인프런 커뮤니티 질문&답변
빌드 오류(babel-eslint -> @babel/eslint-parser)
해결된 질문
작성
·
1.2K
·
수정됨
0
안녕하세요 강사님. 명쾌한 강의 덕분에 많이 배우고 있습니다.
지금까지는 모르는 부분이나 오류를 직접 찾아보고 해결해왔는데 빌드 부분은 도저히 못 찾겠어서 질문글을 작성하였습니다ㅜㅜ...
수강 도중 빌드에 계속 오류가 생겨 질문 남깁니다.
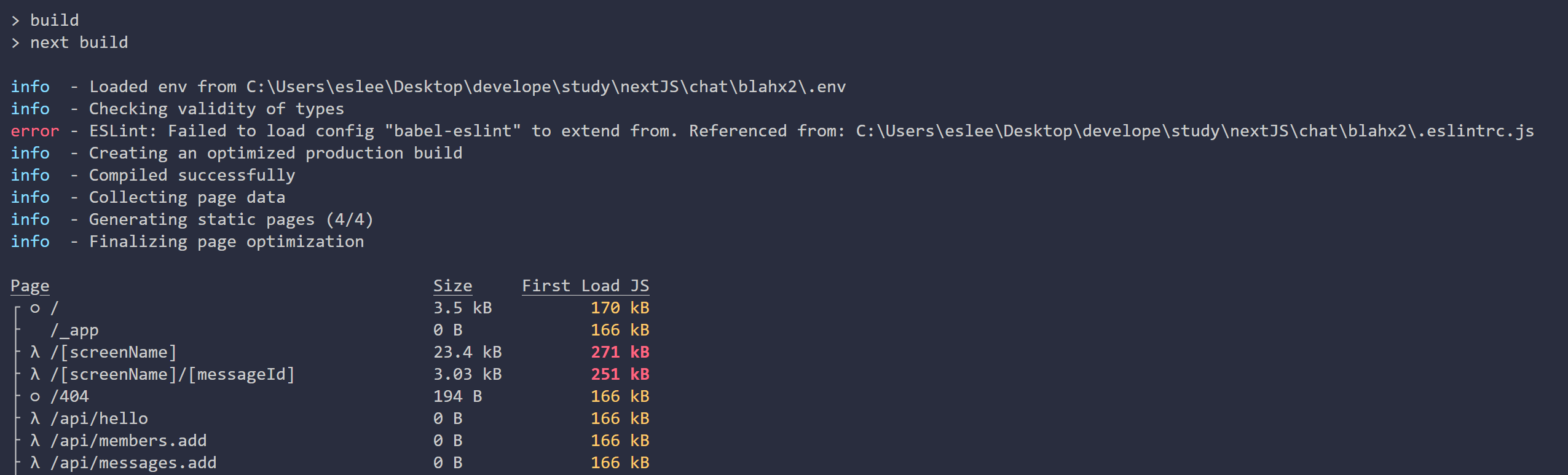
 (강사님의 초기설정 .eslintrc.js 파일을 사용시 오류)
(강사님의 초기설정 .eslintrc.js 파일을 사용시 오류)
초반에 강사님의 깃에서 초기설정 버전 파일을 클론해서 시작할 때부터 ts, tsx 파일 맨 첫줄들이 다 빨간줄이 떴었는데 npm run dev는 실행되길래 무시해도 되는 오류인 줄 알고 진행했습니다.
ㅜㅜ .. 빌드가 안되는걸 이제서야 알았어요...
babel-eslint 가 @babel/eslint-parser로 버전이 바뀌어 오류가 난다 해서 변경시도도 해보았는데 node_modules에서 못찾는다는 오류가 발생해서 지금은 다시 babel-eslint로 커밋한 시점에 돌려놓은 상태입니다.
원인이 너무 궁금한데 이틀째 아침부터 저녁까지 해결방법만 찾고있는데도 해결을 못했습니다ㅜㅜ...
부끄럽지만 해결 방법에 대해 질문 남깁니다.
.eslintrc.js 파일에서 parser : '@typescript-eslint/parser'과 parser:'babel-eslint'를 같이 쓰면 안되는 것 같지만 둘 중 하나만 지워도 또 에러가 떠서 저 상태를 유지하고 있습니다.
깃 주소는 해결되어 지우겠습니다
긴 글 읽어주셔서 감사합니다.
