
웹 개발의 핵심, HTTP 완벽 마스터하기!
김정환
HTTP 기본부터 데이터 요청, 실시간 통신, 보안, 그리고 성능 최적화까지, 웹 개발자가 반드시 알아야 할 네트워크 지식을 배워보세요.
초급
Ajax, https, cors
이제 리액트(React)를 제대로 배우세요. 순수 자바스크립트 방식과 비교하며, 리액트의 특징과 역할을 가장 쉽게 이해하는 강의!

웹 어플리케이션 개발 실습을 통해 React.js의 핵심 개념 이해
순수 JS 개발과 리액트 개발의 비교
실습을 통한 디자인 패턴 적용의 이점
프론트 실무 최고 인기 리액트(React),
강의 하나로 확실하게 잡아보세요! 🚩
"프론트엔드 채용 시장에서 가장 인기가 많은 도구인 리액트,
하지만 막상 시작하려니 어디서부터 어떻게 해야 할 지 감이 오지 않습니다."
"리액트를 활용해 어찌저찌하여 개발을 했지만,
이 방법이 과연 효율적인지 감이 오지 않습니다.

어 저 이야기. 내 이야기 같다구요? 그러면 이 강의와 함께 하셔야겠네요!
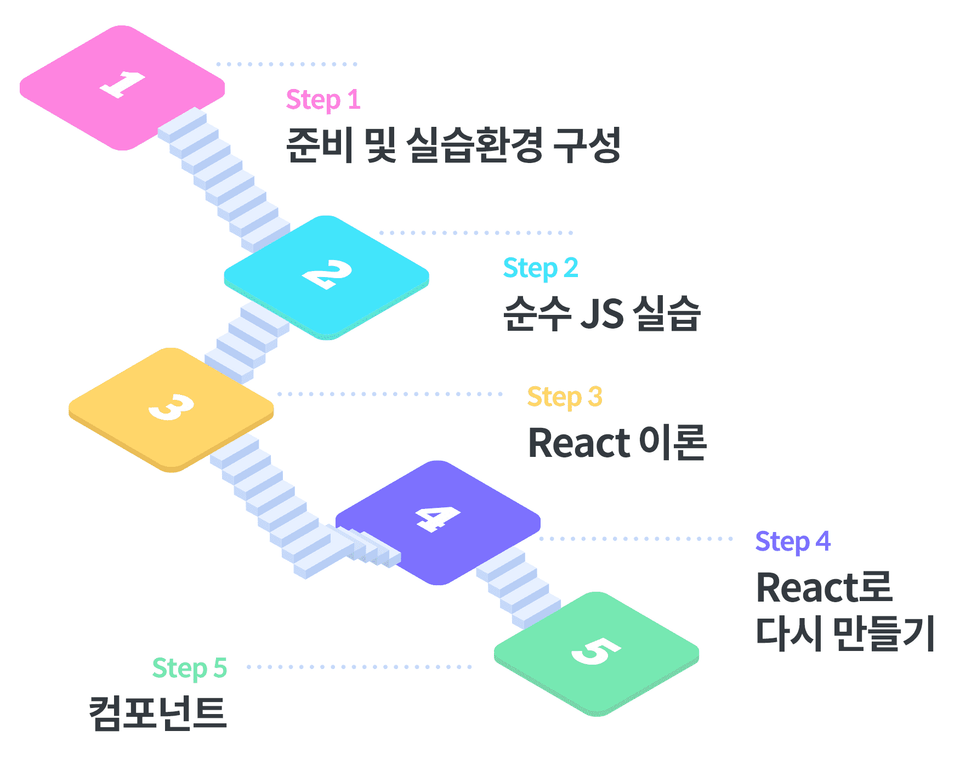
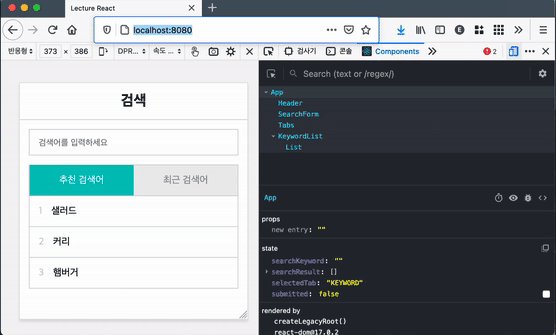
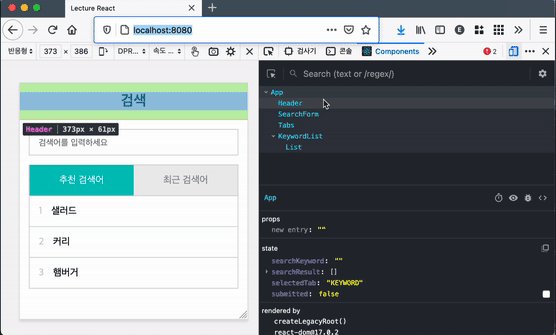
