React + API Server 프로젝트 개발과 배포 (CI/CD)
SPA의 대명사인 React 개발 환경을 만들고, Node.js 기반의 API Server와 Swagger를 통한 API 문서를 자동 생성합니다. 로컬 개발환경과 개발서버의 차이를 이해하고, AWS를 쉽게 따라서 이용할 수 있습니다.

초급자를 위해 준비한
[데브옵스 · 인프라] 강의입니다.
이런 걸
배워요!
React 개발 환경과 서버 구성
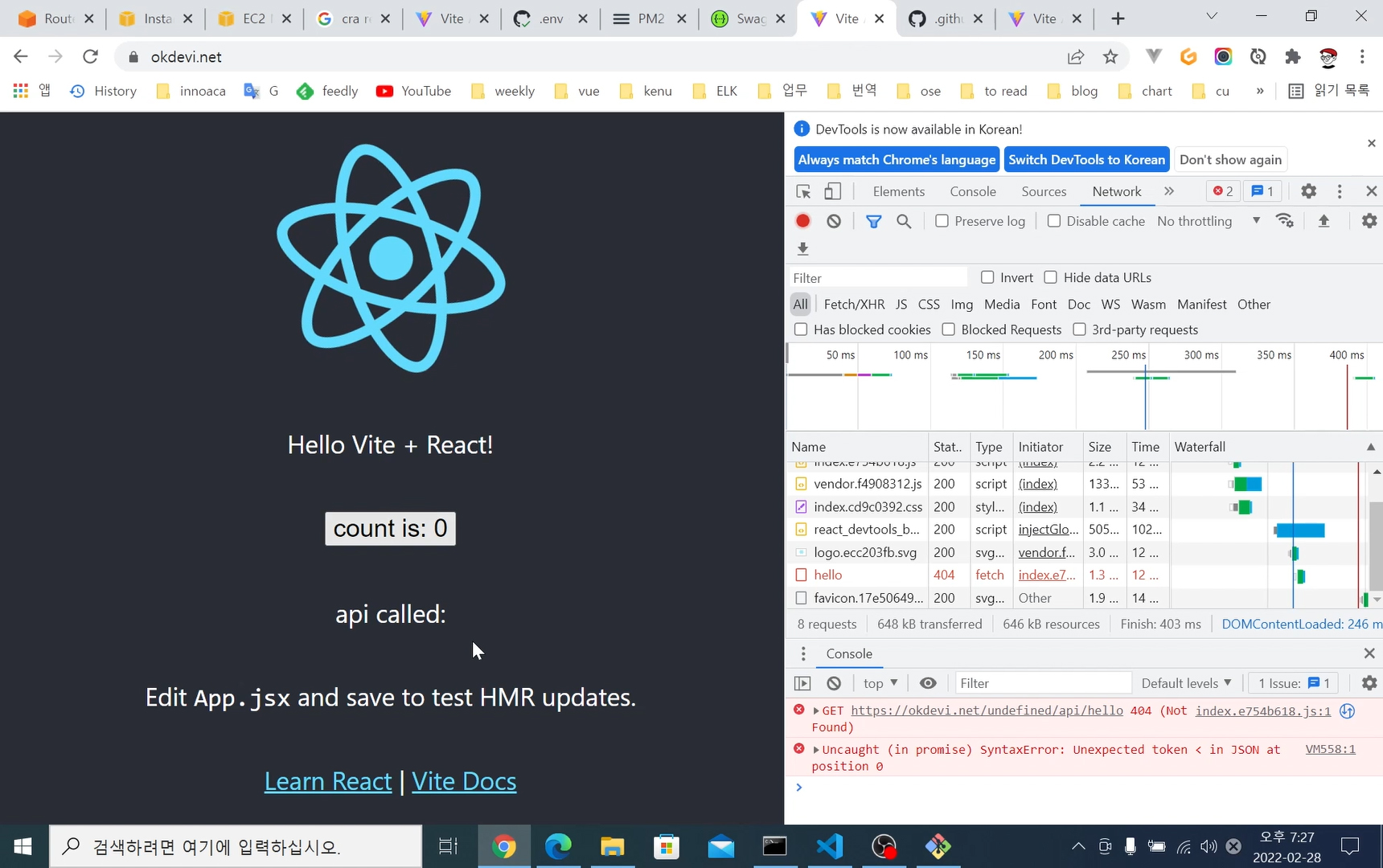
Vite 기반의 React 개발환경 만들기
Node.js 기반의 API Server
Swagger를 통한 API 문서 자동화
