
인프런 워밍업 클럽 스터디 1기 FE 과제 (6번) 인프런 워밍업 클럽 스터디 1기 FE
2024.05.05
6번 과제
깃허브 저장소 주소:https://github.com/cokeholic-kim/PasswordConstructor
페이지 주소: https://cokeholic-kim.github.io/PasswordConstructor/
학습 범위: Section 7~8
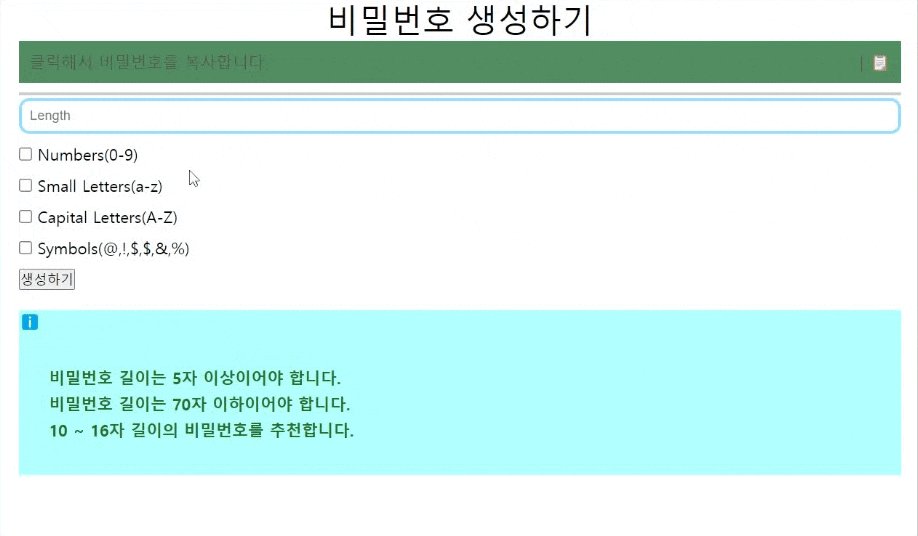
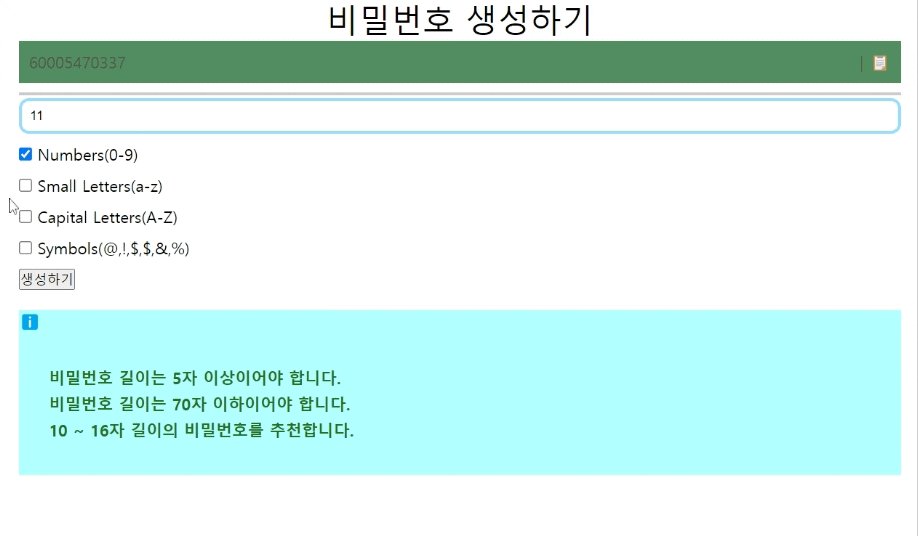
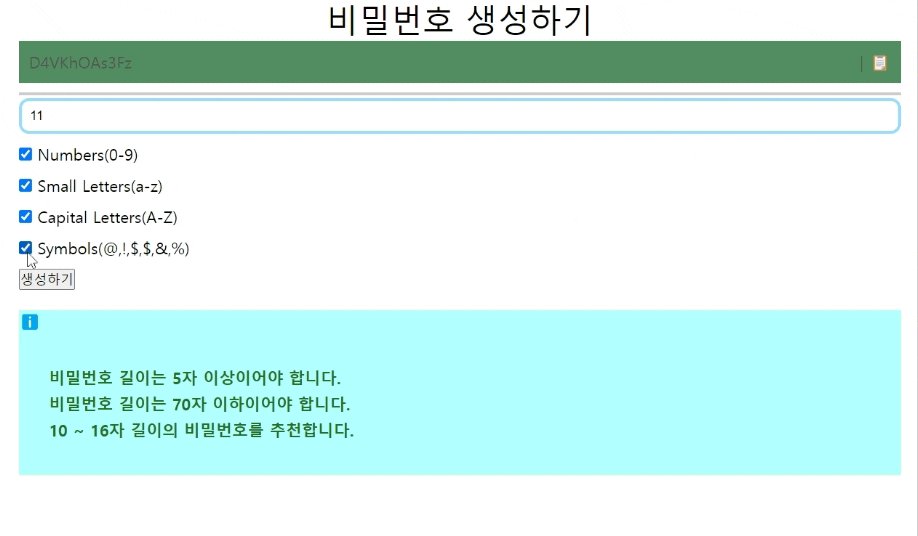
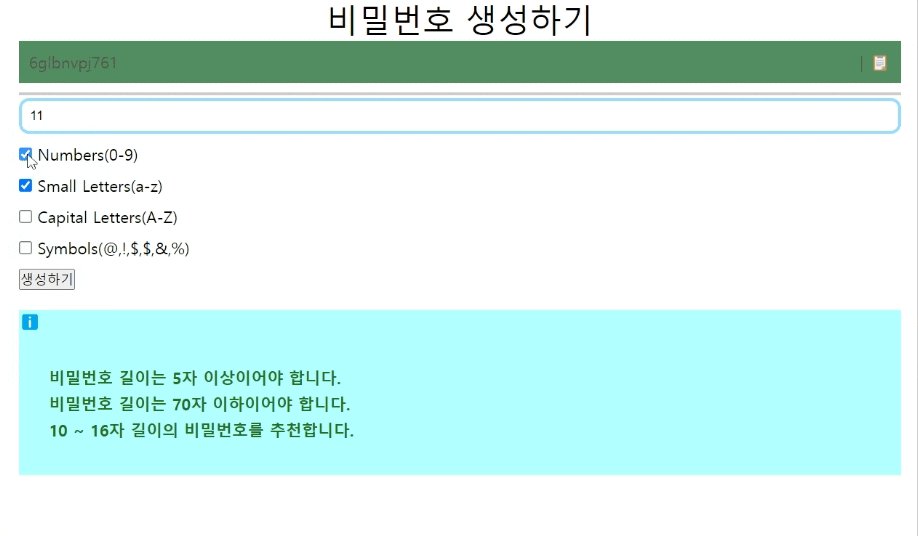
이번에는 자바스크립트로 화면에 그려줘야할 요소가 많지않아서 html로 기본화면과 css로 스타일을 모두 한후에 자바스크립트 코드를 만들었다. 비밀번호 로직을 어떻게 해야할지몰라서 이번에는 ai의 힘을 빌렸다. 어려울것같았는데 생각보다 굉장히 간단한 코드가 나와서 놀랐다 각 체크박스를 체크했을때 해당하는 문자열을 비밀번호를 추출할 문자열에 붙여주고 거기서 랜덤으로 비밀번호 길이만큼 하나씩 뽑기만 하면 되는 로직이었다. 한번 간단한 케이스를 봤으니 다음에는 비슷한 문제가 생기면 이런 케이스로 해결해볼수있을것같다.
또 복사를 하면서 알게된 새로운 navigator라는 객체가있었는데 현재 사용하는 브라우저의 정보를 알수있고 클립보드에 접근이 가능한 자바스크립트 객체였다. 이 객체를 이용해서 생성한 비밀번호값을 클립보드에 저장해줄수있었다.

댓글을 작성해보세요.
