
2주차 발자국 작성-js,react
2024.05.12
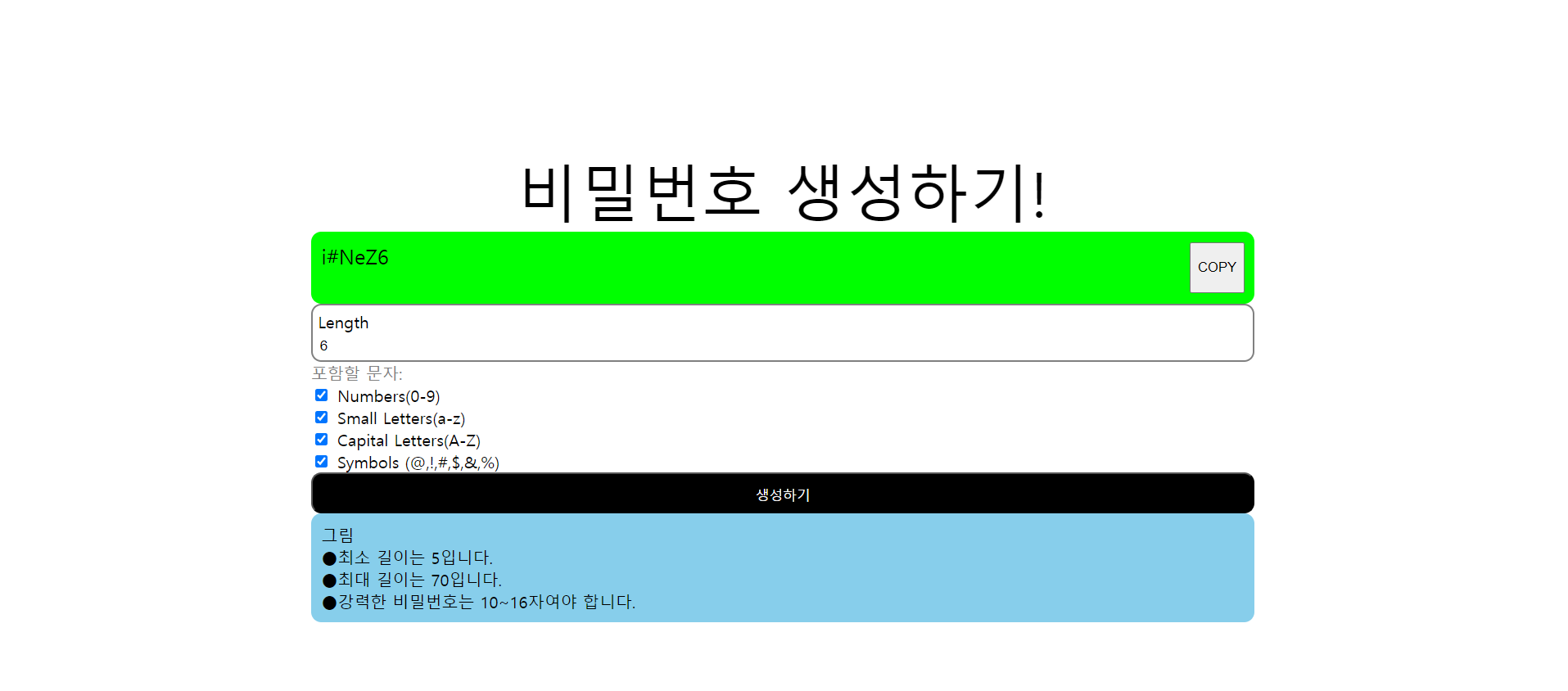
DAY6:비밀번호 생성 링크
 제작과정:일단 html,css로 기본적인 모양을 잡고 js로 모양 생성을 시작했다.
제작과정:일단 html,css로 기본적인 모양을 잡고 js로 모양 생성을 시작했다.
작동 순서는 숫자 입력 받기 - 체크된 조건 확인하기 - 램덤으로 숫자를 정해서 조건을 지정 - 그 안에서 또 랜덤으로 지정해서 숫자를 집어넣고 그걸 아스키코드를 통해 넣었다.
DAY9:예산안 작성 링크
 지금 상태가 css를 제대로 지정을 안해서 보기가 좀 거시기하다...
지금 상태가 css를 제대로 지정을 안해서 보기가 좀 거시기하다...
무튼 느낀점은..
1.역시 react는 어렵다.. 진짜 배운지 얼마 되지 않아서 그런지 어려웠고 강의도 완전히 보지를 못해서 더 어려웠다...
2.usestate가 더 쉬울순 있겠지만 그렇다고 쉽지도 않다.. 생각해보니 원래 그렇기는 한 것 같다..
ㄴ결국 gpt의 힘을 좀 빌렸다..
3.그래도 최소한의 가능 구현을 해서 다행인 것 같다.
이번에 보완할 점은 버튼 디자인 좀 바꾸고 (이름 가격 버튼) 이거를 좀 정렬을 시켜야 할 것 같다..
이제 최소2개는 더해야 하는데..큰일났네...
댓글을 작성해보세요.
