인프런 커뮤니티 질문&답변
antd Collapse, lending page 정렬부분 에러 확인 부탁드려요 ㅠㅠ
작성
·
237
0
선생님 좋은 강의 감사합니다
LandingPage의 기능적인 부분은 다 작동하지만 LandingPage 출력시 아래와 같이 출력되어 수정하고자 하는데 어려움이 있습니다...
구글링 해봐도 해결이 어려워 도움 부탁드립니다.
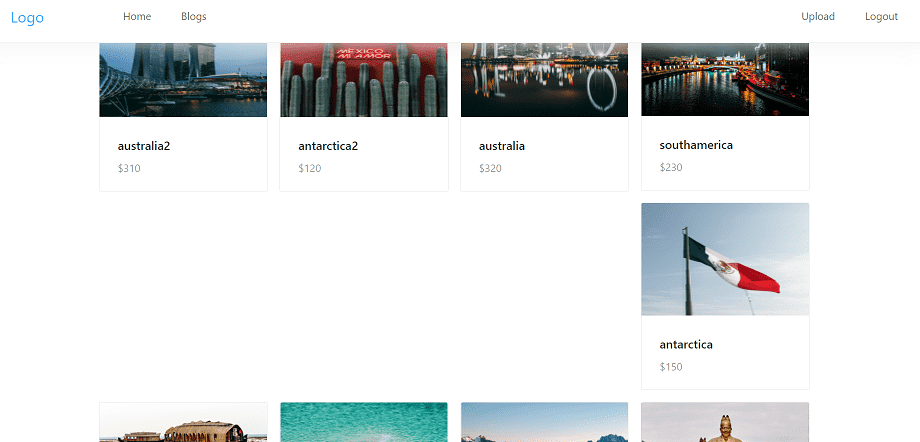
1) product item 출력부분이 아래와 같이 중간에 공백이 생겨서 나옵니다. 어떤 부분이 문제 인지 알 수 있을까요??
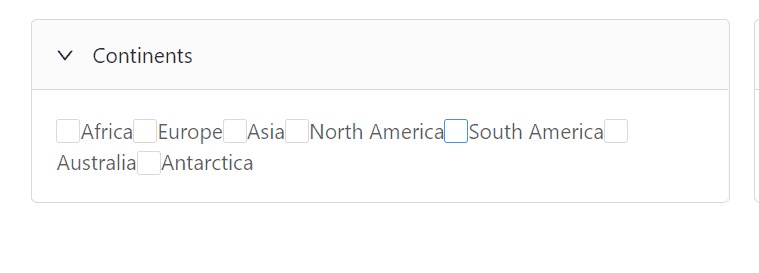
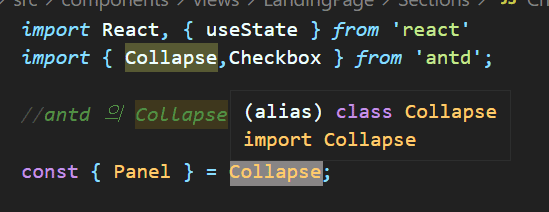
2) antd Collapse를 적용햇는데 아래와 같이 적용되어 질문 드립니다.
antd 적용한 부분에 이렇게 뜨는데 이게 문제일까요?
감사합니다
답변 2
1
0
감사합니다 선생님
깃허브 주소 : https://github.com/dangils/Node-React-upload-cart
선생님 코드 보며 수정해보다가 뭘 잘못 넣었는지 에러가 뜨는데,,가능하시면 이것도 한번 확인 부탁드립니다 ㅠㅠ
[1] Line 13:42: Expected to return a value in arrow function array-callback-return
[1]
[1] ./src/components/views/DetailProductPage/DetailProductPage.js
[1] Line 22:8: React Hook useEffect has a missing dependency: 'productId'. Either include it or remove the dependency array react-hooks/exhaustive-deps
[1]
[1] ./src/components/views/LandingPage/LandingPage.js
[1] Line 2:10: 'FaCode' is defined but never used
no-unused-vars
[1] Line 4:32: 'Carousel' is defined but never used
no-unused-vars
[1] Line 18:19: 'setLimit' is assigned a value but never used
no-unused-vars
[1] Line 25:12: 'SearchTerm' is assigned a value but never used
no-unused-vars
[1] Line 38:8: React Hook useEffect has missing dependencies: 'Limit', 'Skip', and 'getProducts'. Either include them or remove
the dependency array react-hooks/exhaustive-deps
[1]
[1] ./src/components/utils/ImageSlider.js
[1] Line 2:10: 'Icon' is defined but never used no-unused-vars
[1] Line 2:16: 'Col' is defined but never used no-unused-vars
[1] Line 2:21: 'Card' is defined but never used no-unused-vars
[1] Line 2:27: 'Row' is defined but never used no-unused-vars
[1] Line 11:25: img elements must have an alt prop, either with meaningful text, or an empty string for decorative images jsx-a11y/alt-text
[1]
[1] ./src/components/views/UploadProductPage/UploadProductPage.js
[1] Line 2:10: 'Typography' is defined but never used no-unused-vars
[1] Line 2:22: 'Button' is defined but never used no-unused-vars
[1]
[1] ./src/components/views/CartPage/CartPage.js
[1] Line 30:8: React Hook useEffect has a missing dependency: 'dispatch'. Either include it or remove the dependency array react-hooks/exhaustive-deps
[1] Line 36:29: Expected to return a value in arrow function array-callback-return
[1]
[1] ./src/components/utils/FileUpload.js
[1] Line 71:25: img elements must have an alt prop, either with meaningful text, or an empty string for decorative images jsx-a11y/alt-text
[1]
[1] ./src/components/views/LoginPage/LoginPage.js
[1] Line 74:11: 'dirty' is assigned a value but never used no-unused-vars
[1] Line 79:11: 'handleReset' is assigned a value but never used no-unused-vars
[1]
[1] ./src/components/views/RegisterPage/RegisterPage.js
[1] Line 92:11: 'dirty' is assigned a value but never used no-unused-vars
[1] Line 97:11: 'handleReset' is assigned a value but never used no-unused-vars
