HTML+CSS+JS 포트폴리오 실전 퍼블리싱(시즌1)
HTML+CSS+JQUERY 초중급 퍼블리싱으로 다양한 실전 예제 학습을 통해 퍼블리싱 중급 실력을 위한 퍼블리싱 기본기를 익히시게 됩니다. 특히, 다양한 실전 예제를 통해 충분한 설명과 실전 작업으로 경험하고 퍼블리싱에 자신감을 생깁니다. 41시간이 넘는 충분한 학습량을 제공하는 퍼블리싱 수업입니다. (코딩웍스 유튜브 퍼블리싱 채널에 CSS 중급이론 학습을 병행하시면 더욱 효과적입니다.)

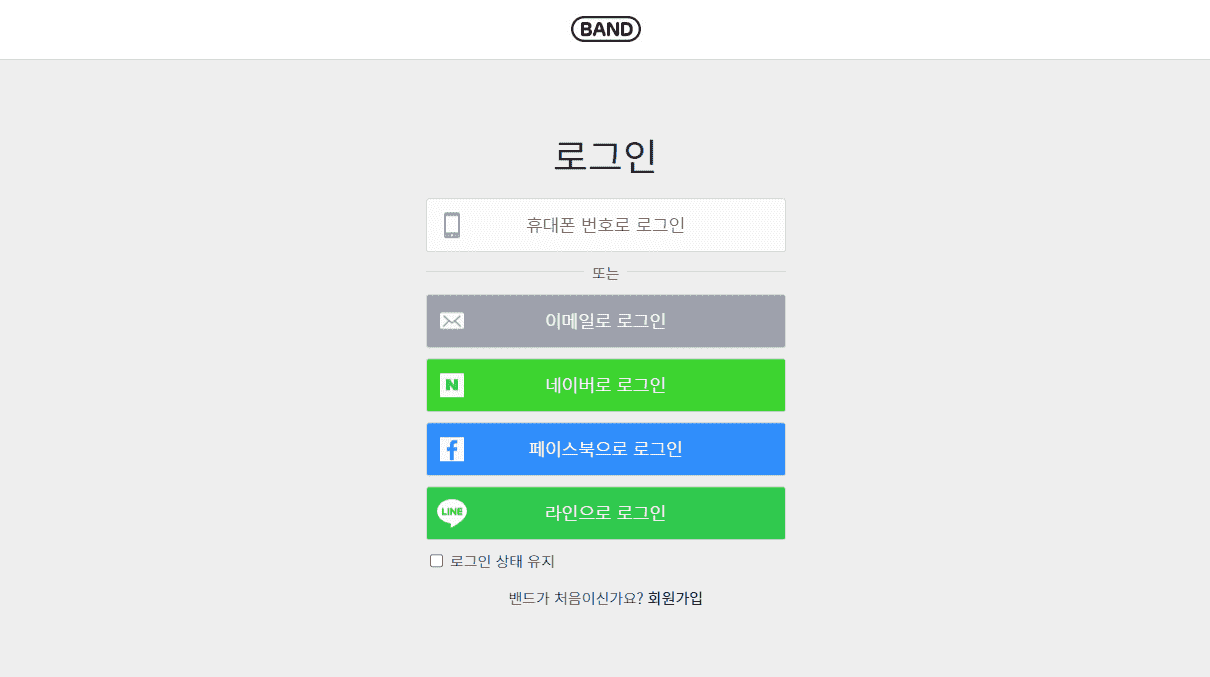
로그인 UI 디자인 실전 웹페이지 퍼블리싱 영상이 업데이트 되었습니다.
안녕하세요. 코딩웍스입니다.
로그인 UI 디자인 실전 웹페이지 퍼블리싱 영상이 업데이트 되었습니다. 이번에 업데이트된 강의 영상은 섹션 7에 총 4개 파트로 되어 있습니다. 다운로드할 수 있도록 완성본도 업로드 되었습니다.
연습하실 때 완성본을 다운로드 하시고 index.html과 style.css를 삭제하시고 영상 처음부터 천천히 따라오시면 됩니다.
제이쿼리 상호작용은 없는 정적인 퍼블리싱이지만 CSS의 핵심 속성인 박스모델, 보더, 백그라운드 이미지, 색상, checkbox와 label 사용하기 등 전반에 걸친 모든 CSS 속성을 공부하시기에는 최적의 예제라고 생각됩니다.
무더위가 시작되었으니 건강 조심하시고 코딩웍스 영상 강의와 함께 퍼블리싱 공부도 열심히 해주세요.^^
감사합니다.
섹션 6. 실전 웹페이지 퍼블리싱 - 로그인 화면 UI 디자인
- [Part 01] 로그인 화면 UI 디자인(제작노트, HTML 구조 설계하기, 파비콘 넣기)
- [Part 02] 로그인 화면 UI 디자인(CSS 디자인 - 크기조절하기 및 배치하기)
- [Part 03] 로그인 화면 UI 디자인(CSS 디자인 - 버튼 디자인 및 체크박스와 Label)
- [Part 04] 로그인 화면 UI 디자인(CSS 디자인 - before after로 구분선 디자인)
섹션 7. 실전 웹페이지 퍼블리싱 - 로그인 화면 UI 디자인
[Part 01] 로그인 화면 UI 디자인(제작노트, HTML 구조 설계하기, 파비콘 넣기)
[Part 02] 로그인 화면 UI 디자인(CSS 디자인 - 크기조절하기 및 배치하기)
[Part 03] 로그인 화면 UI 디자인(CSS 디자인 - 버튼 디자인 및 체크박스와 Label)
[Part 04] 로그인 화면 UI 디자인(CSS 디자인 - before after로 구분선 디자