BEST
반응형 웹사이트 포트폴리오(Architecture Agency)
HTML+CSS+JQUERY 퍼블리싱으로 반응형 웹사이트 전체 제작과정을 통해 퍼블리싱 중급 실력으로 가는 기본기를 단단히 하고 실전 퍼블리싱의 노하우를 갖게 됩니다. 특히, 웹사이트 전체 제작과정을 충분한 설명과 실전 작업으로 경험하고 개인 포트폴리오 웹사이트 제작에 자신감을 갖게 됩니다. (반응형 제작 방식은 기존 방식의 float와 position을 이용한 반응형 레이아웃 제작 방식입니다. 현재로서는 기존 웹사이트가 기존 방식으로 제작된 레이아웃이 대부분이기 때문에 Flex와 Grid도 학습해야 하지만 기존 방식 레이아웃을 반드시 학습하시고 잘 사용해야 합니다.)

코딩웍스 수강생 여러분~ 영상 업데이트 소식입니다.
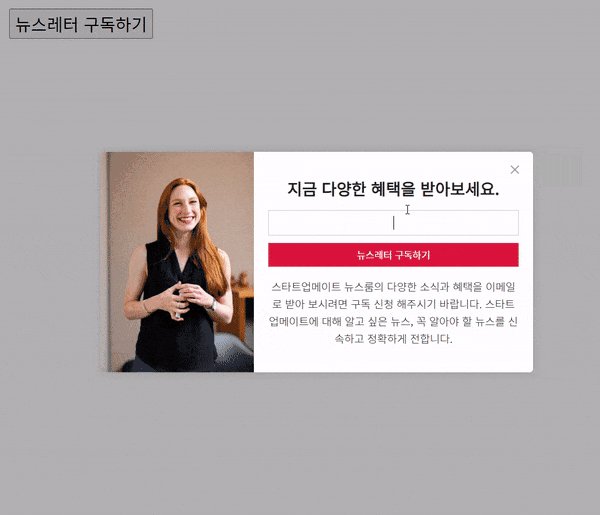
반응형 애니메이션 모달 만들기 영상이 업데이트되었습니다
모달창 만들기뿐만 아니라 반응형 레이아웃 제작을 위한 CSS 속성에 대해서 자세히 설명되어 있습니다.
하지만 영상이 긴 만큼 천천히 차분하게 영상 만들기 보시면서 실습하시면 됩니다.
CSS 속성을 변경해서 모달창이 나타날 때 다양하게 변경할 수 있습니다.
그리고 깔끔하고 쉬운 제이쿼리 코드로 모달창을 제어합니다.
완성본 파일과 실습 소스파일은 인프런 강의에서 다운로드 받으실 수 있습니다.
어려운 시기지만 늘 건강하시고 열심히 하세요~!!
▼ 반응형 애니메이션 모달(HTML+CSS+JQUERY) - 1부
▼ 반응형 애니메이션 모달(HTML+CSS+JQUERY) - 2부

댓글