[1]
[1] Search for the keywords to learn more about each warning.
[1] To ignore, add // eslint-disable-next-line to the line before.
[1]
[0] key price
[1] Compiling...
[0] [nodemon] restarting due to changes...
[0] [nodemon] starting `node server/index.js`
[0] Server Listening on 5000
[1] Compiled with warnings.
[1]
[1] ./src/components/views/DetailProductPage/Sections/ProductImage.js
[1] Line 13:42: Expected to return a value in arrow function array-callback-return
[1]
[1] ./src/components/views/DetailProductPage/DetailProductPage.js
[1] Line 22:8: React Hook useEffect has a missing dependency: 'productId'. Either include it or remove the dependency array react-hooks/exhaustive-deps
[1]
[1] ./src/components/views/LandingPage/LandingPage.js
[1] Line 2:10: 'FaCode' is defined but never used
no-unused-vars
[1] Line 4:32: 'Carousel' is defined but never used
no-unused-vars
[1] Line 18:19: 'setLimit' is assigned a value but never used
no-unused-vars
[1] Line 25:12: 'SearchTerm' is assigned a value but never used
no-unused-vars
[1] Line 38:8: React Hook useEffect has missing dependencies: 'Limit', 'Skip', and 'getProducts'. Either include them or remove
the dependency array react-hooks/exhaustive-deps
[1]
[1] ./src/components/utils/ImageSlider.js
[1] Line 2:10: 'Icon' is defined but never used no-unused-vars
[1] Line 2:16: 'Col' is defined but never used no-unused-vars
[1] Line 2:21: 'Card' is defined but never used no-unused-vars
[1] Line 2:27: 'Row' is defined but never used no-unused-vars
[1] Line 11:25: img elements must have an alt prop, either with meaningful text, or an empty string for decorative images jsx-a11y/alt-text
[1]
[1] ./src/components/views/UploadProductPage/UploadProductPage.js
[1] Line 2:10: 'Typography' is defined but never used no-unused-vars
[1] Line 2:22: 'Button' is defined but never used no-unused-vars
[1]
[1] ./src/components/views/CartPage/CartPage.js
[1] Line 30:8: React Hook useEffect has a missing dependency: 'dispatch'. Either include it or remove the dependency array react-hooks/exhaustive-deps
[1] Line 36:29: Expected to return a value in arrow function array-callback-return
[1]
[1] ./src/components/utils/FileUpload.js
[1] Line 71:25: img elements must have an alt prop, either with meaningful text, or an empty string for decorative images jsx-a11y/alt-text
[1]
[1] ./src/components/views/LoginPage/LoginPage.js
[1] Line 74:11: 'dirty' is assigned a value but never used no-unused-vars
[1] Line 79:11: 'handleReset' is assigned a value but never used no-unused-vars
[1]
[1] ./src/components/views/RegisterPage/RegisterPage.js
[1] Line 92:11: 'dirty' is assigned a value but never used no-unused-vars
[1] Line 97:11: 'handleReset' is assigned a value but never used no-unused-vars
[1]
[1] Search for the keywords to learn more about each warning.
[1] To ignore, add // eslint-disable-next-line to the line before.
[1]
[0] MongoDB Connected...