인프런 커뮤니티 질문&답변
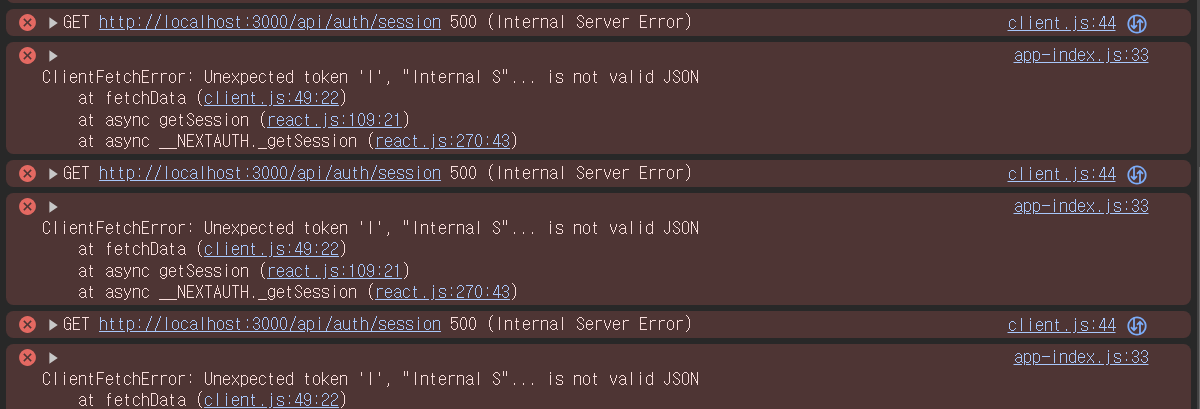
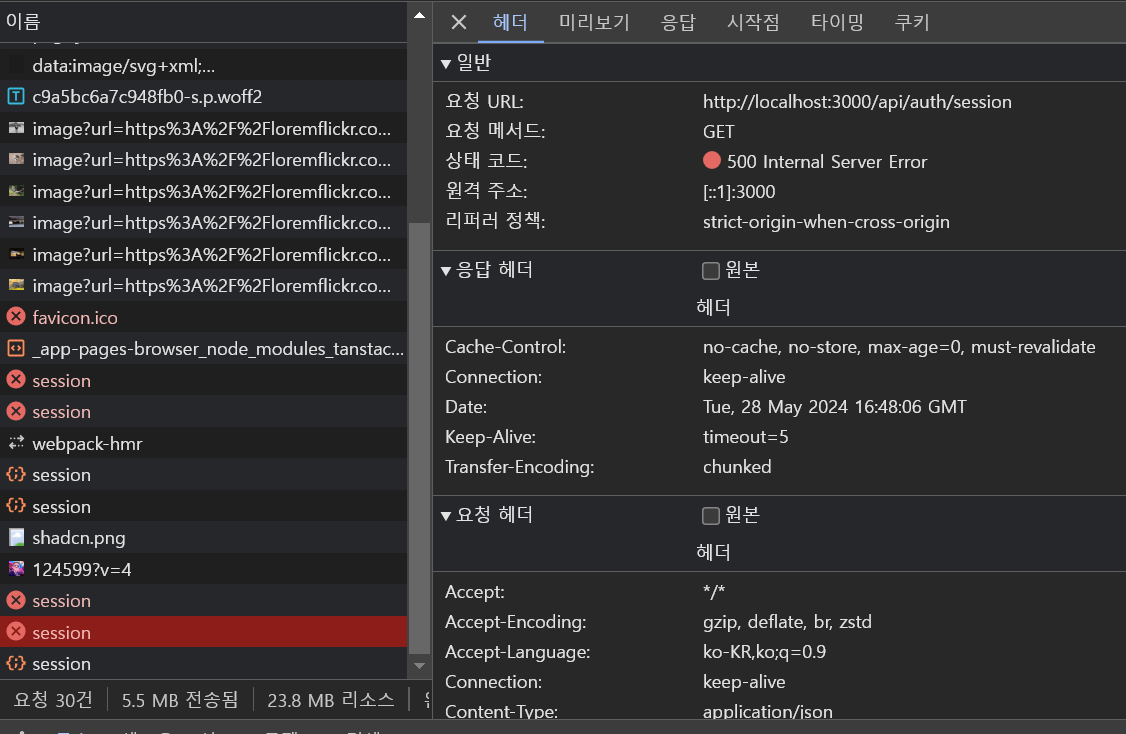
http://localhost:3000/api/auth/session 500에러
작성
·
881
·
수정됨
0
안녕하세요 선생님
로컬에서 locallhost:3000/api/auth를 호출하면 500에러가 발생합니다.