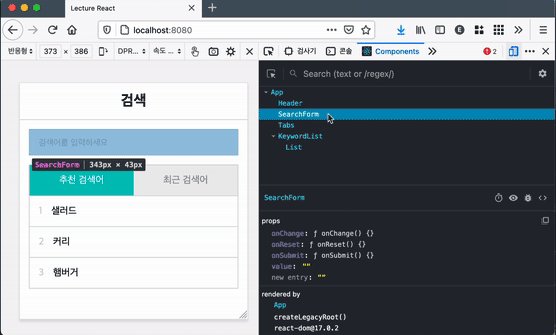
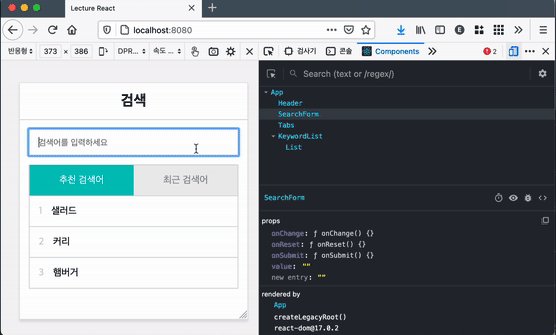
이 강의의 목표는 다음과 같아요.
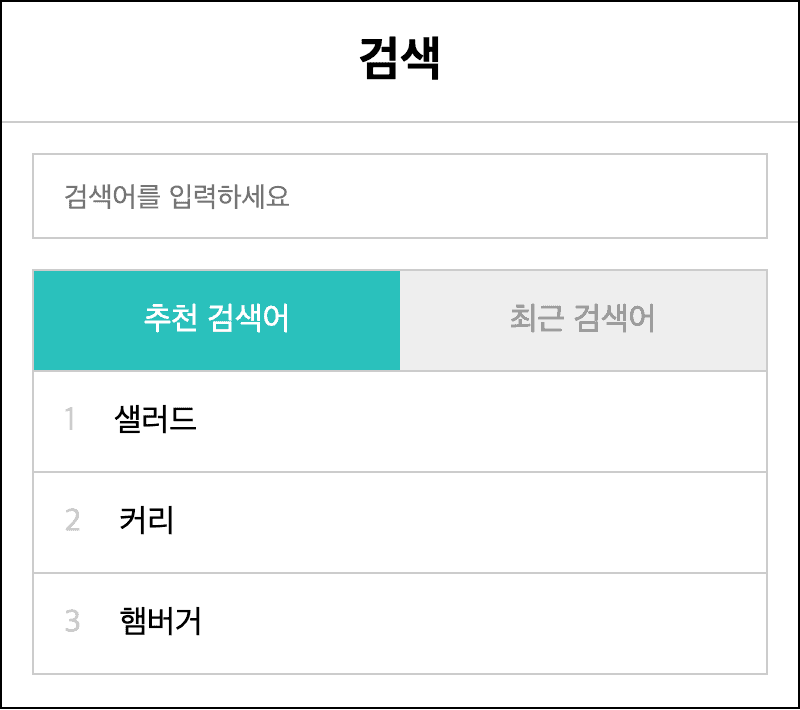
기본화면

검색 결과 화면

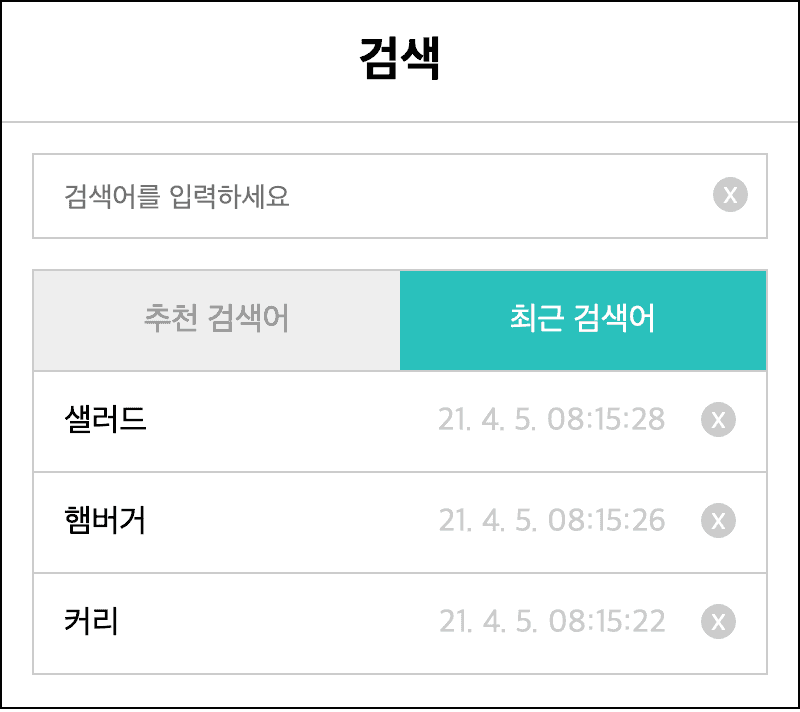
최근 검색어 화면


웹 기술을 학습하고 정리하는 걸 좋아하는 실무 개발자
웹 기술 및 개발자로서의 생각을 담은 기술 블로그를 운영하고 있어요.
학습한 기술과 실무에서 배운 노하우를 모아 발표나 강의 형식으로 공유하는 활동도 하고 있어요.
우아한형제들에서 프론트엔드 개발자로 일하고 있어요.
리액트 기술과 관련된 컨텐츠도 작성했어요.
Q. 비전공자도 들을 수 있는 강의인가요?
아니요. 웹개발에 대한 경험이 조금은 있어야 수강할 수 있습니다.
Q. 왜 리액트를 배워야 하나요?
최근 채용 시장에서는 모던 웹 프레임워크 지식을 가진 개발자를 찾고 있습니다.
가장 인기있는 리액트 기술 역량을 갖춘다면 많은 회사에서 찾는 인재가 될 수 있을 거예요.
Q. 리액트를 배우면 뭐가 좋은가요?
유저 인터페이스 개발에 대한 공통 문제를 리액트가 상당 부분 해결해 주는데요.