로컬 개발환경과 개발서버 차이
CORS 이슈 해결
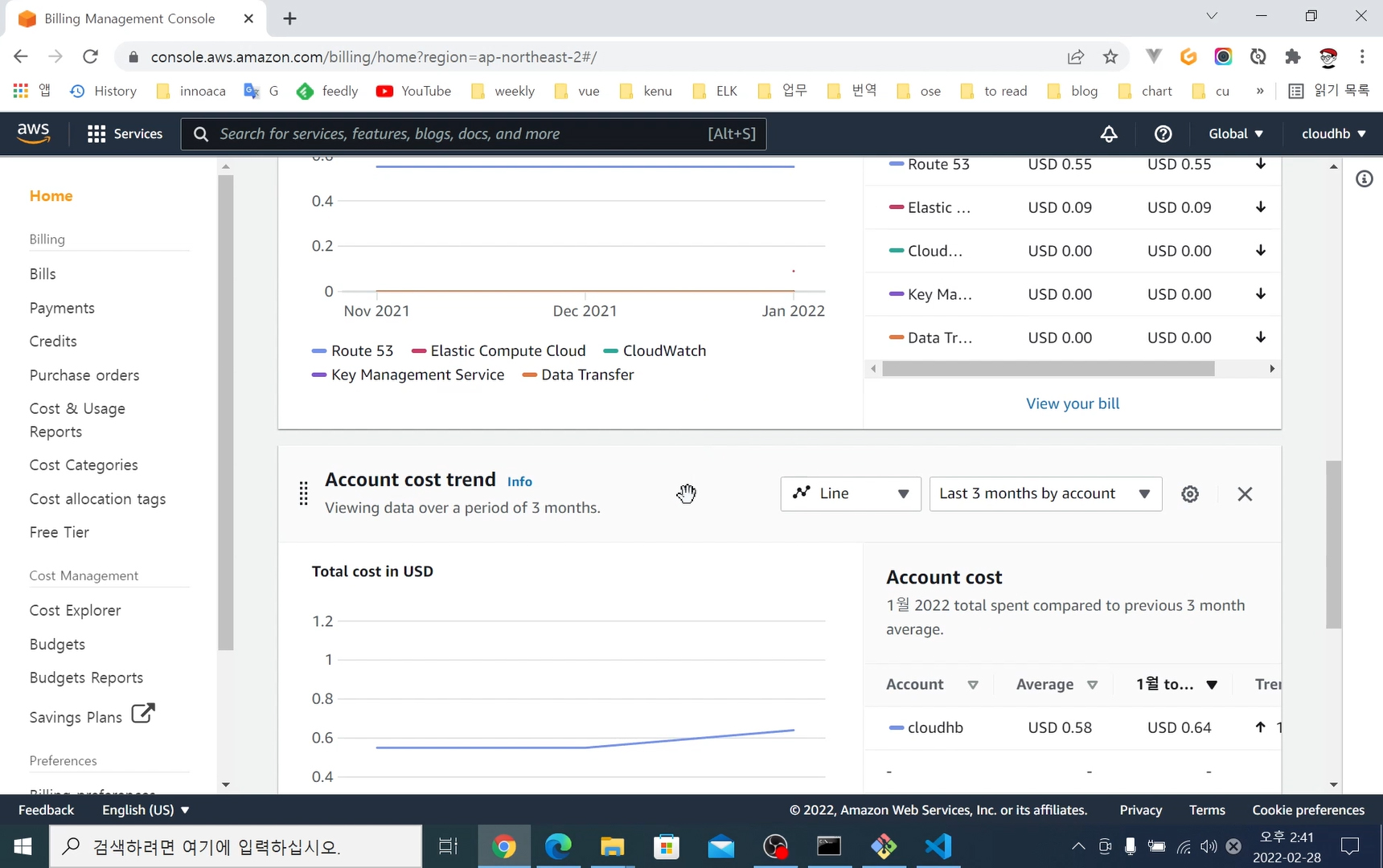
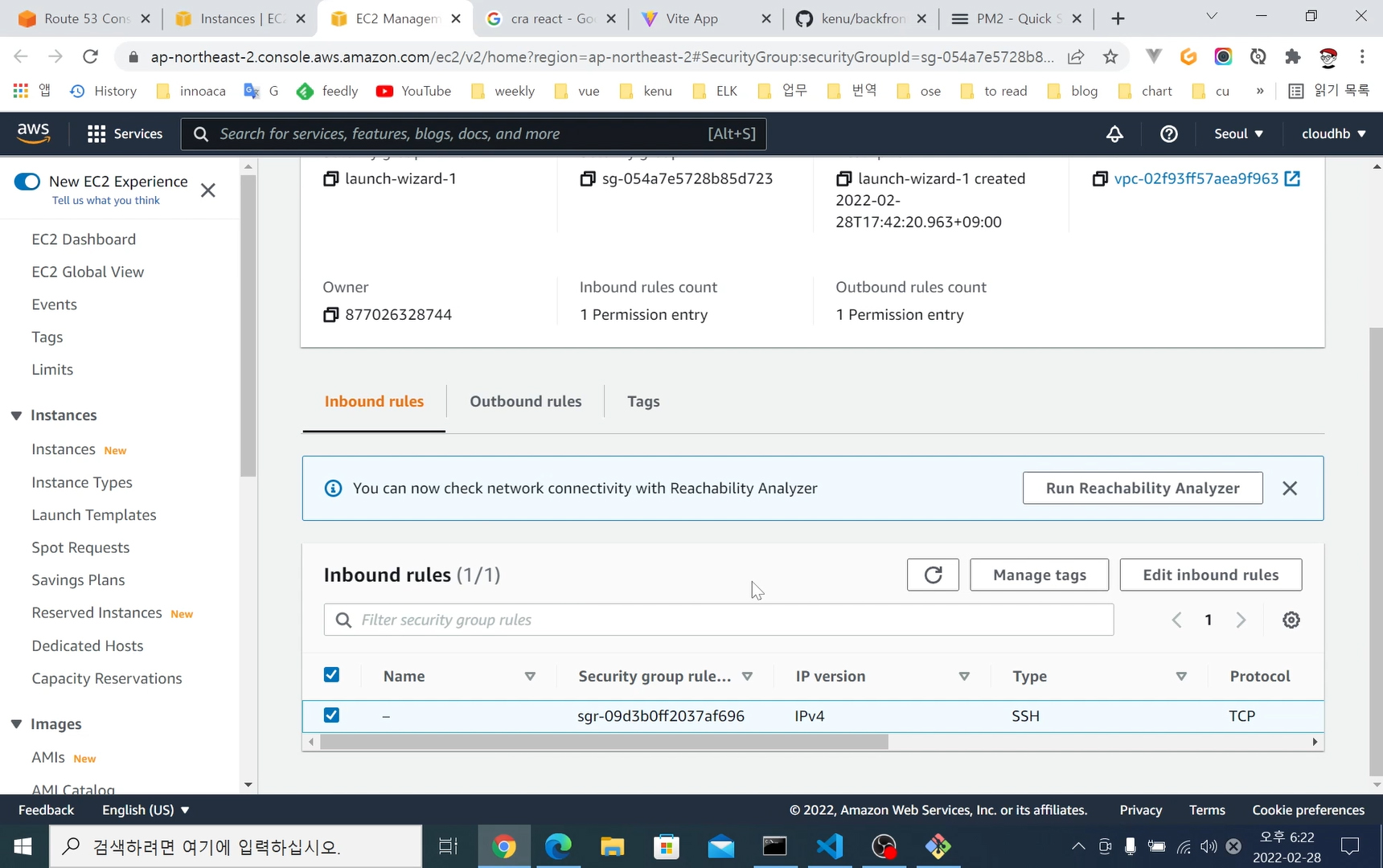
AWS EC2 서버 구축 기본
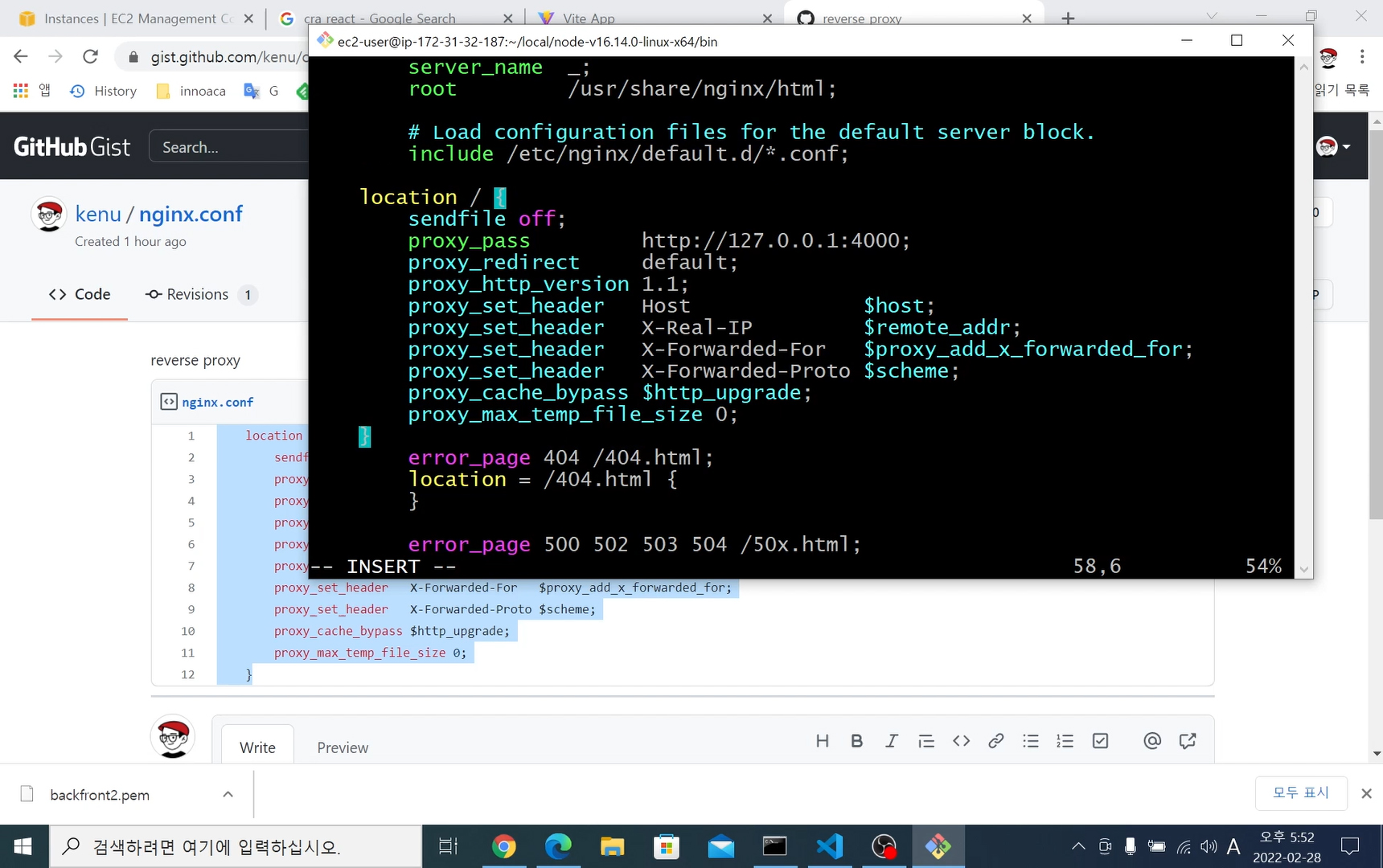
