인프런 커뮤니티 질문&답변
x scroll 이 왜 생기는 걸까요?
작성
·
839
1

강좌 따라할때 처음
header 만들고 main만들 때부터 생겼었어요
나중에 없애는거 알려주겟지 하면서 보고있는데
샘꺼는 어느순간 해결이 되있더라고요
저로서는 아직 이게 왜 생기는건지,,
overflow-x: hidden; 으로 없애고 싶다기보다
근본적인 원인을 알고싶습니다!!
box-sizing:border-box;는 적용되어있는 상태입니다
물론 코드를 봐야 아시겠지만
혹시 짐작가시는 부분이 있다면 부탁드리겠습니다.
고민중인데 해결이 안되는군요
import { createGlobalStyle } from "styled-components";
const GlobalStyle = createGlobalStyle`
html {
box-sizing: border-box;
scroll-behavior: smooth;
margin: 0;
padding: 0;
}
*, *::before, *::after {
box-sizing: border-box;
font-family: 'Noto Sans KR', sans-serif;
font-style: normal;
}
body {
color: #222;
width: 100vw;
height: 100vh !important;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
/* overflow: auto; */
}
dl, menu, li {
list-style: none;
}
h1, h2, h3, h4, h5, h6 {
font-weight: normal; font-size: 28px;
margin: 0;
padding: 0;
}
a {color: #222; text-decoration: none;}
a:hover {color: #390;}
button { cursor: pointer; outline: none; }
input , textarea , select { outline: none; }
button, input , textarea , select { font-family: 'Noto Sans KR',sans-serif; }
`;
export default GlobalStyle;
const RootLayout = styled.div`
width: 100vw;
height: 100vh;
/* min-width: 100vw; */
/* min-height: 100vh; */
/* position: relative; */
`;
function App() {
return (
<ThemeProvider theme={Theme}>
<GlobalStyle />
<RootLayout>
<Resume />
</RootLayout>
</ThemeProvider>
);
}
저 <Resume/>가 강의 내용의 css가 담겨있습니다 상위 엘리먼트에서 css 설정에 문제가 있을까요..?
답변 1
1
코딩웍스(Coding Works)
지식공유자
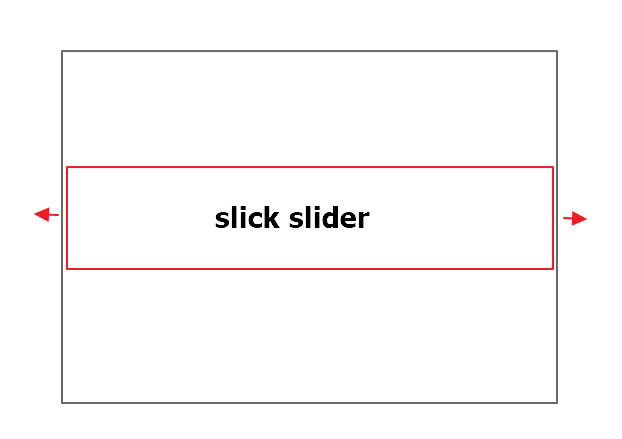
슬릭 슬라이더를 사용한 경우 이런 현상이 생깁니다.
Next Prev 버튼이 흰색이어서 눈으로 확인이 안될거에요.
이것 때문에 가로 스크롤이 미세하게 생깁니다.
이걸 개발자 도구에서 선택자로 찾아서 display: none 해주시거나
제이쿼리 옵션에서 arrows: false 넣어주세요.
이게 문제가 아니면 전체 소스를 봐아할 것 같습니다.







답변 감사합니다 확인해보겠습니다.