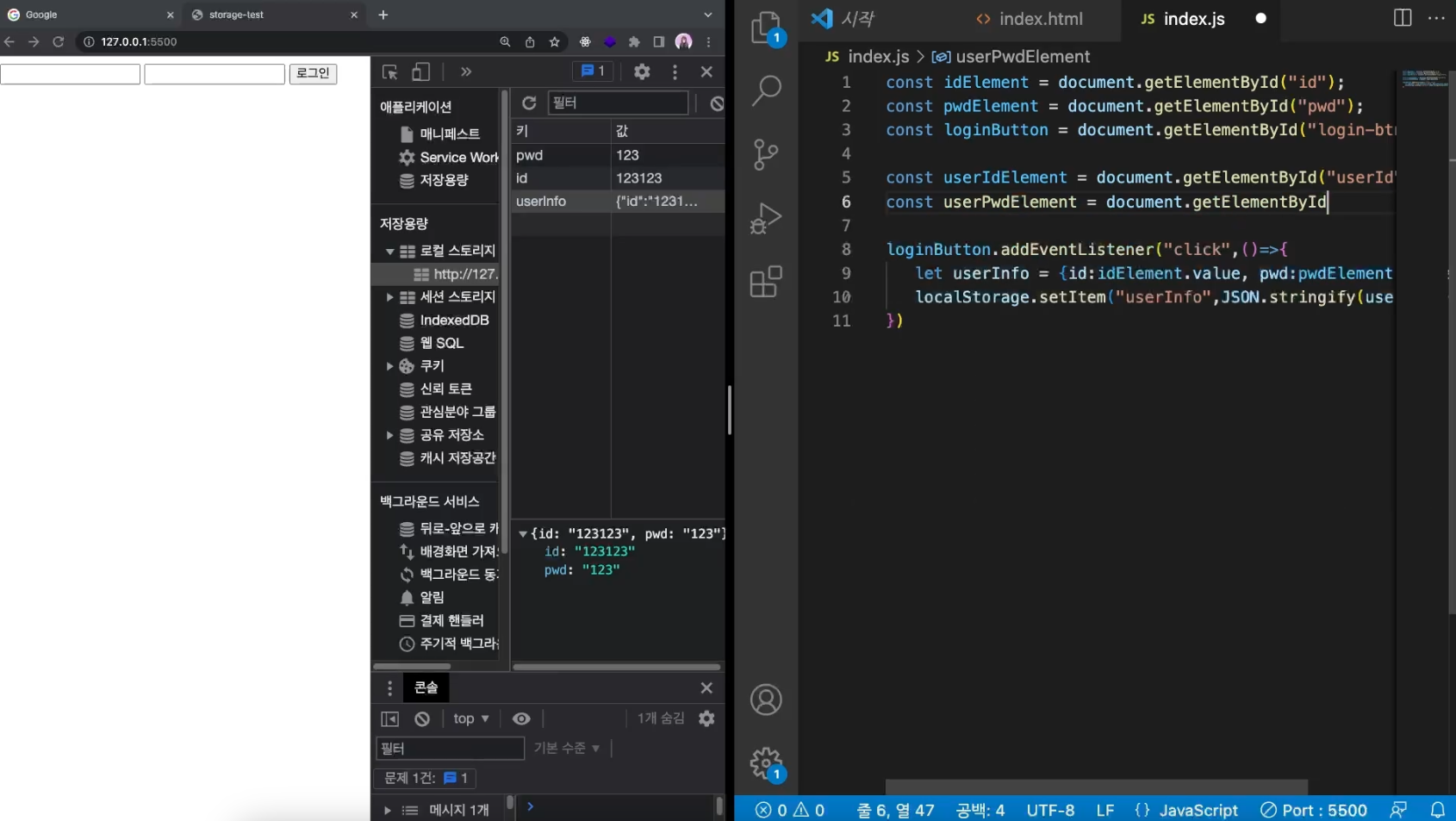
Section 4. DOM과 DOM API
웹 페이지를 조작하는 DOM이라는 객체에 대해 자세하게 배웁니다. 라이브 코딩을 통해 함께 자바스크립트의 여러 가지 DOM API들을 하나씩 사용해볼 수 있습니다. 자주 쓰이는 DOM API 위주로 사용해보며, 다양한 방식으로 웹 페이지를 조작해 봅니다.
Section 5. 프로젝트 준비하기
"나만의 크롬 시작화면"을 만들 때 필요한 추가적인 개념들을 미리 자세하게 배워보는 시간을 갖습니다. 필요한 개념들을 미리 자세하게 배워놓고 넘어가기 때문에, 다음 섹션에서 크게 어렵지 않게 프로젝트를 개발할 수 있습니다.
Section 6. 프로젝트: 나만의 크롬 시작화면

섹션 1부터 5까지 배운 내용들을 전부 활용해 "나만의 크롬 시작화면"을 개발합니다.
