BEST
[2025년 출제기준] 웹디자인기능사 실기시험 완벽 가이드
웹디자인기능사 출제기준(2025.1.1~2025.12.31)까지 시행되는 출제기준에 정확히 맞춘 웹디자인 기능사 실기 시험 내용에 최적화 되어 있는 실기시험 전문 강의로서, HTML+CSS+JQUERY 퍼블리싱, 코딩웍스 웹디자인 기능사 실기시험 강의는 다릅니다. 2023년도에 추가된 D유형, E유형 완벽 제작 수업영상과 2024년도에 추가된 F유형 완벽 제작 수업영상이 모두 반영되어 있습니다.

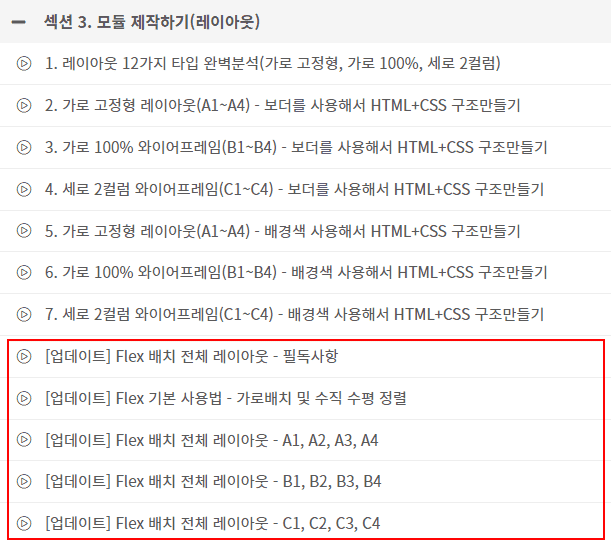
[업데이트] Flex 배치 전체 레이아웃 제작 강의 영상
[업데이트] Flex 배치 전체 레이아웃 제작 강의 영상
1) 2022년부터 웹디자인 기능사 실기시험 기술적 준수사항에서 Edge와 Chrome으로 크로스 브라우징 체크합니다. 이전의 IE(Internet Explorer)는 공식적으로 배제되었습니다. 👍
2) float로 가로 배치하는 기존방식을 충분히 학습 후 Flex 배치를 학습(Flex 배치는 필수 아님)
Float와 Position 배치를 모른 상태에서 Flex 배치 학습 자제해야 합니다.
3) 사용한다면 Flex 배치는 전체 레이아웃에만 사용하시길 추천(세부적인 배치에 Flex 사용 자제)
선택 1) Flex 배치(전체 레이아웃) + Float, Position(레이어 팝업, 네비게이션, 공지사항)
선택 2) Float, Position(전체 레이아웃, 레이어 팝업, 네비게이션, 공지사항)
※ 플렉스(Flex)로 전체 레이아웃 제작은 Float로 배치하는 기존방식을 충분히 학습한 후 최종본 제작에서 활용하시는 것을 추천드립니다.
댓글