* 참고:
1. useSession()은 모두 클라이언트 컴포넌트에만 적용했습니다.
2. 원인을 찾아보다가 예전 선생님 답변해주신 서버 컴포넌트에서 세션props로 받아스라고 하신거 참고해서 그렇게 수정해도 동일하게 발생합니다.
3. 비슷한 질문에 쿠키랑 다 없앤뒤 잘됐다는것도 보고 다제거해봤지만 동일하게 발생했습니다.
4. .next, node_module 다 제거후 새로 깔거나, 빌드를 새로 하거나 테스트도 해보았습니다.
5. 브라우저 껐다키고, 컴퓨터 재부팅도 해보았습니다.
6. 선생님의 깃코드를 가져다 쓰기도 해보았습니다.


빌드 한후에 npm run start로 했을땐 정상적으로 나오는데 로컬에서만 발생합니다.
/src/auth.ts
import NextAuth from "next-auth"
import Credentials from "next-auth/providers/credentials"
export const { handlers, signIn, signOut, auth } = NextAuth({
pages: {
signIn: '/login',
newUser: '/signup',
},
providers: [
Credentials({
credentials: {
id: {},
password: {},
},
authorize: async (credentials) => {
try {
const authResponse = await fetch(`${process.env.NEXT_PUBLIC_BASE_URL}/api/login`, {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(credentials),
})
console.log(authResponse.ok, '-----------------------------authResponse.ok');
if (!authResponse.ok) {
return null;
}
let user = await authResponse.json();
console.log(user, '--------------------------------');
return {
...user,
email: user.id,
name: user.nickname,
image: user.image,
}
} catch (err) {
console.error('로그인 에러', err);
}
},
}),
],
}).env
AUTH_SECRET=WKFOJhbw7gZOYXumT66CwwKtDZ9YsalV8qMRx134Uc8=
AUTH_TRUST_HOST=http://localhost:3000.env.local
NEXT_PUBLIC_API_MOCKING=enabled
NEXT_PUBLIC_MODE=local
NEXT_PUBLIC_BASE_URL=http://localhost:9090
NEXTAUTH_URL=http://localhost:3000
/src/app/layout.tsx
import type { Metadata, Viewport } from "next";
import { Inter } from "next/font/google";
import "./globals.css";
import { MSWComponent } from './_component/MSWComponent';
import AuthSession from './_component/AuthSession';
