인프런 커뮤니티 질문&답변
header값이 들어오지 않습니다
작성
·
649
0
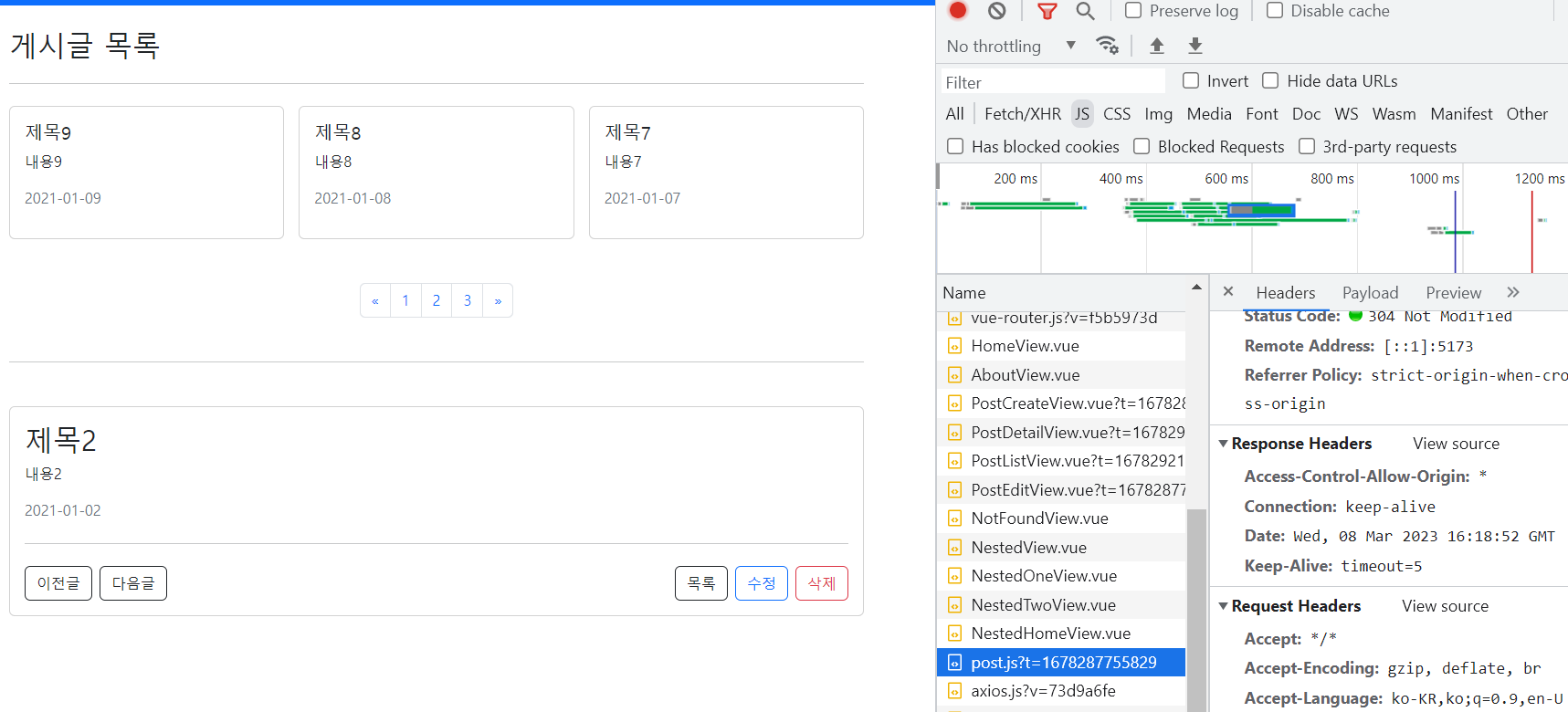
_limit:3을 줬는데
headers에 x-total값이 나오지 않습니다ㅜㅜ!
PostListView.vue
<template>
<div>
<h2>게시글 목록</h2>
<hr class="my-4" />
<div class="row g-3">
<div v-for="post in posts" :key="post.id" class="col-4">
<PostItem
:title="post.title"
:content="post.content"
:create-at="post.createAt"
@click="goPage(post.id)"
></PostItem>
</div>
</div>
<nav class="mt-5" aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<hr class="my-5" />
<AppCard>
<PostDetailView :id="2">
<!-- index.js에서 PostDetailView안에 props가 true이면 화면에 나옴 -->
</PostDetailView>
</AppCard>
</div>
</template>
<script setup>
import PostItem from '@/components/posts/PostItem.vue';
import PostDetailView from '@/views/posts/PostDetailView.vue';
import AppCard from '@/components/AppCard.vue';
import { getPosts } from '@/api/post';
import { ref } from 'vue';
import { useRouter } from 'vue-router';
const router = useRouter();
const posts = ref([]);
const params = ref({
_sort: 'createAt',
_order: 'desc',
_limit: 3,
});
// pagination
const fetchPosts = async () => {
try {
const { data } = await getPosts(params.value);
posts.value = data;
} catch (error) {
console.error(error);
}
};
fetchPosts();
const goPage = id => {
// router.push(`/posts/${id}`);
router.push({
name: 'PostDetail',
params: {
id,
},
});
};
</script>