33,000원
초급자를 위해 준비한
[웹 개발, 프론트엔드] 강의입니다.
1000명이 선택한 웹팩 강의! 새롭게 나온 웹팩 버전에 맞춰 리뉴얼된 강좌입니다. 실습 중심으로 더 쉽게 웹팩을 배워보세요 :)
이런 걸
배워요!
날로 복잡해지는 프론트엔드 개발 생태계에서
NPM과 Webpack을 빠르게 배워요 ✨
프론트엔드 빌드 시스템의 핵심,
NPM과 Webpack ✌
실무자와 입문자에게 가장 어렵다고들 하는 NPM과 Webpack을 알아야 혼자서 프로젝트를 구성할 수 있어요. 모던 프론트엔드 개발 프로젝트를 구성할 때 꼭 필요한 두 개념을 쉽고 빠르게 배워봐요.
점점 많은 기업에서 최신 프론트엔드 프레임워크를 사용하고 있고, 이 중심에는 NPM과 Webpack을 이용한 프론트엔드 빌드 시스템이 있는 것이죠. 많은 기업들이 이 빌드 시스템을 정확하게 이해하고 스스로 구축할 수 있는 개발자를 찾고 있기에, 이 강의를 통해 차별화된 프론트엔드 개발자가 될 수 있을 거예요.
이 강의만의 특징 ✏️
- NPM과 웹팩을 어디서나 학습하고 배울 수 있게 웹 사이트로 제작된 교안을 제공합니다.
(강의 교안은 PWA로 제작되어 있어, 모바일에서도 설치 후 편하게 보실 수 있습니다.)
- 회사에서 시간에 쫓겨 빠르게 학습하셔야 하는 실무자 분들, 웹팩을 처음 접하는 분들 모두가 만족할 수 있도록 이론 설명은 짧게, 실습은 간단하면서도 자세하게 제작했습니다.
강의에서 다루는 툴 🔨
- VSCode
- Node.js LTS 버전 (v10 이상)
- NPM
- Git
수업에서는 VSCode로 진행하지만, 선호하시는 개발 툴이 있다면 그걸 쓰셔도 무방합니다.