Nginx(웹서버) 기본 사용법
Nginx와 Node.js 연결
무료 HTTPS 인증서 발급
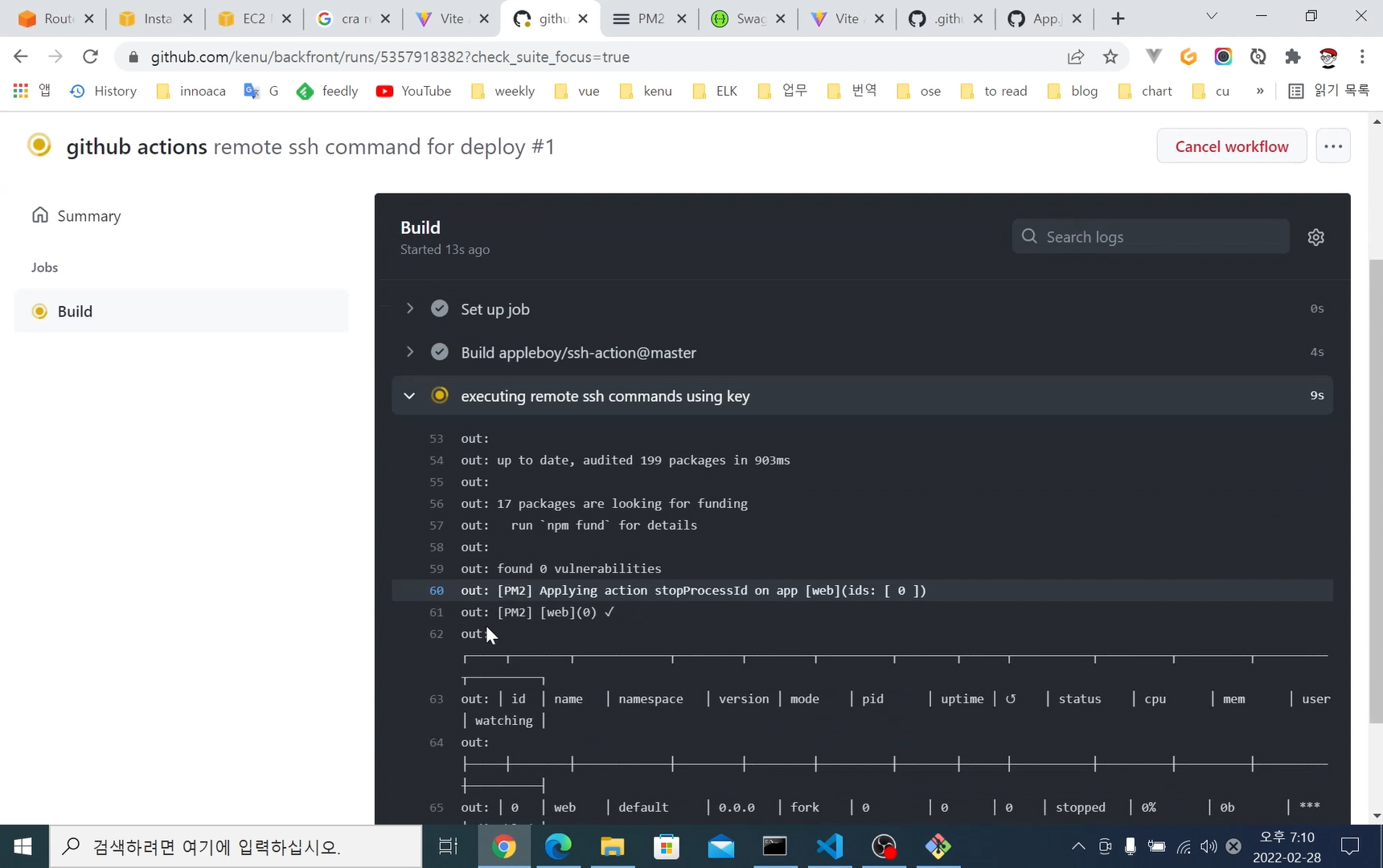
GitHub Actions를 이용한 CI/CD 자동화
SPA 프로젝트 로컬 개발환경 구축부터
서버 배포 자동화까지 직접 도전해보세요! ✌
📢 수강 전 확인해주세요!
- 본 강의는 React 및 Node.js의 문법은 설명하지 않고, 개발환경 구축과 배포에 대해 다룹니다.
- 강의 자료는 섹션 1 - SPA 개발 환경 구성 (1) 수업에서 다운로드할 수 있습니다.
React SPA 프로젝트,
서버 배포 + 자동화까지 💡