const inter = Inter({ subsets: ["latin"] });
export const metadata: Metadata = {
title: {
template: '%s | MBTI',
default: 'MBTI가 어떻게 되세요?',
},
description: "MBTI로 찾는 내 연인",
};
export const viewport: Viewport = {
width: 'device-width',
initialScale: 1,
maximumScale: 1,
userScalable: false,
// Also supported by less commonly used
// interactiveWidget: 'resizes-visual',
}
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
return (
<html lang="en">
<body className={`${inter.className} antialiased`}>
<MSWComponent />
<AuthSession>
{children}
</AuthSession>
</body>
</html>
);
}
/src/app/_component
'use client';
import { SessionProvider } from 'next-auth/react';
import { ReactNode } from 'react';
export default function AuthSession({children}: {children: ReactNode}) {
return (
<SessionProvider>{children}</SessionProvider>
)
}
/src/app/api/auth/[...nextauth]/route.ts
import { handlers } from "@/auth" // Referring to the auth.ts we just created
export const { GET, POST } = handlers;
폴더구조
📦src
┣ 📂app
┃ ┣ 📂(afterLogin)
┃ ┃ ┣ 📂(home)
┃ ┃ ┃ ┣ 📂_component
┃ ┃ ┃ ┃ ┣ 📜mbtiCarousel.module.css
┃ ┃ ┃ ┃ ┣ 📜MbtiCarousel.tsx
┃ ┃ ┃ ┃ ┗ 📜UserCardList.tsx
┃ ┃ ┃ ┗ 📂_lib
┃ ┃ ┃ ┃ ┗ 📜getUserAll.ts
┃ ┃ ┣ 📂@modal
┃ ┃ ┃ ┣ 📂(.)promise
┃ ┃ ┃ ┃ ┗ 📂form
┃ ┃ ┃ ┃ ┃ ┗ 📜page.tsx
┃ ┃ ┃ ┣ 📂[userId]
┃ ┃ ┃ ┃ ┣ 📂_component
┃ ┃ ┃ ┃ ┃ ┣ 📜UserDetailContent.tsx
┃ ┃ ┃ ┃ ┃ ┣ 📜UserDetailPromise.tsx
┃ ┃ ┃ ┃ ┃ ┣ 📜UserDetailTop.tsx
┃ ┃ ┃ ┃ ┃ ┣ 📜UserInfo.tsx
┃ ┃ ┃ ┃ ┃ ┗ 📜UsrCarousel.tsx
┃ ┃ ┃ ┃ ┣ 📂_lib
┃ ┃ ┃ ┃ ┃ ┣ 📜getAUser.ts
┃ ┃ ┃ ┃ ┃ ┗ 📜getUserPromise.ts
┃ ┃ ┃ ┃ ┗ 📜page.tsx
┃ ┃ ┃ ┗ 📜default.tsx
┃ ┃ ┣ 📂like
┃ ┃ ┃ ┣ 📂_component
┃ ┃ ┃ ┃ ┣ 📜LikeCard.tsx
┃ ┃ ┃ ┃ ┣ 📜LikeTabProvider.tsx
