
1주차 발자국 작성-js
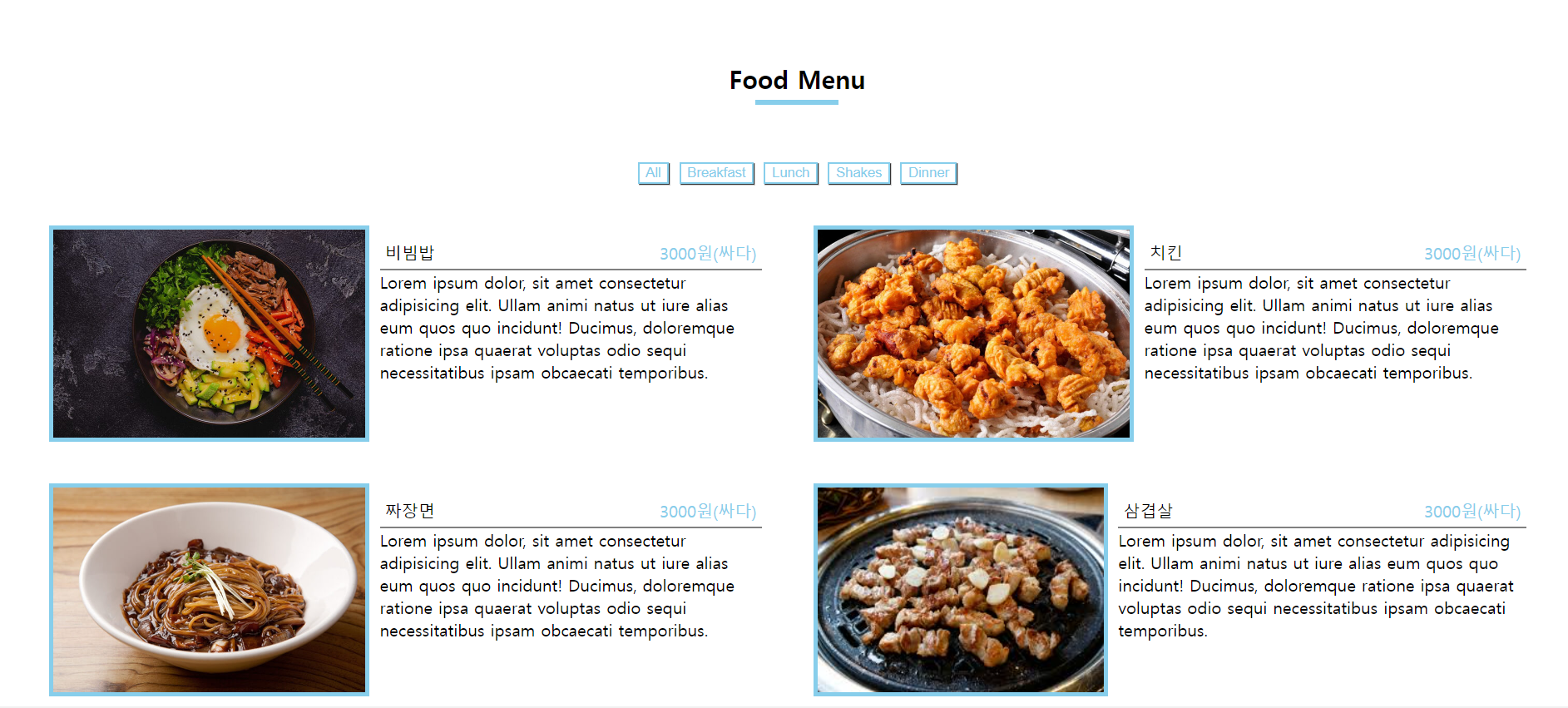
day2:FE 1번 과제 메뉴판
github:https://github.com/asdf1596/jsStudy/tree/main/gwajae/day2
 일단 이 과제를 하면서 느낌점이 참 많았다...
일단 이 과제를 하면서 느낌점이 참 많았다...
일단...
html,css,js 상호간의 연동이 상당히 많이 힘들다...
ㄴ그 이유가 참 어이가 없는게 js없이 css,html 극히 기초만 배우고 바로 react,next,(+tailwind)로 넘어갔다...
ㄴ고등학교 동아리 부장이 취업하려면 프로젝트가 많아야 한다고 큰 기초도 없이 바로 프로젝트로 보냈다..
당연하지만 내 생각대로 코드가 돌아가지가 않는다.
ㄴ원래는 js를 잘 몰라서 그냥 리스트에다가 속성 추가해서 for문으로 돌려서 원하는것만 만들 예정이었다...
