인프런 커뮤니티 질문&답변
client side에서 useSession 값이 undefined
작성
·
429
·
수정됨
0
선생님 안녕하세요 사이드플젝하면서
다시 보고있는데, 클라이언트 사이드에서 useSession데이터가 없어서 질문 드립니다.
import NextAuth from "next-auth"
import Credentials from "next-auth/providers/credentials"
export const { handlers, signIn, signOut, auth } = NextAuth({
pages: {
signIn: '/login',
newUser: '/signup',
},
providers: [
Credentials({
// You can specify which fields should be submitted, by adding keys to the `credentials` object.
// e.g. domain, username, password, 2FA token, etc.
credentials: {
id: {},
password: {},
},
authorize: async (credentials) => {
console.log(credentials, '-------------------credentials');
const authResponse = await fetch(`${process.env.NEXT_PUBLIC_BASE_URL}/api/login`, {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(credentials),
})
console.log(authResponse.ok, '-----------------------------authResponse.ok');
if (!authResponse.ok) {
return null;
}
let user = await authResponse.json();
// return user object with the their profile data
console.log(user, '--------------------------------');
return {
id: user.id,
email: user.id,
name: user.nickname,
image: user.image,
...user,
}
},
}),
],
})먼저 auth.ts에서 유저 정보를 잘 받아와서 return해주는 것 확인하고,
/profile/page.ts (서버클라이언트)
/profile/_component/logoutButton (클라이언트 컴퍼넌트)에서 각각 세션을 확인해 봤습니다.
(서버 컴포넌트)
import { auth } from '@/auth';
const session = await auth();
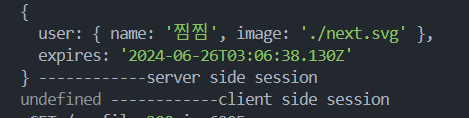
console.log(session, '------------server side session');
if (!session?.user) {
redirect('/login');
}(클라리언트 컴포넌트)
'use client';
import { Button } from '@/components/ui/button';
import { useCallback } from 'react';
// client component에서만!
import { signOut, useSession } from 'next-auth/react';
import { useRouter } from 'next/navigation';
export default function LogoutButton() {
const router = useRouter();
const { data: me } = useSession();
const onLogout = useCallback(() => {
signOut({redirect: false}).then(() => {router.replace('/')});
}, [router]);
console.log(me, '------------client side session');
if (!me?.user) return null;
return (
<Button className='w-full' onClick={onLogout}>로그아웃</Button>
)
}결과로
 와같이 클라리언트 사이드에서는 데이터가 없더라구요.
와같이 클라리언트 사이드에서는 데이터가 없더라구요.
혹시 어떤부분을 좀 더 봐야할지 알 수 있을까요?
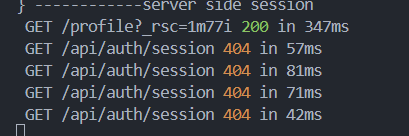
그리고 useSession을 호출하면서
 Failed to load resource: the server responded with a status of 404 (Not Found)
Failed to load resource: the server responded with a status of 404 (Not Found)
app-index.js:33 ClientFetchError: Unexpected token '<', "<!DOCTYPE "... is not valid JSON
at fetchData (client.js:49:22)
at async getSession (react.js:109:21)
at async __NEXTAUTH._getSession (react.js:270:43)
session 404가 계속나오는데 제가 잘못 호출하고있는건지 궁금합니다.






네 맞습니다.
그렇게 해결했었습니다.
그런데 강의에서 useSession에 데이터가 있으신데 제가 해볼땐 useSession에 데이터가 없어서,
이제 clientSide에서 useSession을 사용하지 않고 서버클라이너트에서 auth의 session만을 사용해야하는건지 궁금합니다.
api폴더를 app폴더 밖에 두는 실수를 했어서 발생한 이슈였습니다.
감사합니다.