 > 현재 오류
> 현재 오류
//.eslintrc.js 파일
module.exports = {
parser: '@typescript-eslint/parser', // Specifies the ESLint parser
extends: [
'airbnb',
'plugin:@typescript-eslint/recommended',
'plugin:import/typescript',
'plugin:prettier/recommended',
'babel-eslint',
'prettier',
],
plugins: ['babel-eslint', '@typescript-eslint', 'prettier', 'react-hooks'],
parserOptions: {
ecmaVersion: 2018, // Allows for the parsing of modern ECMAScript features
sourceType: 'module', // Allows for the use of imports
ecmaFeatures: {
jsx: true,
},
project: './tsconfig.json',
},
parser: 'babel-eslint',
env: {
browser: true,
jest: true,
es6: true,
node: true,
},
globals: {
cy: true,
Cypress: true,
},
rules: {
'arrow-parens': [2, 'always'],
'@typescript-eslint/no-unused-vars': [
1,
{
argsIgnorePattern: 'res|next|stage|^err|on|config|e',
},
],
'arrow-body-style': ['error', 'as-needed', { requireReturnForObjectLiteral: false }],
'no-param-reassign': [
2,
{
props: false,
},
],
'no-unused-expressions': [
1,
{
allowTaggedTemplates: true,
},
],
'@typescript-eslint/prefer-interface': 0,
'@typescript-eslint/explicit-function-return-type': 0,
'@typescript-eslint/no-use-before-define': 0,
'@typescript-eslint/camelcase': 0,
'@typescript-eslint/no-var-requires': 0,
'@typescript-eslint/no-explicit-any': 0,
'@typescript-eslint/no-non-null-assertion': 0,
'no-console': 0,
'spaced-comment': 0,
'no-use-before-define': 0,
'linebreak-style': 0,
'consistent-return': 0,
import: 0,
'func-names': 0,
'import/no-extraneous-dependencies': 0,
'import/prefer-default-export': 0,
'import/no-cycle': 0,
'import/extensions': 0,
'import/no-unresolved': 0,
'space-before-function-paren': 0,
'react/jsx-one-expression-per-line': 0,
'react/no-danger': 0,
'react/display-name': 1,
'react/react-in-jsx-scope': 0,
'react/jsx-uses-react': 1,
'react/forbid-prop-types': 0,
'react/no-unescaped-entities': 0,
'react/prop-types': 0,
'react/jsx-filename-extension': [
1,
{
extensions: ['.js', '.jsx', '.tsx'],
},
],
'react-hooks/rules-of-hooks': 'error',
'react-hooks/exhaustive-deps': 'warn',
quotes: [
2,
'single',
{
avoidEscape: true,
},
],
'prettier/prettier': 'error',
'jsx-a11y/href-no-hash': 'off',
'jsx-a11y/anchor-is-valid': [
'warn',
{
aspects: ['invalidHref'],
},
],
},
};
// package.json 파일
{
"name": "blahx2",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"@chakra-ui/icons": "^2.0.17",
"@chakra-ui/react": "^1.8.8",
"@emotion/react": "^11.10.5",
"@emotion/styled": "^11.10.5",
"axios": "^1.2.3",
"chrome-aws-lambda": "^6.0.0",
"firebase": "^9.15.0",
"firebase-admin": "^11.4.1",
"framer-motion": "^6.5.1",
"moment": "^2.29.4",
"next": "12.0.7",
"playwright-core": "^1.30.0",
"react": "17.0.2",
"react-dom": "17.0.2",
"react-query": "^3.39.3",
"react-textarea-autosize": "^8.4.0",
"styled-components": "^5.3.3"
},
"devDependencies": {
"@types/node": "^16.11.13",
"@types/react": "^17.0.37",
"@types/styled-components": "^5.1.18",
"@typescript-eslint/eslint-plugin": "^5.8.0",
"@typescript-eslint/parser": "^5.8.0",
"babel-eslint": "^10.1.0",
"babel-plugin-styled-components": "^2.0.2",
"eslint": "8.4.1",
"eslint-config-airbnb": "^19.0.2",
"eslint-config-airbnb-base": "^15.0.0",
"eslint-config-airbnb-typescript": "^16.1.0",
"eslint-config-next": "12.0.7",
"eslint-config-prettier": "^8.3.0",
"eslint-plugin-babel": "^5.3.1",
"eslint-plugin-import": "^2.25.3",
"eslint-plugin-jsx-a11y": "^6.5.1",
"eslint-plugin-prettier": "^4.0.0",
"eslint-plugin-react": "^7.27.1",
"eslint-plugin-react-hooks": "^4.3.0",
"prettier": "^2.5.1",
"typescript": "^4.5.4"
}
}
답변 2
1
안녕하세요 은선님.
빌드 에러는 수정했습니다.
위 레포지토리에 저를 컨트리뷰터로 지정해주시면 브랜치 push하겠습니다.
주요 수정
package.json과 yarn.lock을 https://github.com/totuworld/blahx2-tutorial main 브랜치 것으로 수정
패키지 문제를 회피하려고 했습니다.
.eslintrc.js 도 위 레포지토리 것으로 돌려놓았습니다.
CSRF 문제는 yarn lint --fix 명령으로 일괄 수정했습니다.
몇몇 부분에서 != 으로 들어간 부분을 !== 으로 수정했습니다.
1
안녕하세요 은선님.
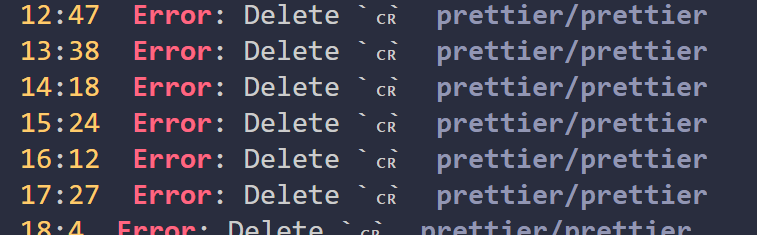
CR 에러는 이 블로그글 확인해서 수정하시면 됩니다.
https://velog.io/@realsong/VS-Delete-prettierprettier-해결-방법
올려주신 레파지토리는 저도 클론해서 봐볼께요.






정말 빠른 답변 감사합니다!
소중한 시간 저를 위해 내어주셔서 감동받았습니다ㅜㅜ .
말씀해주신 순서대로 저도 진행하여보니 문제가 해결 된 듯 합니다.
오랜 시간동안 고생했던 오류인데, 강사님께 여쭈어 보면서 또 새로운 것들을 배워갑니다.
yarn lint --fix 는 여태 모른 채로 Eslint를 사용했는데, 정말 많은 도움이 되었어요.
앞으로도 좋은 강의 기대하겠습니다!
항상 건강하시고 좋은 일만 있으세요!