프론트엔드 환경과 API 서버를 개발했지만 막상 어떻게 배포를 해야 할지 막막하신가요? 생소한 개발 환경 세팅과 배포 CI/CD를 위한 흐름을 익히고 싶으신가요
이 강의에서는 리액트 프로젝트의 로컬 개발환경 구축 및 서버 배포 자동화 과정을 직접 경험해봅니다. 기존 웹 개발 방식과 달라진 리액트를 이용한 싱글 페이지 애플리케이션(SPA) 개발 환경을 다루며, 이를 서버에 배포해서 서비스하는 방법에 대해 소개합니다. 또한 Swagger를 이용한 API 문서 자동화를 함께 다루며, 로컬 개발 환경과 배포되는 서버 환경과의 차이를 배울 수 있습니다.
윈도우 기준으로 영상을 만들었지만, 맥과 리눅스에서도 거의 대부분 동일하게 따라할 수 있습니다. 개발 환경 세팅부터 배포, 자동화가 어떻게 이루어지는지 강의에서 직접 확인해 보세요!
이런 분들께 추천합니다 🎁
- ✅ 문법 중심보다 서비스 중심의 개발을 선호하는 분
- ✅ 서버에 동작하는 코드를 어떻게 올리는지 모르시는 분
- ✅ 클래식 웹과 차이나는 방법을 알고 싶은 분
- ✅ AWS 사용이 처음이거나, HTTPS 서버 구성을 배우고 싶은 분
📌 강의에서 쓰이는 스킬 모아보기