이미 배웠던 내용이더라도 하나씩 다시 살펴보면서 천천히 개발하기 때문에, 프로젝트를 개발함과 동시에 배운 내용을 복습까지 할 수 있습니다. 마지막에는 개발한 프로젝트를 실제로 사용할 수 있도록 함께 설정까지 해 볼 예정입니다.
Bonus. 꼭 알아야 하는 CSS
자바스크립트에 대해 배우는 강의이지만, 섹션 6에서 프로젝트 개발을 위해 사용되는 CSS 중 가장 많이 사용되고 알아두면 좋은 두 가지 속성에 대해 배울 수 있습니다.
이미 CSS를 잘 다룰 수 있다면, 해당 섹션은 듣지 않아도 괜찮습니다.
Q&A 💬
Q. 프로그래밍을 처음 접하는데, 수강해도 괜찮을까요?
네. 본 강의는 프로그래밍을 처음 접하는 분들도 들을 수 있을 만큼 자바스크립트의 여러 개념들을 자세하고 친절하게 설명하는 강의이므로 어렵지 않게 수강하실 수 있습니다. 강의에서 사용되는 PPT와 대본까지 모두 무료로 제공하기 때문에, 학습자료와 함께 강의를 수강하시면 강의 내용을 이해하는데 훨씬 도움이 되실 겁니다.
Q. HTML과 CSS 지식을 몰라도 괜찮을까요?
HTML과 CSS는 섹션 5~6에서만 필요한 지식입니다. HTML 코드와 CSS 코드를 별도로 제공하기 때문에, HTML과 CSS를 모르더라도 문제 없이 자바스크립트를 학습하실 수 있습니다.
추가적으로 HTML의 경우 코드를 한 줄 한 줄 작성할 때마다 해당 코드가 어떠한 기능을 하는지 간략하게 설명하고 넘어가기 때문에 큰 어려움 없이 따라오실 수 있고, CSS는 개념 설명이 필요한 속성들은 [부록] 섹션에서 별도로 자세하게 다룹니다. 때문에 필요하신 분들은 해당 섹션을 먼저 수강한 다음 강의를 수강하시면 어려움 없이 따라오실 수 있습니다.
Q. 강의를 끝까지 수강한 다음에는 뭘 공부해야 할까요?
웹 프론트엔드 개발자가 되기 위해 강의를 들으셨다면 우선 최종 프로젝트인 "나만의 크롬 시작화면"을 스스로 만들어보시는 것을 추천드립니다. 추후에는 자바스크립트를 조금 더 깊게, 어려운 개념들까지 공부해 보거나 React.js 혹은 Vue.js, Next.js 등 자바스크립트 기반의 라이브러리나 프레임워크들을 학습해보셔도 좋습니다.
💾 수강 전 확인해주세요!
- 강의에서 사용된 PPT는 해당 수업에서 다운로드받을 수 있습니다.
- 강의에 사용된 대본은 섹션 0 [학습자료 강의 대본 웹페이지]에서 확인할 수 있습니다.
- 섹션 0 [강의 듣는 방법] 수업을 꼭 들어주세요.
- 질문에 대한 답변은 최대한 빠르게 답변해드릴 예정입니다.
- 학습자료와 함께 수강하시면 내용을 훨씬 수월하게 이해하실 수 있습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
프로그래밍을 처음 접하는 분들
색다른 프로젝트를 완성하고 싶으신 분들
프론트엔드 개발자를 희망하는 분들
자바스크립트를 빠르고 확실하게 배우고 싶으신 분들
친절한 설명의 자바스크립트 강의를 찾고 계신 분들
강의를 강의 자료와 함께 수강하고 싶으신 분들
자바스크립트 기초가 부족하신 분들
선수 지식,
필요할까요?
CSS (섹션 6에서만 필요한 개념입니다)
HTML (섹션 6에서만 필요한 개념입니다)
1,288
명
수강생
85
개
수강평
60
개
답변
4.9
점
강의 평점
2
개
강의
안녕하세요 김효빈 입니다 😊
프론트엔드를 희망하는 분들을 위해 쉽고 친절한 강의를 제공합니다.
(현) 프론트엔드 개발자 | 교육자
(전) 스타트업 프론트엔드 리드 개발자
웹 페이지
온라인 강의
도서
커리큘럼
전체
42개 ∙ (6시간 47분)
해당 강의에서 제공:
1. 강의 소개
05:42
🚨(필수)강의 듣는 방법
01:45
1. 자바스크립트를 배워야 하는 이유
06:05
2. 변수와 상수
08:06
3. 자료형과 형 변환
10:02
4. 연산자
10:17
5. 조건문
05:22
6. 함수와 지역변수, 외부변수
10:24
7. 스코프
07:56
8. 호이스팅
06:18
9. 함수 표현식
05:12
10. 객체
15:07
11. 배열
10:54
12. 반복문
18:14
13. 배열 내장함수-1
20:31
14. 배열 내장함수-2
15:12