
float로 배치된 부모요소의 높이 찾아주기
2021.07.27
float로 배치된 부모요소의 높이 찾아주는 방법은 여러가지 있지만 가장 선호하는 방법은 overflow: hidden입니다.
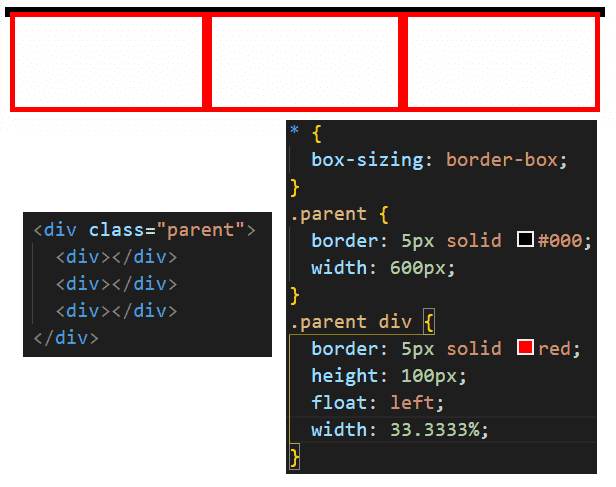
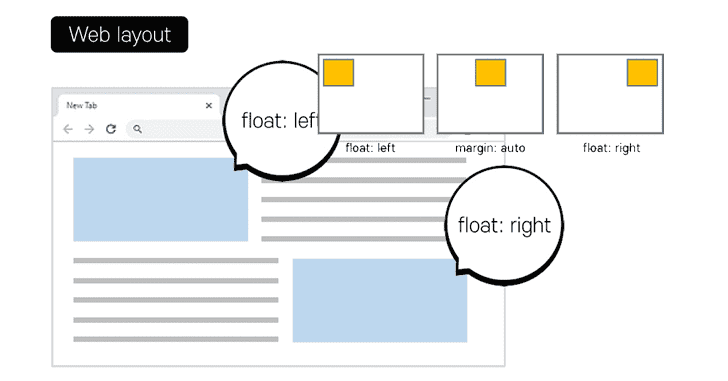
float된 요소의 부모요소는 자식요소가 float가 '뜨다'라는 영어단어인 것 처럼 붕~ 떠서 가로배치되니까 부모요소는 '앗! 난 자식요소가 없구나. 그럼 난 높이가 없네...' 라고 생각해서 높이가 없어지는 것 입니다. 정확히는 없어지는 것이 아니라 height: auto인거죠.
부모요소의 높이 값을 찾아주기 위한 2가지 방법
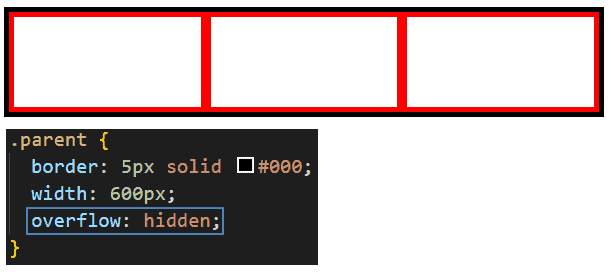
1) 부모요소에 overflow: hidden 주기
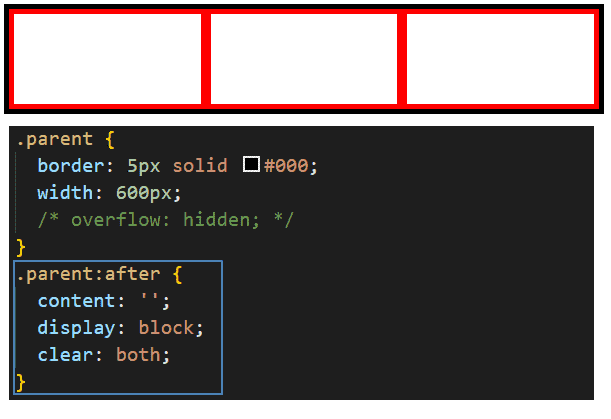
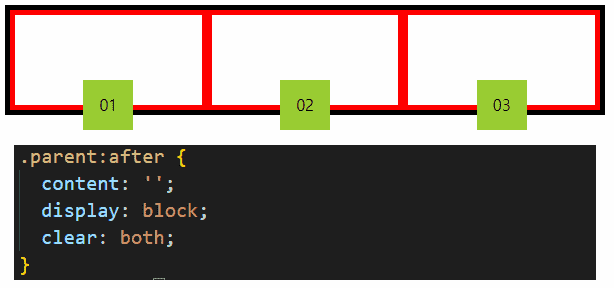
2) overflow: hidden 대신에 부모요소에 :after 가상클래스로 높이값 찾아주기
대부분의 경우 overflow: hidden으로 부모요소의 높이 값을 찾아주면 됩니다.
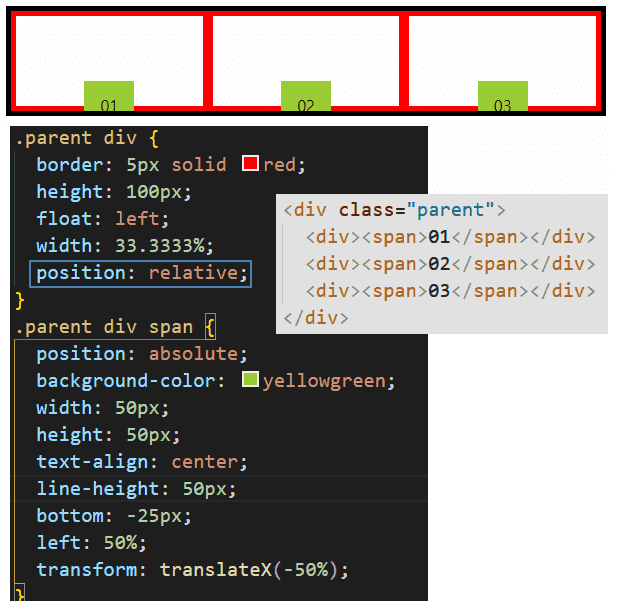
하지만 아래의 경우로 배치를 할 경우 span의 반이 hidden 되는 문제가 생깁니다.
이런 경우를 방지하기 위해서 부모요소의 높이 값을 찾아주기 위한 2가지 방법 중에 부모요소의 :after 가상클래스로 높이 값을 찾아주는 2번 방법으로 하셔야 합니다.
코딩웍스 유튜브 float관련 영상
CSS로 HTML 요소 가로 배치하기(float, overflow, clear, inline-block)
댓글을 작성해보세요.