┃ ┃ ┃ ┃ ┣ 📜Tab.tsx
┃ ┃ ┃ ┃ ┣ 📜TabDecider.tsx
┃ ┃ ┃ ┃ ┣ 📜UserILike.tsx
┃ ┃ ┃ ┃ ┗ 📜UserLikeMe.tsx
┃ ┃ ┃ ┣ 📂_lib
┃ ┃ ┃ ┃ ┣ 📜getUserILike.ts
┃ ┃ ┃ ┃ ┗ 📜getUserLikeMe.ts
┃ ┃ ┃ ┗ 📜page.tsx
┃ ┃ ┣ 📂messages
┃ ┃ ┃ ┗ 📜page.tsx
┃ ┃ ┣ 📂profile
┃ ┃ ┃ ┗ 📜page.tsx
┃ ┃ ┣ 📂promise
┃ ┃ ┃ ┣ 📂form
┃ ┃ ┃ ┃ ┗ 📜page.tsx
┃ ┃ ┃ ┣ 📂_component
┃ ┃ ┃ ┃ ┣ 📜PromiseCard.tsx
┃ ┃ ┃ ┃ ┣ 📜PromiseCardDropdown.tsx
┃ ┃ ┃ ┃ ┣ 📜PromiseCardLink.tsx
┃ ┃ ┃ ┃ ┣ 📜PromiseFormButton.tsx
┃ ┃ ┃ ┃ ┣ 📜promiseSection.module.css
┃ ┃ ┃ ┃ ┗ 📜PromiseSection.tsx
┃ ┃ ┃ ┣ 📂_lib
┃ ┃ ┃ ┃ ┗ 📜getPromiseAll.ts
┃ ┃ ┃ ┗ 📜page.tsx
┃ ┃ ┣ 📂recommend
┃ ┃ ┃ ┣ 📂_component
┃ ┃ ┃ ┃ ┗ 📜RecommendSection.tsx
┃ ┃ ┃ ┣ 📂_lib
┃ ┃ ┃ ┃ ┗ 📜getUserRecommends.ts
┃ ┃ ┃ ┣ 📜page.tsx
┃ ┃ ┃ ┗ 📜recommend.module.css
┃ ┃ ┣ 📂search
┃ ┃ ┃ ┣ 📂_component
┃ ┃ ┃ ┃ ┣ 📜SearchCard.tsx
┃ ┃ ┃ ┃ ┣ 📜SearchForm.tsx
┃ ┃ ┃ ┃ ┗ 📜SearchResult.tsx
┃ ┃ ┃ ┣ 📂_lib
┃ ┃ ┃ ┃ ┗ 📜getSearchResult.ts
┃ ┃ ┃ ┗ 📜page.tsx
┃ ┃ ┣ 📂setting
┃ ┃ ┃ ┗ 📜page.tsx
┃ ┃ ┣ 📂[userId]
┃ ┃ ┃ ┗ 📜page.tsx
┃ ┃ ┣ 📂_component
┃ ┃ ┃ ┣ 📜Back.tsx
┃ ┃ ┃ ┣ 📜ImageWithPlaceholder.tsx
┃ ┃ ┃ ┣ 📜LogoutButton.tsx
┃ ┃ ┃ ┣ 📜MainTitle.tsx
┃ ┃ ┃ ┣ 📜MbtiRecommendSection.tsx
┃ ┃ ┃ ┣ 📜Modal.tsx
┃ ┃ ┃ ┣ 📜RQProvider.tsx
┃ ┃ ┃ ┣ 📜SearchForm.tsx
┃ ┃ ┃ ┣ 📜userCard.module.css
┃ ┃ ┃ ┣ 📜UserCard.tsx
┃ ┃ ┃ ┣ 📜UserCardArticle.tsx
┃ ┃ ┃ ┗ 📜UserRandomRecommendSection.tsx
┃ ┃ ┣ 📂_lib
┃ ┃ ┃ ┣ 📜getBase64.ts
┃ ┃ ┃ ┗ 📜getUserRandomRecommends.ts
┃ ┃ ┣ 📜layout.module.css
┃ ┃ ┣ 📜layout.tsx
┃ ┃ ┗ 📜page.tsx
┃ ┣ 📂(beforeLogin)
┃ ┃ ┣ 📂login
┃ ┃ ┃ ┣ 📜login.module.css
┃ ┃ ┃ ┗ 📜page.tsx
┃ ┃ ┣ 📂signup
┃ ┃ ┃ ┣ 📜page.tsx
┃ ┃ ┃ ┗ 📜signup.module.css
┃ ┃ ┣ 📂userSetting
┃ ┃ ┃ ┣ 📂_component
┃ ┃ ┃ ┃ ┣ 📜BirthdaySelect.tsx
