![[인프런 워밍업 스터디 클럽 1기_디자인] 두번째 발자국](https://cdn.inflearn.com/public/files/blogs/12163ea2-d053-4ca7-b985-c96bfb42ef3f/1223.png)
[인프런 워밍업 스터디 클럽 1기_디자인] 두번째 발자국
두번째 발자국
배운 내용
Input
button, checkbox, radio button, switch, label
text field, text area, selected
Display
avatar, accodion, badge, tooltips, divider
chip, card, table
5/7 8일차
component 파트의 첫날
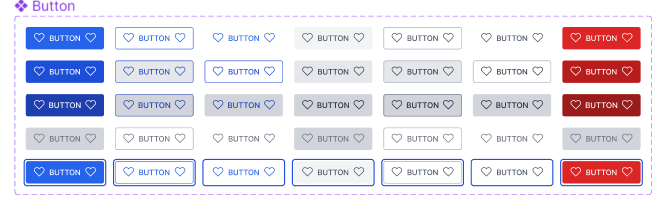
button - 일반적인 버튼
checkbox - 누르면 체크 표시가 뜨는 네모난 버튼
radio button - 동그란 버튼
switch - 스위치 버튼
label - 버튼이나 다른 곳에 자주 쓰이는 텍스트
이름 정해주고 properties 세팅하는게 서툴러서 힘들었지만 결과를 보니 뿌듯했다,

5/8 9일차
갑자기 몸살 감기가 걸려서 하루 밀리게 됨
5/9 10일차
텍스트 박스 같이 글자를 입력할 수 있는 ui를 만들었다.
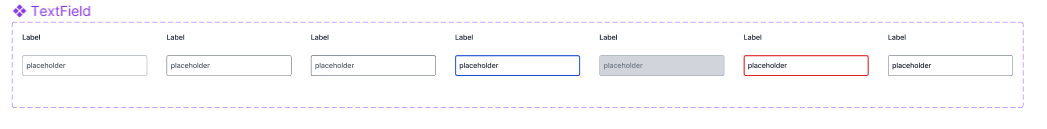
text field - 일반적인 텍스트 입력할수 있는 바
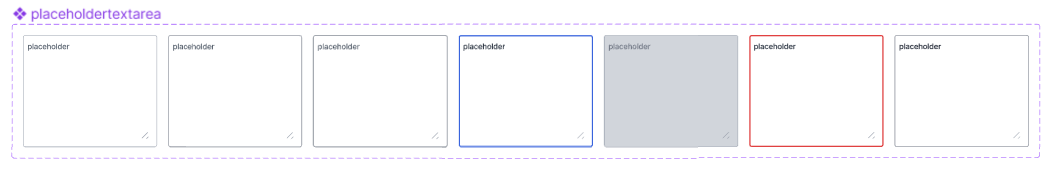
text area - text field보다 더 넓은 공간
selected - 라디오, 체크박스가 선택되었을때 달라지는 ui
대부분이 default, hover, press, focus, disabled, error 순으로 가서 점점 적응이 빨라졌다.
그리고 이전에 등록했던 컬러 베리어블을 사용하면서 미리 등록하면 정말 편하다는걸 느낌.


5/10 11일차
display 컴포넌트를 시작한 날.
처음 봤을 땐 간단해 보였지만 막상 해보니 제일 시간이 오래 걸렸던 날이다.
avatar - 텍스트, 사진, 아이콘으로 만든 프로필
accodion - 접고 펼 수 있는 컴포넌트
badge - 카톡 알람 같이 오른쪽 상단에 있는 점, 999+
tooltips - 메세지 같은 튜토리얼 바
divider - 중간을 나누는 stroke
이때 properties, 간격, 정렬 등 여러가지가 많이 꼬여버려 정리하는데 어려움을 느꼈다.
5/11 보충
하루 밀린 과제를 마무리한 날
하루씩 밀리면서 생각했던 건, 지금 커리큘럼의 하루 일정이 내가 소화할 수 있는 적절한 양이라는걸 알게됨
chip - 간결하게 속성을 표시하는 ui
card - 만능으로 쓰이는 카드
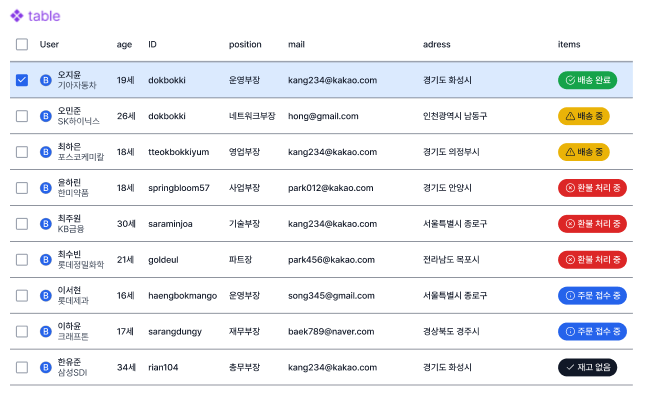
table - 헤더랑 셀로 만들어진 표
개인적으로 table 만들때 쓴 한글더미 플러그인은 정말 마음에 들었다

느낀 점 + 아쉬운 점, 다음주는?
전체적인 내용이 비슷비슷해서 초반은 좀 힘들었지만 후반에는 수월하게 진행된 주.
중간에 아파서 하루가 밀렸는데 다시 따라잡기 힘들다는 걸 느낌.
input에서 보너스 미션을 못한 게 아쉽다. -> 다음 주에 시간이 남으면 추가적으로 할 예정.
특히 컴포넌트를 만들고 결과물을 봤을 때 뿌듯함이 굉장히 컸었다.
다음 주는 밀리는 날 없이 또 빼먹는 거 없이 완벽하게 할 것이다
댓글을 작성해보세요.