개발자는 조금 더 비즈니스 로직 개발에 집중할 수 있고 빠르게 제품을 만들어 낼 수 있는 힘을 얻을 수 있어요.
Q. 강의를 듣기 전, 준비해야 할 것이 있나요?
한 번이라도 웹 개발에 대한 경험이 있어야 수업을 듣는 의미가 있어요.
HTML, JavaScript 문법을 숙지하고 있다는 전제하에 수업을 진행하기 때문이죠.
아직 웹 기초가 부족하신 분들은 먼저 학습하신 다음에 수강해 주실 것을 추천드려요.
Q. 수업 내용을 어느 수준까지 다루나요?
리액트 공식 문서의 주요 개념과 고급 안내서 일부를 바탕으로 준비한 내용이에요.
리액트에서 핵심이라고 할만한 부분을 다루고 있습니다.
Q. 수강 관련 참고 사항이 있나요?
수업에서 사용할 도구는 4가지예요: Node.js, 개발 에디터, 웹 브라우저, Git.
미리보기 수업에서도 확인할 수 있어요. (링크: 🎥 수업 미리보기)
학습 대상은
누구일까요?
리액트 공식 문서를 읽어 보았지면 여전히 어디서부터 시작해야할지 막막하신 분들
이론보다는 "Hello world"(실습)로 시작하는 것을 선호하시는 분들
리액트를 써보긴 했는데 도대체 어떤 점이 좋은지 꼭 짚어 설명하기 어려운 분들
선수 지식,
필요할까요?