ㄴ허나 내 생각보다 list의 값들을 출력하는게 js만 써서 만들기가 어려워서 결국 onclick에다가 css를 바꾸는 설정을 넣어서 해결은 했다..허나 많이 문제점도 있고 단순 노가다로만 하여서 문제가 많다..시간 나면 그것도 한번 더 공부해봐야 할 것 같다.
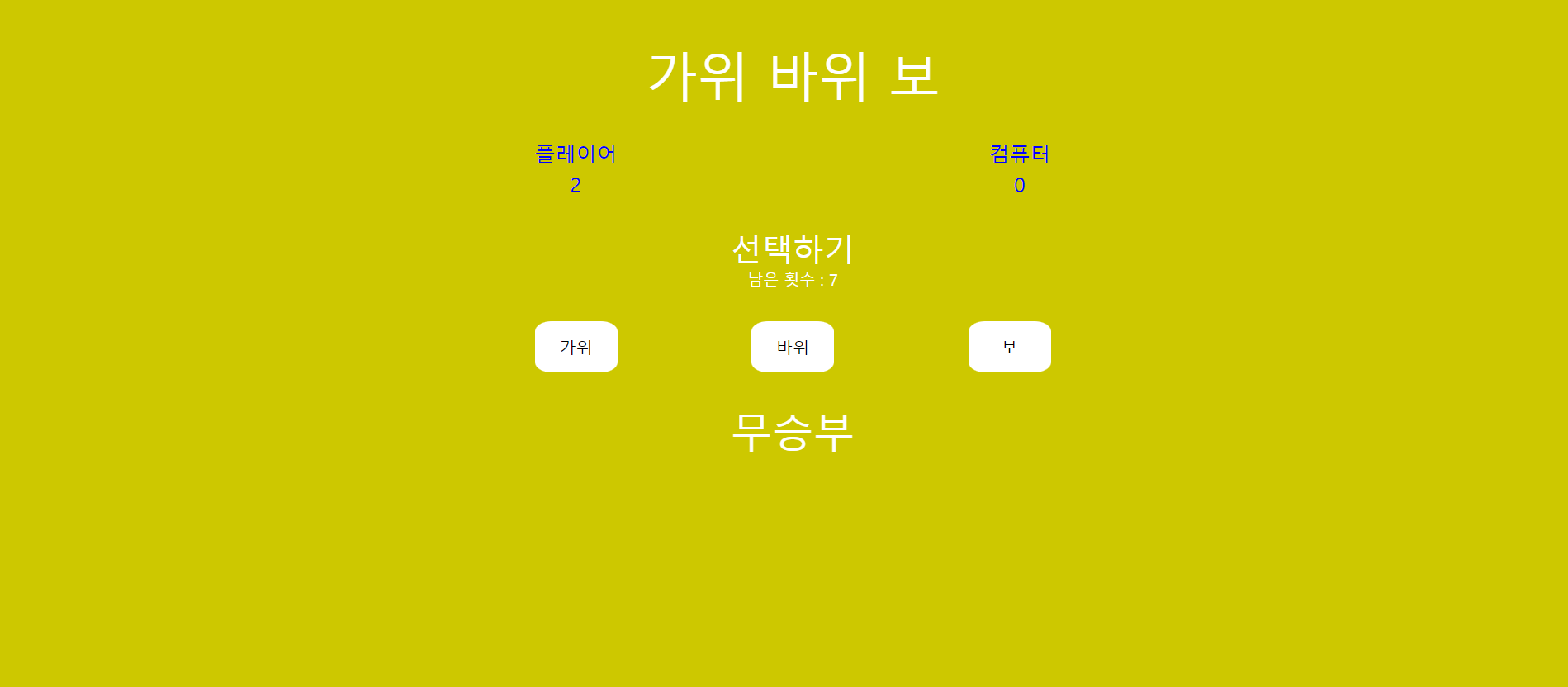
day3:FE 2번 과제 가위바위보
github:https://github.com/asdf1596/jsStudy/tree/main/gwajae/day3
 이번에도 느낀점들을 말해보겠다.....
이번에도 느낀점들을 말해보겠다.....
큰 고민 없이 할려다 보니 그만큼 줄이 겁나게 길어졌다.
ㄴ믈론 무조건적으로 짧은 코드가 좋은것은 아니라는 것을 알고있으나 그걸 감안해도 js만 90줄이 나올만한 문제는 아닌 것 같다.
ㄴ다음에는 좀 더 효울적인 해결방법이나 몇가지 함수들을 가져오자...
여전히 js와 html연동이 힘들다.