VSCode

Node.js

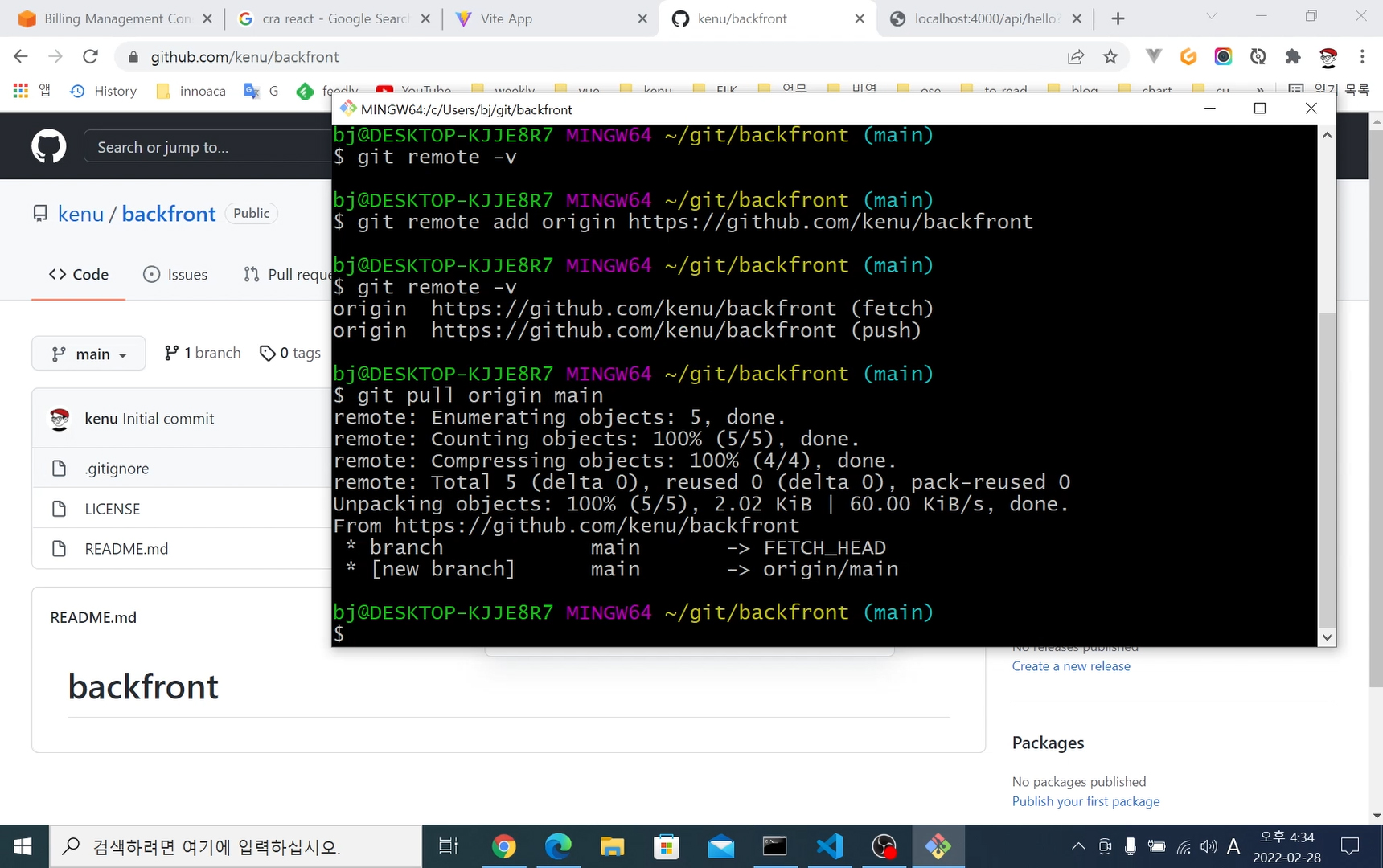
Git

GitHub

GitHub Actions

AWS EC2

AWS Route53

Nginx + HTTPS
(SSL 인증서)
학습 내용 미리보기 📚

01. 준비하기
꼭 필요한 개발 플랫폼과 개발 도구, 관련된 계정 등록 소개

02. SPA 개발 환경 구성
로컬 컴퓨터에서 작업하기 위한 프론트엔드와 백엔드의 기본적인 프로젝트 환경 구성

03. 배포 프로세스
서비스를 위해 서버에 배포하는 절차, 방법 소개

04. 도메인 등록과 HTTPS 설정
도메인과 서버를 연결하고, HTTPS 연결을 위한 방법 소개

05. 배포 자동화하기
코드가 변경되면 자동으로 개발 서버에 배포되는 작업 설명

06. CORS 설정
로컬 개발 환경에서 발생하는 CORS 이슈와 빌드 환경 변수 구성
지식공유자 소개 ✒️

Kenu (허광남)
종종 유튜브에서 프로그래밍 방송을 하고 있습니다.
- 2000.12 OKJSP 시작 → 현재는 okky.kr로 운영 중
- 일 방문 50,000명의 국내 주요 개발자 커뮤니티
- 現 okdevtv.com 프로그래밍 방송 BJ
- 前 '18~'19 펫프렌즈 CTO
- 前 '17~'18 헬로네이처 CTO
- 前 '15~'17 GS SHOP 벤처투자팀 CoE 파트
- 前 '12~'16 전자정부 표준프레임워크 에반젤리스트
반갑습니다, Kenu입니다!
Hello World를 찍으면 개발 준비는 끝났습니다! 단순히 코드를 짜본 경험이 있다는 수준에서 그치는 것이 아니라, 내가 만든 애플리케이션을 사람들이 사용할 수 있도록 서버에 자신이 만든 코드를 올려서 서비스할 수 있는 자신감이 생깁니다.
Q&A를 확인해보세요! 💬
Q. 비전공자도 들을 수 있는 강의인가요?
네, 비전공자도 충분히 들을 수 있습니다. 관련 프로그램 설치부터 촘촘하게 설명해드려요!
(선수 지식으로 JavaScript를 알고 계셔야 합니다!)
Q. 수업 내용을 어느 수준까지 다루나요?
React와 Node.js의 문법은 다루지 않고, 개발환경 구축과 배포 및 자동화에 대하여 설명합니다.
Q. 강의에 사용되는 기술들의 버전이 올라가면, 강의 업데이트가 이루어지나요?
강의 진행이 어려울 정도로 메이저 버전이 올라갈 경우 강의 내용 업데이트는 필요합니다. 따라서 2025년까지는 업데이트를 염두에 두고 있습니다.
이런 분들께
추천드려요!
학습 대상은
누구일까요?
스타트업 개발자로 입사했는데 사수 없는 분
SPA 개발환경과 서버 배포가 처음이신 분
AWS 사용이 처음이신 분
HTTPS 서버 구성을 배우고 싶은 분
CI/CD 입문자
선수 지식,
필요할까요?
JavaScript
안녕하세요
Kenu 허광남입니다.
https://okky.kr 창립자이며, https://github.com/kenu/okdevtv 에서 배운 것을 공유하고 있습니다.
KenuHeo 유튜브에서 프로그래밍 방송을 500회 이상 진행하고 있습니다.
커리큘럼
전체
8개 ∙ 1시간 48분
수업 자료
가 제공되는 강의입니다.
02. SPA 개발 환경 구성 (1)
15:42
02. SPA 개발 환경 구성 (2)
08:32
03. 배포 프로세스
23:09
04. 도메인 등록과 HTTPS 설정
15:50
05. 배포 자동화하기 CI/CD
11:31
마지막 업데이트일: 2023년 06월 14일