┃ ┃ ┃ ┃ ┣ 📜DrinkSelect.tsx
┃ ┃ ┃ ┃ ┣ 📜GenderSelect.tsx
┃ ┃ ┃ ┃ ┣ 📜ImageSelect.tsx
┃ ┃ ┃ ┃ ┣ 📜JobSelect.tsx
┃ ┃ ┃ ┃ ┣ 📜MbtiSelect.tsx
┃ ┃ ┃ ┃ ┣ 📜NicknameSelect.tsx
┃ ┃ ┃ ┃ ┣ 📜RegionSelect.tsx
┃ ┃ ┃ ┃ ┣ 📜ReligionSelect.tsx
┃ ┃ ┃ ┃ ┣ 📜SchoolSelect.tsx
┃ ┃ ┃ ┃ ┣ 📜SetUser.tsx
┃ ┃ ┃ ┃ ┣ 📜SetUser2.tsx
┃ ┃ ┃ ┃ ┣ 📜SetUserComplete.tsx
┃ ┃ ┃ ┃ ┣ 📜SetUserProvider.tsx
┃ ┃ ┃ ┃ ┣ 📜SetUserProvider2.tsx
┃ ┃ ┃ ┃ ┣ 📜SetUserTop.tsx
┃ ┃ ┃ ┃ ┣ 📜SmokeSelect.tsx
┃ ┃ ┃ ┃ ┗ 📜TallSelect.tsx
┃ ┃ ┃ ┣ 📜page.tsx
┃ ┃ ┃ ┗ 📜userSetting.module.css
┃ ┃ ┣ 📂_component
┃ ┃ ┃ ┣ 📜title.module.css
┃ ┃ ┃ ┗ 📜Title.tsx
┃ ┃ ┗ 📂_lib
┃ ┃ ┃ ┗ 📜login.ts
┃ ┣ 📂api
┃ ┃ ┗ 📂auth
┃ ┃ ┃ ┗ 📂[...nextauth]
┃ ┃ ┃ ┃ ┗ 📜route.ts
┃ ┣ 📂_component
┃ ┃ ┣ 📜AuthSession.tsx
┃ ┃ ┣ 📜BottomNav.tsx
┃ ┃ ┣ 📜LeftNav.tsx
┃ ┃ ┣ 📜MSWComponent.tsx
┃ ┃ ┣ 📜nav.module.css
┃ ┃ ┗ 📜TopNav.tsx
┃ ┣ 📜favicon.ico
┃ ┣ 📜globals.css
┃ ┗ 📜layout.tsx
┣ 📂components
┃ ┗ 📂ui
┃ ┃ ┣ 📜avatar.tsx
┃ ┃ ┣ 📜badge.tsx
┃ ┃ ┣ 📜button.tsx
┃ ┃ ┣ 📜card.tsx
┃ ┃ ┣ 📜carousel.tsx
┃ ┃ ┣ 📜dropdown-menu.tsx
┃ ┃ ┣ 📜form.tsx
┃ ┃ ┣ 📜input.tsx
┃ ┃ ┣ 📜label.tsx
┃ ┃ ┣ 📜progress.tsx
┃ ┃ ┣ 📜skeleton.tsx
┃ ┃ ┣ 📜textarea.tsx
┃ ┃ ┗ 📜tooltip.tsx
┣ 📂lib
┃ ┗ 📜utils.ts
┣ 📂mocks
┃ ┣ 📜browser.ts
┃ ┣ 📜handlers.ts
┃ ┗ 📜http.ts
┣ 📂model
┃ ┣ 📜Post.ts
┃ ┣ 📜postImage.ts
┃ ┣ 📜User.ts
┃ ┗ 📜UserImage.ts
┣ 📜auth.ts
┗ 📜middleware.ts
로컬에서 잘되다가 어느순간부터 됐다 안됐다 하다가 이제는 안되고 있습니다. 어느 부분을 좀 더 찾아보고 해야할지 조언주시면 정말 감사하겠습니다.
답변 1
0
제로초(조현영)
지식공유자
저기 브레이크포인트에서 걸리는 건 이미 서버에서 에러가 전송되어서 걸리는 것이라 큰 의미가 없습니다. 프론트 서버쪽에 에러메시지가 있어야 하는데 희한하네요. 지금 production 모드이시면 다시 dev모드로 해보세요.






아래 에러가 나오고 추가적인 에러는 보이지 않습니다.
그냥 url을 치고
localhost:3000/api/auth/session으로 들어가면 200으로 잘 내려오는 것 같습니다.
아래에서 에러가 발생하는거 같은데..