![[인프런 워밍업 스터디 클럽 1기_FE] 리액트 4번 미션](https://cdn.inflearn.com/public/files/blogs/b434e46f-9559-4896-a943-fe597387dec7/썸네일.png)
[인프런 워밍업 스터디 클럽 1기_FE] 리액트 4번 미션
2024.05.18
과제 git Hub링크 readMe에 더 자세히 적어둠
스펙
React, Vite, ts
Emotion


.gif)
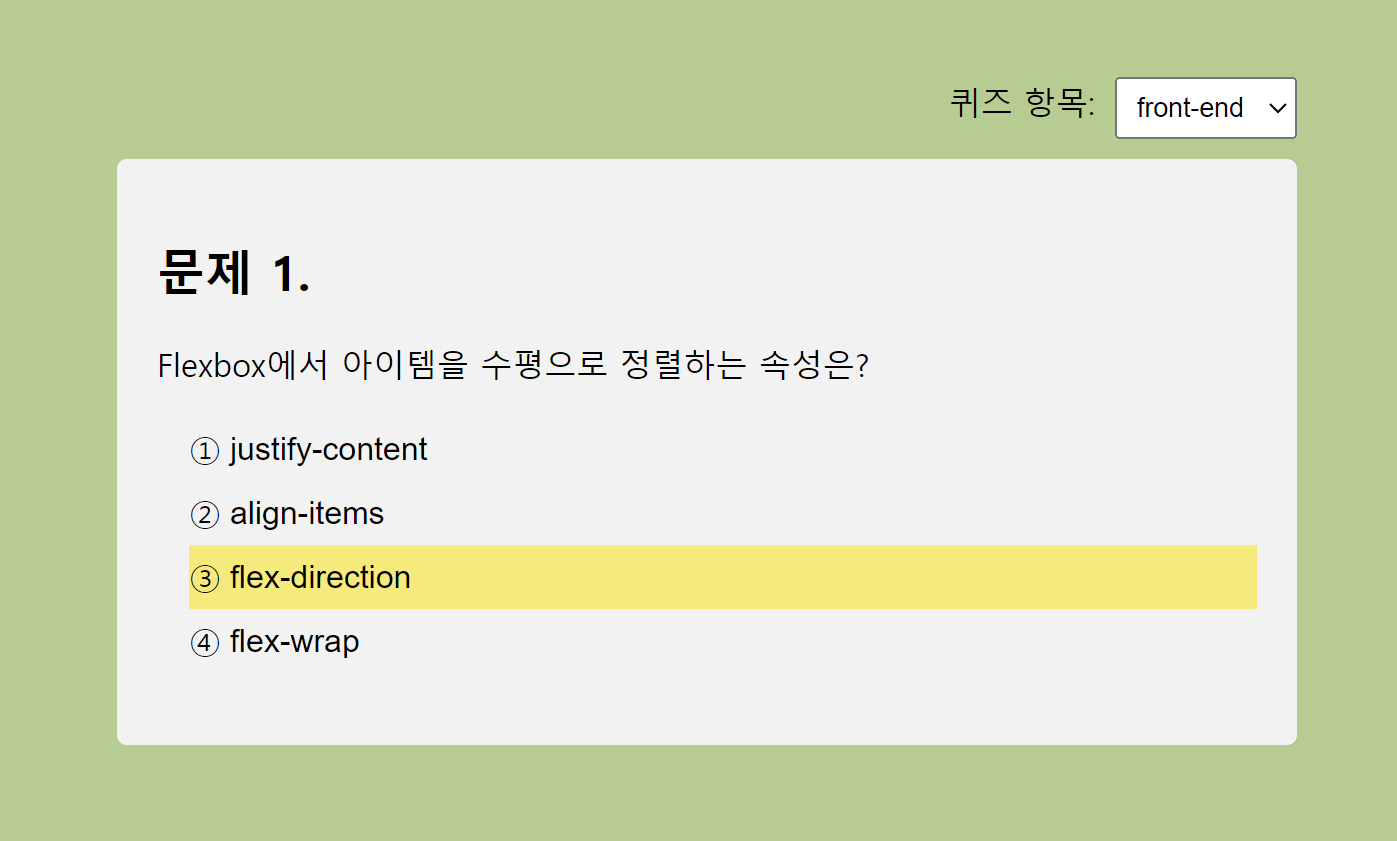
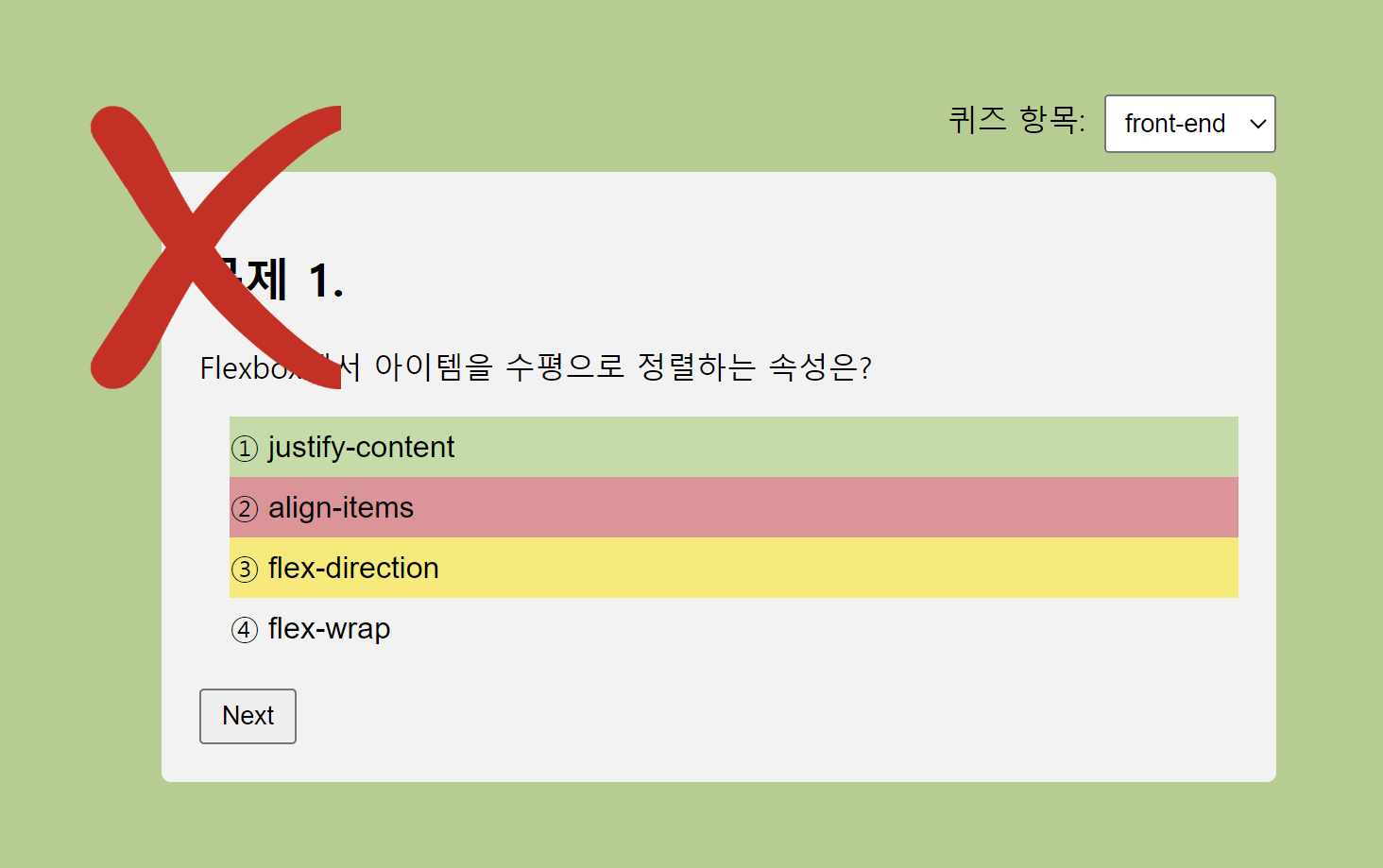
JS 3미션 퀴즈 앱을 리액트로 마이그래이션했다. 견본 영상의 제목이 'Next로 만드는 퀴즈앱'이어서 next로 만들어야하나 고민을 했지만 next의 이점인, ssr이나, SEO, 이미지최적화 등 여러요소들이 굳이 필요하지 않다고 생각해서 react로 진행했다. 대부분 이전에 만든 프로젝트에서 갖고온 공통 컴포넌트와 로직을 재활용한 파트여서 그다지 어려운 점은 없었다.
구현 내용
JS 미션에서 퀴즈 카테고리를 고룰 수 있는 Select Box를 우측 상단에 배치했다. 이 select요소에서 옵션을 받고 퀴즈를 고룰 수 있다. 퀴즈를 고룰 시 카테고리에 맞는 퀴즈가 1번부터 다시 차례로 진행된다.
댓글을 작성해보세요.
