초급자를 위해 준비한
[웹 개발, 웹 퍼블리싱] 강의입니다.
이런 걸 배울 수 있어요
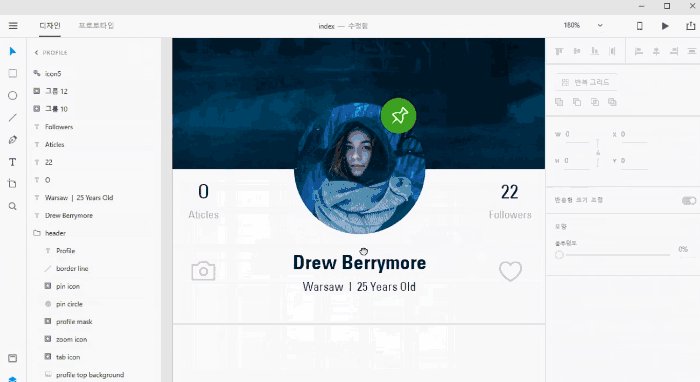
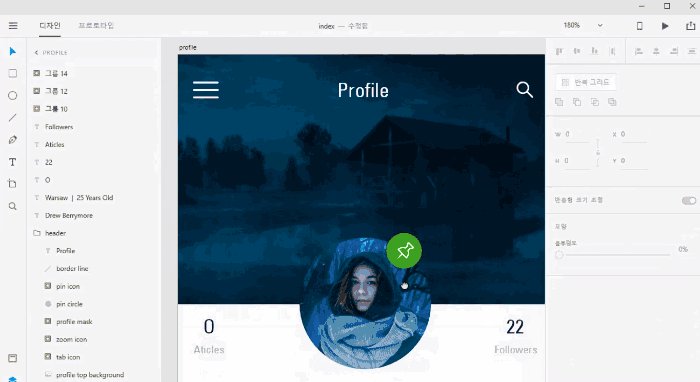
Adobe XD를 활용한 모바일 UX 디자인
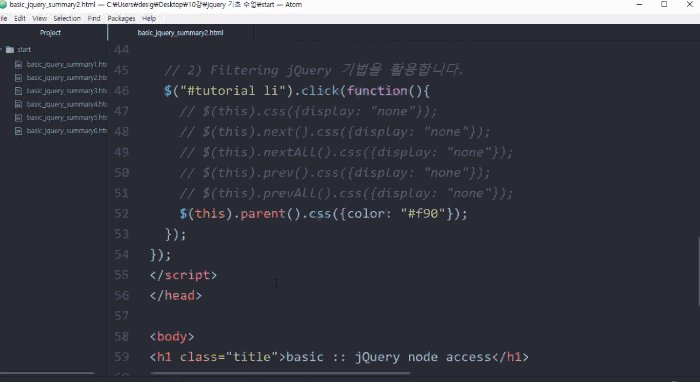
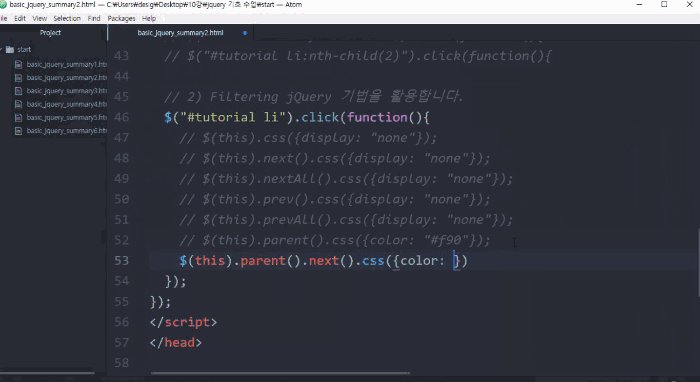
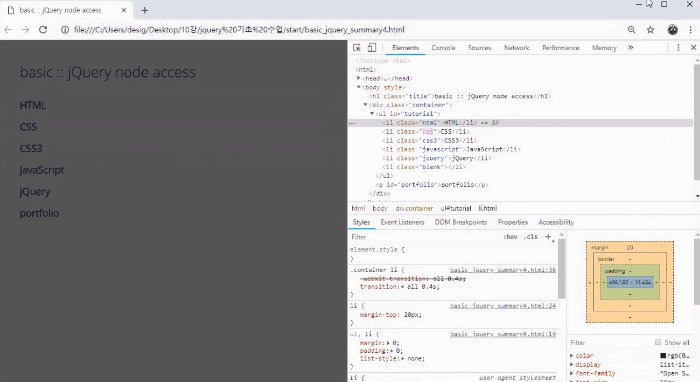
HTML, CSS, jQuery를 활용한 모바일 UX 코딩
웹은 물론, 모바일 앱까지!
