인프런 커뮤니티 질문&답변
CKEditor 질문입니다... 제발 도와주세요 ㅠㅠ
해결된 질문
작성
·
862
0
import React, { useState } from "react";
import { useSelector, useDispatch } from "react-redux";
import {
Form,
FormGroup,
Label,
Input,
Button,
Col,
Progress,
} from "reactstrap";
import CKEditor from "@ckeditor/ckeditor5-react";
// import ClassicEditor from "@ckeditor/ckeditor5-editor-classic/src/classiceditor";
// import { editorConfiguration } from "../../components/editor/EditorConfig";
// import Myinit from "../../components/editor/UploadAdapter";
const PostWrite = () => {
const {isAuthenticated} = useSelector( (state) => state.auth )
const {form, setValue} = useState({ title: "", contents: "", fileUrl: ""})
const dispatch = useDispatch()
const onChange = (e) => {
setValue({
...form,
[e.target.name] : e.target.value
})
}
const getDataFromCKEditor = (event, editor) => {
console.log('editor')
}
const onSubmit = async(e) => {
await e.preventDefault()
const { title, contents, fileUrl, category } = form
}
return (
<>
{isAuthenticated ? (
<Form onSubmit={onSubmit}>
<FormGroup className="mb-3">
<Label for="title">Title</Label>
<Input
type="text"
name="title"
id="title"
className="form-control"
onChange={onChange}
/>
</FormGroup>
<FormGroup className="mb-3">
<Label for="category">Category</Label>
<Input
type="text"
name="category"
id="category"
className="form-control"
onChange={onChange}
/>
</FormGroup>
<FormGroup className="mb-3">
<Label for="content">Content</Label>
<CKEditor
// editor={ClassicEditor}
// config={editorConfiguration}
// onInit={Myinit}
// onBlur={getDataFromCKEditor}
/>
<Button
color="success"
block
className="mt-3 col-md-2 offset-md-10 mb-3"
>
제출하기
</Button>
</FormGroup>
</Form>
) : (
<Col width={50} className="p-5 m-5">
<Progress animated color="info" value={100} />
</Col>
)}
</>
);
}
export default PostWrite
(38강입니다.)
PostWrite.js에서
import CKEditor from "@ckeditor/ckeditor5-react";
코드를 통해 CKEditor불러와야 하는데 하단의 에러가 발생합니다.

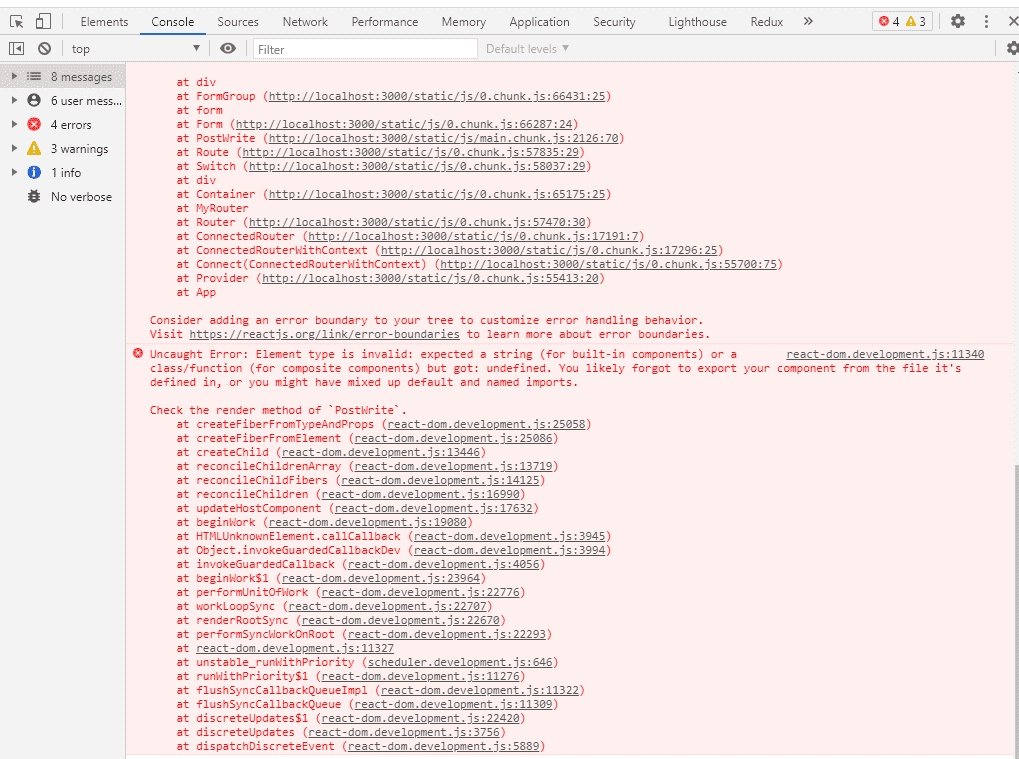
Uncaught Error: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in, or you might have mixed up default and named imports.
라는 에러가 발생해서 구글에 검색해보니깐
import CKEditor from "@ckeditor/ckeditor5-react";
이 코드에서 import를 못해와서 발생하는거같습니다만...
package.json에서 @ckeditor/ckeditor5-react 정상적으로 설치되었음에도 불구하고
왜 import를 못하는건지 도저히 모르겠습니다...
답변 1
1
싸플
지식공유자
(해결)
(기존) import CKEditor from "~~" -> (변경) import {CKEditor} from "~~"
강의이후에 import 하는 방법이 바뀌었습니다. ㅠㅠ
새소식을 참고하시기 바랍니다.

오 공지에 있었네요.. 공지를 먼저 봤었어야 했네요 ㅠㅠㅠ
해결했습니다 ㅎㅎㅎ