![[JavaScript Challenge] 모던자바스크립트 딥 다이브 마라톤 5회차](https://cdn.inflearn.com/public/files/blogs/2840f06d-5776-435f-8a7b-86e3e00ff2ab/_2021-07-11_14.49.38.png)
[JavaScript Challenge] 모던자바스크립트 딥 다이브 마라톤 5회차
🚀 JavaScript Challenge 🚀
안녕하세요 ! 챌린지라는 단어를 들으면 뭔가 설레지 않나요? 💪🏻 챌린지는 어려운 사업이나 기론 경신 따위에 맞섬을 비유적으로 이르는 말이라고 합니다 :)
저희 스터디는 끊임없이 도전하며 서로의 성장을 도모합니다.저희는 서로 배운 내용을 공유하며, 부족한 부분을 채워주며 함께 성장하는 스터디 입니다.
반갑습니다 🙌🏻
🌟 스터디 진행 회차 및 일자 🌟
[JavaScript Challenge] 5회차(2021.07.17) 일요일
✏️ 스터디 주요 내용 ✏️
📚 학습 노트
📚 피드백 노트
📒 조항주 님의 피드백노트
📚 학습 진도
🧑🏻💻노가혜 ⇒ 15장 - ▣ 15장: let, const 키워드와 블록 레벨 스코프
🧑🏻💻조항주 ⇒ 16장 - ▣ 16장: 프로퍼티 어트리뷰트
🧑🏻💻최재영 ⇒ 17장 - ▣ 17장: 생성자 함수에 의한 객체 생성
🧑🏻💻김수진 ⇒ 18장 - ▣ 18장: 함수와 일급 객체
🙋🏻 스터디에서 나왔던 질문 🙋🏻♀️
Q1. "조 사장"이 어떻게 "조 항주"로 바뀐건가요?
Q2. 함수 내부의 argument 프로퍼티는 어떤 구조인가요?
Q3. var 키워드의 변수 호이스팅과 다른 키워드와의 차이점은 무엇인가요?
🧑🏻💻 질문에 대한 답변 👩🏻💻
Q1. "조 사장"이 어떻게 "조 항주"로 바뀐건가요?
조항주 님의 답변
.png)
split 메서드를 활용할 경우 전달받은 인자를 구분지어주는 역할을 합니다. set메서드의 name매개 변수를 통해 전달받은 인자, 즉 2개의 원소로 구분지어진 값이 각 각 firstName과 lastName의 프로퍼티에 할당되는 것입니다.
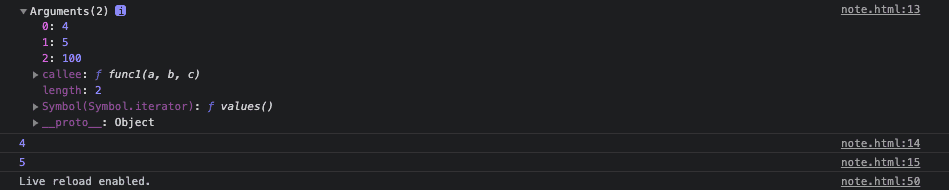
Q2. 함수 내부의 argument 프로퍼티는 어떤 구조인가요?
김수진 님의 답변
⇒ arguments 객체는 함수에 전달된 인수의 정보를 담고 있는 Array 형태의 객체
⇒ 함수 내부에서 지역 변수처럼 사용( 외부에서 참조 X)
⇒ 함수의 매개변수와 인수의 개수가 일치하지 않아도 에러 발생 X
function func1(a, b, c) {
console.log(arguments);
console.log(arguments[0]);
console.log(arguments[1]);
arguments[2] = 100;
}
func1(4,5);

Q3. var 키워드의 변수 호이스팅과 다른 키워드와의 차이점은 무엇인가요?
노가혜 님의 답변
var키워드의 예제코드
// var 호이스팅을 의해 이미 number 변수가 선언되었다.
console.log(number); // undefined
number = 100; // 변수 선언을 안한 상태로 값을 할당해줌...
console.log(number); // 100이 출력이 됨 ㅋㅋㅋㅋ
var number; // 변수 선언
let, const는 호이스팅이 발생하지 않는 것'처럼' 동작한다.(사실 호이스팅이 발생한다.)
let num = 1;
{
console.log(num); // 전역 변수 1이 출력이 되는 게 아니라 에러가 출력이 된다
let num = 100;
}
console.log(num);
🧑🏻💻 다음번 스터디 주제 👩🏻💻
🧑🏻💻최재영 ⇒ ▣ 19장 : 19.1~19.4
🧑🏻💻조항주 ⇒ ▣ 19장 : 19.5~19.7
🧑🏻💻김수진 ⇒ ▣ 19장 : 19.8~19.11
🧑🏻💻노가혜 ⇒ ▣ 19장 : 19.12~19.14
오늘도 다들 학습하시느라 고생 많으셨습니다.
댓글을 작성해보세요.