UX 디자인 구현의 기초 📲

🗒 강의소개
(이 강의는 강사의 답변이 제공되지 않습니다. 참고하시기 바랍니다.)
이 강의에서는 Adobe Photoshop과 XD 두 프로그램을 활용해 모바일, 태블릿, 데스크톱 등 다양한 디바이스에서 구현 가능한 UX 레이아웃을 디자인해봅니다.
또한 디자인뿐만 아니라 모바일 디바이스 구현에 적합한 코딩 방식을 함께 익힘으로써 실제 구현 가능한 웹, 앱 디자인 기술을 학습할 수 있도록 합니다.
- 디자인 툴을 활용해 다양한 디바이스의 레이아웃을 디자인해볼 수 있습니다.
- 모바일 디바이스에 적절한 코딩 방식을 학습합니다.
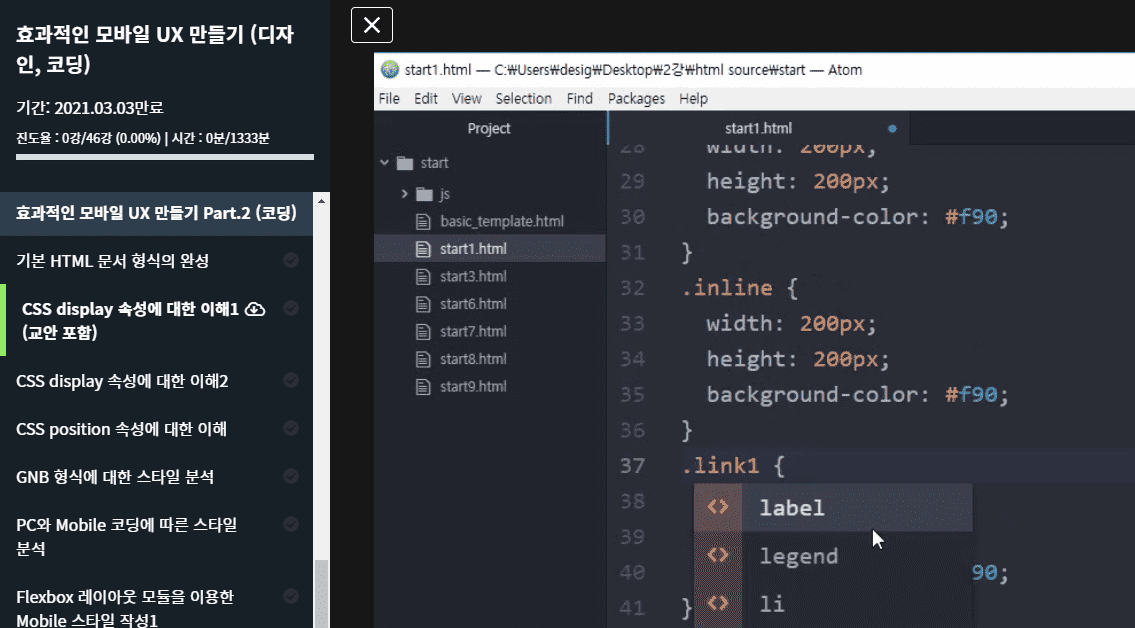
🌈 강의 맛보기


🙌 여기서 다루는 툴
- Adobe Photoshop CC (2018)
- Adobe XD CC (2018)
- Atom 1.24.0
- Google Chrome
본 강의에서는 Adobe Photoshop 및 XD CC 2018 버전과 Atom 1.24를 사용하고 있습니다. 따라서 해당 버전 이상의 최신 포토샵 및 XD를 사용하시길 권장합니다.
