[손에 익는 Next.js] Part 2 - 마이그레이션하기

초급자를 위해 준비한
[프론트엔드, 웹 개발] 강의입니다.
React에서 Next.js 14로 마이그레이션하며 React와 Next.js의 차이점을 익혀봅니다. Next.js을 보다 깊게 이해하실 수 있어요!
이런 걸
배워요!
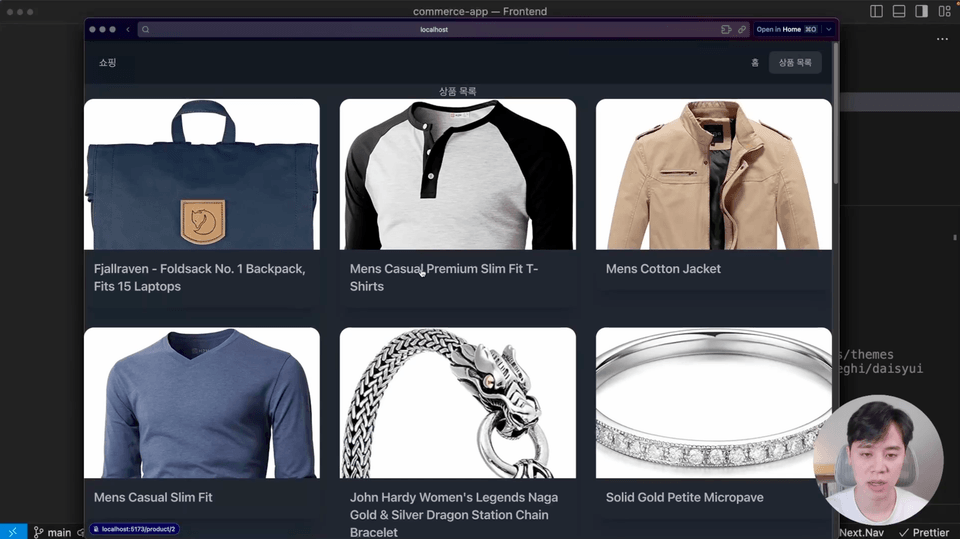
React로 시작한 서비스를 Next.js로 바꾸기
React Router를 App Router로 바꾸기
Next.js 14의 설정(Config) 이해하기
이런 분들께
추천드려요!
학습 대상은
누구일까요?
첫 번째 마이그레이션 프로젝트를 앞둔 분들
React를 Next.js로 마이그레이션하고 싶은 분들
React와 Next.js의 차이점을 이해하고 싶은 분들
선수 지식,
필요할까요?
React
TypeScript
안녕하세요
하조은입니다.
마플, 뱅크샐러드 거쳐 현재는 당근에서 프론트엔드 엔지니어로 일하고 있습니다.
"난 네가 필요해", "너의 존재가 나에게 힘이 돼"라는 말을 좋아합니다. 이웃의 필요를 채워주고 힘이 되어 주는 것, 그게 사랑이라고 믿습니다. 좋은 강의로 여러분의 필요를 채우고 힘이 되어드릴 수 있도록 노력하겠습니다.
커리큘럼
전체
32개 ∙ 1시간 43분
강의 및 강사 소개
05:33
Next.js가 필요한 순간
03:45
next.config.js 읽어보기
06:13
tsconfig.json 읽어보기
11:10
.eslintrc.json 읽어보기
02:50
package.json 읽어보기
01:47
폴더 구조 살펴보기
01:53
예제 및 공통 환경 설정
01:40
강의 게시일: 2024년 01월 05일
마지막 업데이트일: 2024년 01월 05일
마지막 업데이트일: 2024년 01월 05일
수강평
아직 충분한 평가를 받지 못한 강의입니다.
모두에게 도움이 되는 수강평의 주인공이 되어주세요!