예상되는 QnA 🙋🏻♂️
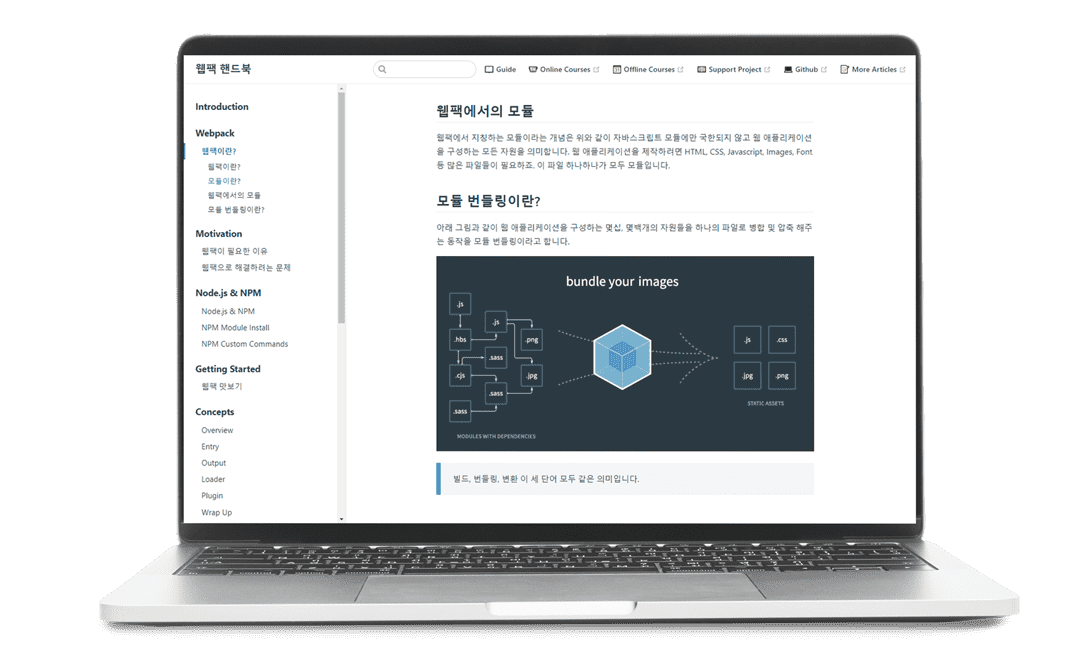
Q. 빌드 시스템, 모듈, 번들링 등의 용어 하나도 모른는데 제가 들을 수 있을까요?
번들링은 여러 개의 파일을 하나로 합치는 것이고, 빌드 시스템은 내가 만든 애플리케이션을 사용자에게 배포할 수 있는 형태로 변환하는 체계를 의미합니다. 어려울 수 있는 용어들을 비전공자, 입문자 관점에서 친절하게 풀어서 설명을 드리고 있으니 걱정하지 마시고 편하게 들어주세요.
진행하시다가 막히는 부분과 이해가 안되는 부분은 질의 게시판에 남겨주시면 자세하고 친절하게 답변 해드립니다 :)
Q. 이 강의만의 특별한 장점이 있을까요?
이 강의는 최대한 간단하게 이론을 설명하고 바로 실습을 같이 해가면서 배웠던 이론을 스스로 이해하는 강좌입니다. 장황한 설명보다는 짧고 간결한 설명으로 빠르게 지식을 전달한 후에 실습 중심으로 개념을 정확히 배워보도록 할게요. 지금 바로 시작해볼까요?
Q. 이 강의를 시작하게 된 계기가 있나요?
3년 전부터 웹팩 오프라인 강좌를 진행해왔습니다. 이 강좌는 500명이 넘는 오프라인 수강생들의 피드백과 입문자의 관점에서 새롭게 구성한 강좌입니다. 웹팩 설정과 프런트엔드 빌드 시스템이 더 이상 어렵게 느껴지지 않게 도와드리겠습니다!
연관 로드맵 🚎
Vue.js로 완성하는 프론트엔드 개발자 로드맵
캡틴판교님의 쉽게 다룰 수 있고, 생산적인 Vue.js를 통해
실무 웹 개발에 도전해볼 수 있도록 구성된 로드맵입니다.이 강의 포함
지식공유자 소개 👨🏫

장기효 (캡틴판교)
- 현 프론트엔드 개발자
- "Do it! Vue.js 입문" , "쉽게 시작하는 타입스크립트" 저자
- 네이버, 이베이코리아, 삼성, LG, SK그룹 등 Vue.js 강의
- 패스트캠퍼스 Vue.js 정복캠프 강의
- Google 웹 기술 공식 사이트 번역자
- 기술 블로그, Github
![]() "인프런이 만난 사람" 인터뷰
"인프런이 만난 사람" 인터뷰
“강의 수익으로 Vue.js 오픈소스 +
생활코딩을 후원합니다 😁”
이런 분들께 추천드려요!
학습 대상은
누구일까요?
선수 지식,
필요할까요?
장기효(캡틴판교) 입니다.

인프런에서 8년째 지식을 공유하고 있습니다.
📗 Do it! Vue.js 입문, 쉽게 시작하는 타입스크립트, 나는 네이버 프런트엔드 개발자입니다. 책 3권 집필
📖 Cracking Vue.js, 타입스크립트 핸드북, 웹팩 핸드북. 온라인 무료 가이드북 3권 집필
👨💻 캡틴판교의 프론트엔드 개발 유튜브 채널 운영 - 취준생, 주니어 개발자들의 고민을 들을 수 있는 곳
🥤 캡틴판교의 카카오톡 오픈 채팅방 운영 - 프런트엔드 개발 최신 정보와 업계 동료들의 생각을 들을 수 있는 곳