아톰과 구글 크롬은 모두 공식 홈페이지에서 무료로 다운로드받아 이용할 수 있습니다. 어도비 툴의 경우, 공식 홈페이지에서 프로그램을 구매하거나 기간제한형 체험판 등을 이용할 수 있습니다. 공식 사이트 링크(1) (2) (3)
![]()
🙋🏻♂️ 강의 관련 예상 질문
Q. 비전공자, 입문자도 들을 수 있나요?
A. 이 강의는 UX 디자인을 위한 기초 지식을 학습하므로, Adobe XD와 HTML, CSS, jQuery 등을 기초부터 빠르게 학습하도록 이루어져 있습니다. 다만, Photoshop의 선수 지식이 있는 상태에서 수강하셔야 수월하게 학습할 수 있음을 알려드립니다.
Q. 강의 교안이 포함되어 있나요?
A. 네, 강의 교안이 파트별 두 번째 강의에 첨부되어 있습니다. 파트 1의 경우, 교안 파일의 용량이 커 화면에 표기된 드라이브 링크로 들어가시면 교안 파일 다운로드가 가능합니다. 파트 2의 경우, 강의 재생 화면의 왼쪽 탭에 있는 구름 모양 아이콘 또는 우측 상단의 녹색 [자료] 아이콘을 클릭하시면 예제 압축파일 다운로드가 가능합니다. (진도율 100%를 위해 하단 중앙의 [봤어요]를 클릭해주세요.)

이런 분들께
추천드려요!
학습 대상은
누구일까요?
웹을 공부하는 학생들
웹 업무를 하는 실무자
선수 지식,
필요할까요?
기본적인 Photoshop 활용 능력
커리큘럼
전체
46개 ∙ (22시간 13분)
해당 강의에서 제공:
기초 모바일 그리드 작성 방법
29:55
웹 용 아이콘 제작
43:24
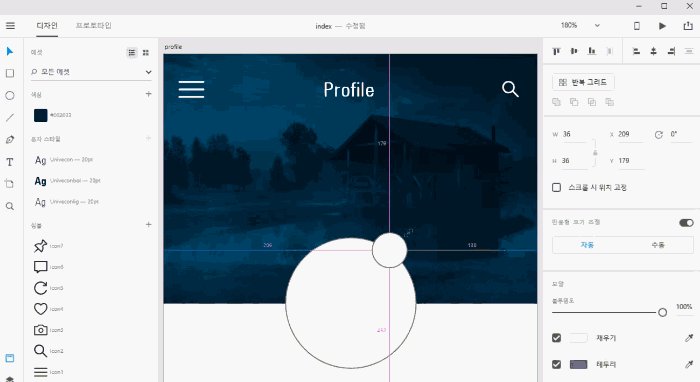
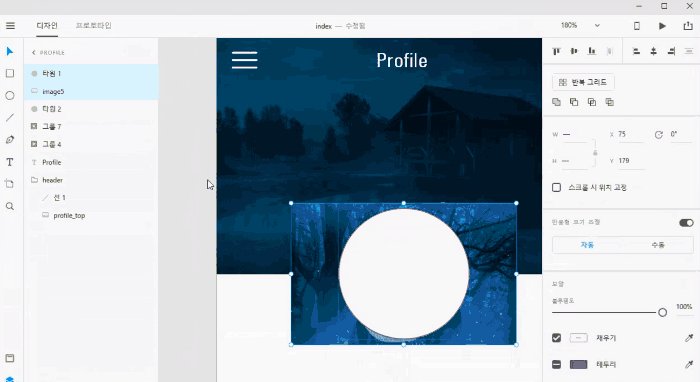
Adobe XD 설치 및 기본 기능1
25:30
Adobe XD의 기본 기능2
35:47
Adobe XD의 기본 기능3
33:48
기본 HTML 문서 형식의 완성
35:48
GNB 형식에 대한 스타일 분석
38:40
시간의 흐름에 따른 동작의 구현1
33:08
시간의 흐름에 따른 동작의 구현2
19:52
Mobile 폼 요소의 커스터마이징
27:25
Mobile GNB 제작의 기초
39:25
샘플 페이지1 Start 페이지 작성
32:17
샘플 페이지2 Feed 페이지 작성
35:59
샘플 페이지2 Start 페이지 작성
27:12
샘플 페이지2 Works 페이지 작성
41:40