인프런 커뮤니티 질문&답변
비디오 업로드 form 만들기 (1)에서 질문 있습니다
작성
·
338
1
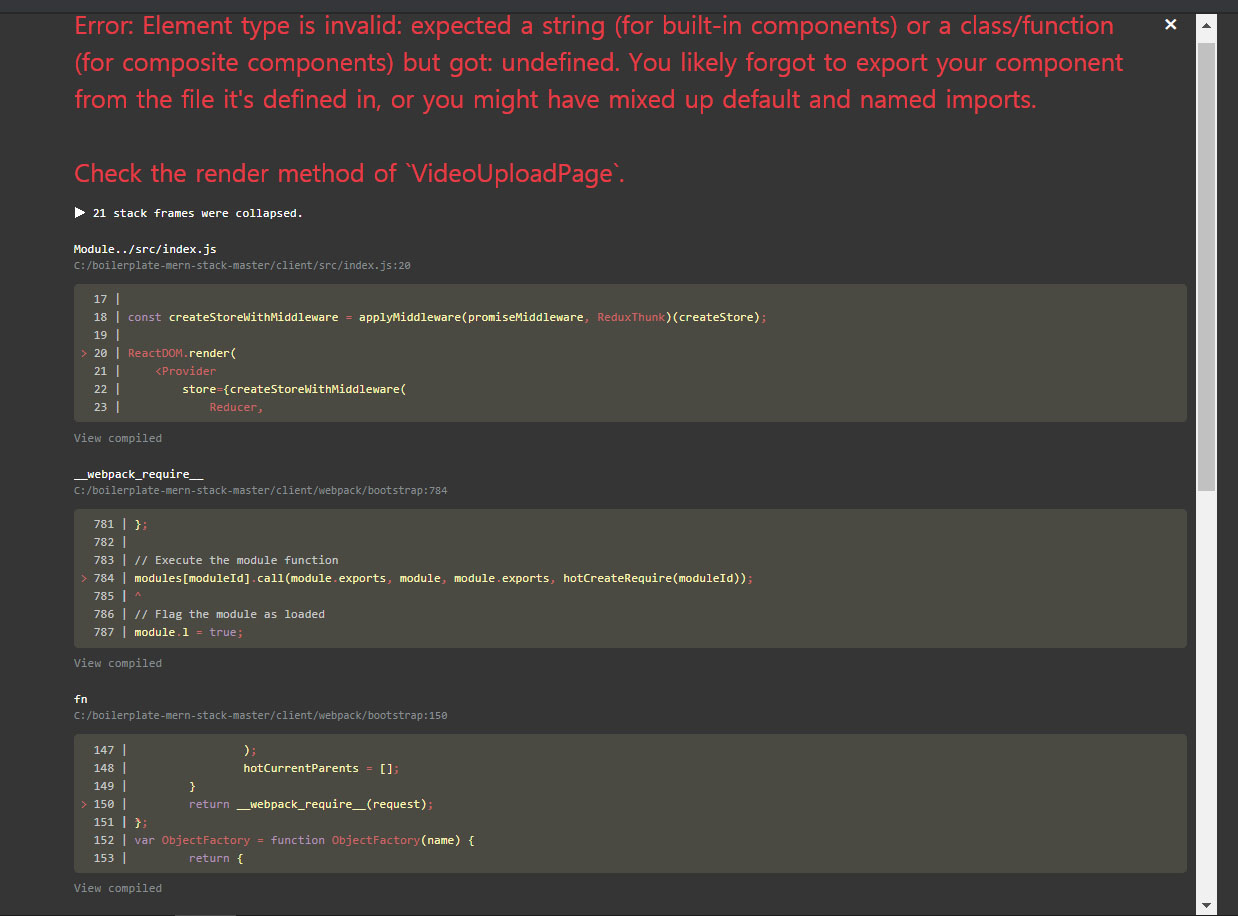
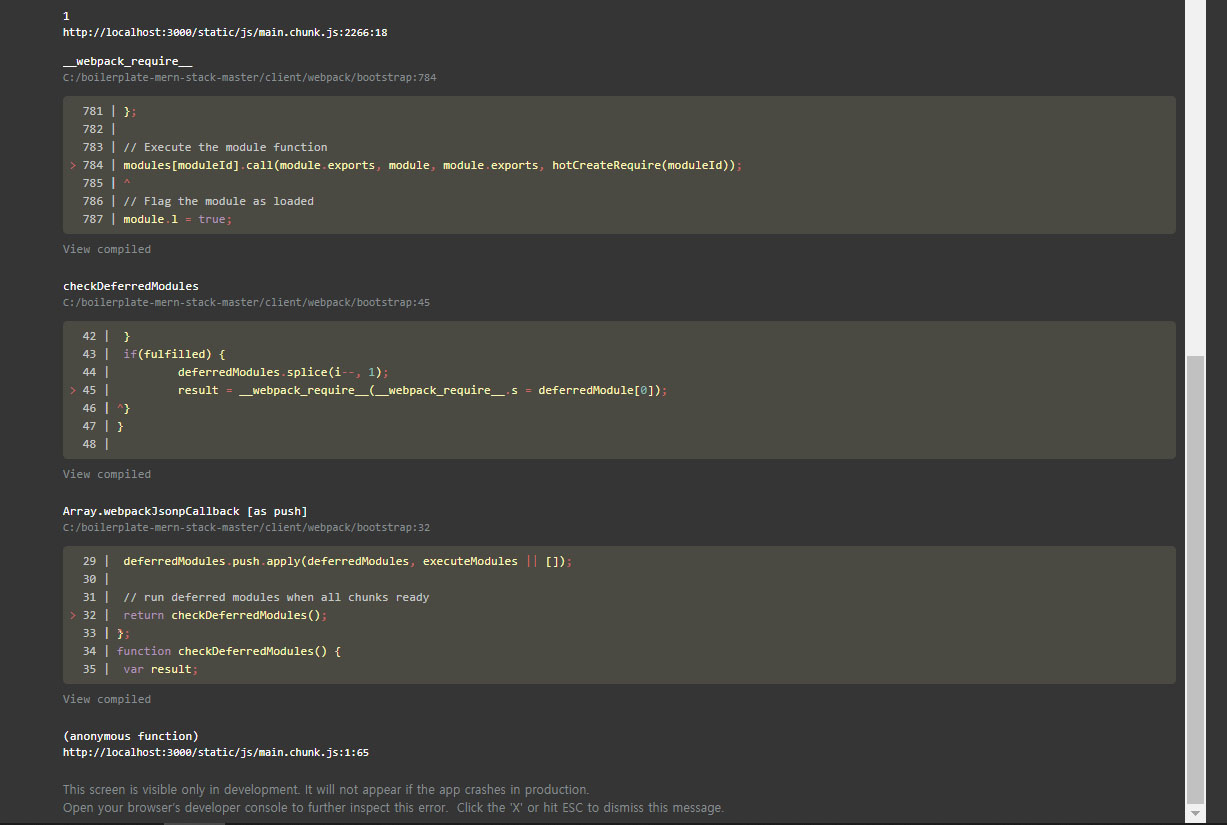
VideoUploadPage 만드니 아래 에러가 뜹니다.
×
Error: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in, or you might have mixed up default and named imports. Check the render method of `VideoUploadPage`.
제 코드입니다.
import React from 'react';
import {Typography, Button, Form, message, Input, Icon} from 'antd';
import Dropzone from 'react-dropzone';
const {Title}=Typography;
const {Textarea}=Input;
function VideoUploadPage() {
return (
<div style={{maxWidth:'700px', margin:'2rem auto'}}>
<div style={{textAlign:'center', marginbottom:'2rem'}}>
<Title level={2}>Upload Video</Title>
</div>
<Form>
<div style={{display:'flex', justifyContent:'space-between'}}>
{/* Drop zone */}
{/* Thumbnail */}
<div>
<img alt=""></img>
</div>
</div>
<br></br>
<br></br>
<label>Title</label>
<Input></Input>
<br></br>
<br></br>
<label>Description</label>
<Textarea >
</Textarea>
<br></br>
<br></br>
<select >
<option ></option>
</select>
<br /><br />
<select >
<option ></option>
</select>
<br /><br />
<Button type="primary" size="large" >
Submit
</Button>
</Form>
</div>
)
}
export default VideoUploadPage
App.js의 일부입니다.
<Switch>
<Route exact path="/" component={Auth(LandingPage, null)} />
<Route exact path="/login" component={Auth(LoginPage, false)} />
<Route exact path="/register" component={Auth(RegisterPage, false)} />
<Route exact path="/video/upload" component={Auth(VideoUploadPage, true)} />
</Switch>
뭐가 문제인 걸까요?
답변 3
1
0
케이크
질문자
에러 위치는 제가 건드리지 않은 부분이 나옵니다.


첫번째에서 지목한 index 파일 코드는 아래와 같습니다.
import { combineReducers } from 'redux';
import user from './user_reducer';
const rootReducer = combineReducers({
user,
});
export default rootReducer;
0
