![[인프런 워밍업 스터디 1기 디자인] 4주차 발자국](https://cdn.inflearn.com/public/files/blogs/bd168a5b-c405-494f-a812-5c4c2365704d/fd.png)
[인프런 워밍업 스터디 1기 디자인] 4주차 발자국
브랜드별 색상을 적용하는 실습과 반응형 사이즈를 배리어블에 등록하고 한번에 바꾸는 실습을 했다.
볼드 튜터님이 준비 많이 하신게 느껴지고 러너님들에게도 많이 배운 토요일 특강도 있었다.
4주차에 느낀 점
강의 실습 하다가 빼먹은 배리어블이 있을 때, 추가해서 작업하는 모습을 보며 뿌듯했다.
실제 작업 하면서 컴포넌트 만들어서 수정하니 편하다.
컬러/폰트 등록하고 정리된 페이지 작업을 하게 되어 흐믓. (이렇게 작업하니 코딩할 때도 훨씬 편하다.)
배리어블 시스템만 잘 등록하면 일괄적으로 바꿀 수 있어 편하다.
배운 점
등록한 컴포넌트를 활용해서 다크모드와 반응형, 브랜드별 적용하기를 실습했다.
테마에 등록한 브랜드 모드 한번에 적용하기
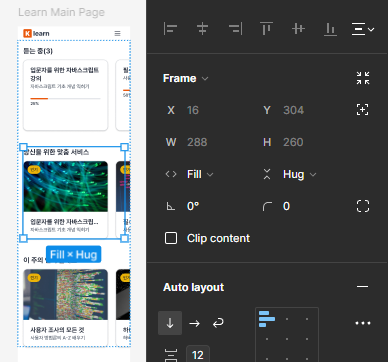
프로토타입 가로 스크롤 할 때 '왜 난 잘리지' 했던 부분은 'Fill'로 해주면 된다. (해결돼서 속이 시원)

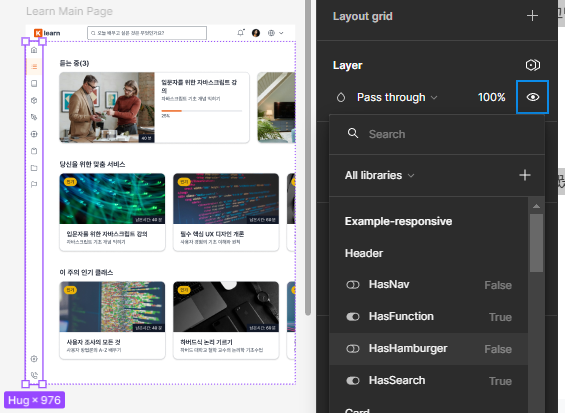
반응형 베리에블 불린은 레이어 - 눈 에서 '마우스 오른쪽 클릭'해서 연결 시켜준다. (너무 헷갈린다)

특강에서 배운 챗GTP
문서화 할 때 좋음.
'상황별 컴포넌트 선택 가이드'라는 것도 가이드로 제공하면 좋다.
예시문으로 알려주신 입력 내용을 유용하게 사용할거 같다.
누적된 경험으로 배워 이론 기초가 약한 나에게 딱이다.
아쉬웠던 점
아직 Fill/Hug/Fixed 가 헷갈린다. 바꿔보면서 적용하고 있다.
토큰이랑 혼용해서 사용할 땐 음...
앞으로 바라는 점
색상/간격/글자 등 처음부터 정리하려면 많은 경험이 있어야 할거 같다. 작은 것부터 적용해서 하나씩 익혀가자.
'강의 수강-미션' 하다보니 5월이 후다닥 지나갔다.
처리 속도 빠르고 이것저것 다양하게 해볼 수 있어서 좋아했던 피그마에서 체계적이고 편리하고 시간도 단축할 수 있고 시스템적인 디자인툴로 사용할 수 있을 거 같아 두근두근. 잘 활용할 수 있게 다시 강의를 봐야겠다.
인프런, 볼드 튜터님, 미션 할 때 많은 도움 받은 1기 러너님들 모두 감사합니다.
댓글을 작성해보세요.