웹 개발에 대한 기초 지식
전체
96개 ∙ (8시간 44분)
해당 강의에서 제공:
1. [개요]백문이 불여일타
03:49
2. [개요] 결과물 미리보기
05:14
3. [개요] 실습환경 구성
04:57
4. [개요] ⭐중간정리
01:53
7. [순수JS 1] 검색폼 1
09:10
8. [순수JS 1] 검색폼 2
06:32
9. [순수JS 1] 검색폼 3
08:40
12. [순수JS 1] 검색결과 1
15:22
15. [순수JS 1] ⭐중간정리
02:45
16. [순수JS 2] 탭 1
11:11
17. [순수JS 2] 탭 2
06:07
18. [순수JS 2] 탭 3(실습)
02:16
19. [순수JS 2] 탭 3(풀이)
05:35
28. [순수JS 2] ⭐중간정리
01:47
29. 🌟최종 정리
01:33
31. [React 소개] 리액티브
06:38
32. [React 소개] 가상돔
05:56
35. [헬로월드] React
05:48
36. [헬로월드] ReactDOM
02:56
37. [헬로월드] Babel
03:20
39. [React 시작하기] JSX
03:43
43. 🌟최종 정리
01:28
전체
119개
4.8
119개의 수강평
수강평 8
∙
평균 평점 5.0
수강평 3
∙
평균 평점 5.0
5
리액트를 처음 공부하며 어떻게 시작해야 할지 어려움이 있었는데, 간결하게 강의를 구성해주신 덕분에 많은 도움을 받고 있습니다. 한 강의 당, 그리고 전체 강의 구성이 길지 않은 덕에 여러 번 반복해서 볼 수 있을 것 같다는 점도 장점입니다 :) 한편, 바닐라 자바스크립트도 다뤄주심으로 리액트가 어떤 문제점을 해결하기 위해 나타난 프레임워크인지 파악하기에 수월했습니다. 하지만 아직 둘 다 어려운 건 마찬가지네요.. ㅎ_ㅎ 이후로도 여러 번 보고 구현해가며 프론트엔드 개발 기초를 잘 다지도록 해야겠습니다. 좋은 강의 감사합니다.
수강평 9
∙
평균 평점 4.8
4
- 장점!!! 1. 강의에서 React 공식 문서의 "주요 개념"에서 다루는 모든 내용들을 다룬다. 단순히, 공식문서로 학습하는 것보다 만들면서 학습하다보니, 각 개념들의 필요성들에 대해서 깊게 이해할 수있었다. 2. 공식문서에는 중요성이 떨어진다고 판단했던지 크게 언급하지 않고 넘어가는 내용들까지 사용해보면서 왜 이런 방식이 덜 권장되는지에 대해서도 알 수있었다. 3. 단순히, 리엑트라는 개념을 넘어서 추상화의 필요성에 대해서도 학습할 수 있었다. - 단점은 아니고.. 강의 중 어려웠던 점!!! 1. MVC 패턴과 추상화 대한 이해도가 약한 필자는 바닐라 JS 파트 처음 들을 때, 코드 보고 심한 현타가 왔다. => 내 수준에서는 코드가 너무 어려웠다 ㅠ.ㅠ 하지만, 꾸역꾸역 참아가면서, 종이로 로직을 써가면서 코드를 내 것으로 만들어가면, 점점 성장해가는 자신의 모습을 발견할 수 있다. 만약, 필자와 같은 어려움을 겪는 수강생이라면, 리엑트 편을 먼저 보고, 바닐라 JS 편을 접근해본다면, 더 쉽게 코드가 이해될 수 있다. 적어도 필자는 그랬다. - 총평!!! 솔직히, 리엑트를 사용하기는 했지만, 내 실력은 거품 위에 떠있는 것같이 깊이가 없었는데, 이 강의를 통해서, 리엑트를 더 깊게 이해할 수있었다. 리엑트를 시작하는 모든 사람들에게 추천한다.
저도 수업준비하면서 초반부가 어려우실것 같다는 우려를 했는데요. 어려운게 맞습니다 ㅜㅜ 그래도 끝까지 들어주셔서 고맙습니다.
인프런 10주년! 사랑주간 전체 할인 중 (4일 남음)
₩38,500
30%
₩55,000