ㄴreact 쓸때처럼 한페이지 내에서 될 줄 알았는데 어림도 없었다... 물론 불가능한 것은 아니겠지만 아직은 힘들다...
ㄴ단순히 (이름).style.(css명) 으로 가져오는게 아니라 다른 방법들도 찾아야 할 것 같다.
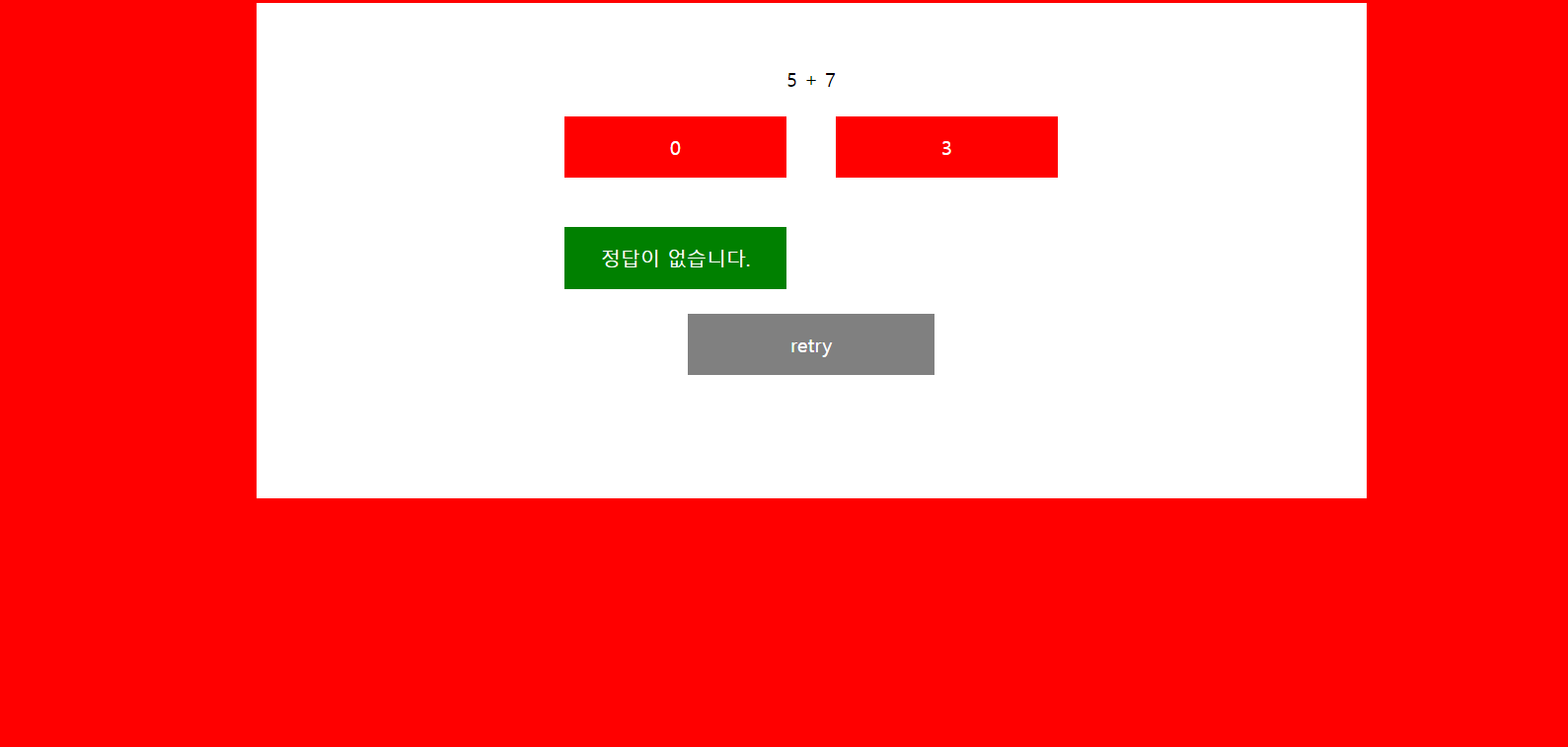
day4:FE 3번 과제 퀴즈 맞추기
github:https://github.com/asdf1596/jsStudy/tree/main/gwajae/day4
 일단 구조는 4개의 숫자(더하는거 2개,정답 예시 2개)는 랜덤 함수로 가져왔다. 언제 "정답이 없습니다."가 나오는지 모르겠어서 였다. 만약 정답 예시 중 정답이 없다면 "정답이 없습니다."가 나오게 했다.(display:none은 역시 편하다.)
일단 구조는 4개의 숫자(더하는거 2개,정답 예시 2개)는 랜덤 함수로 가져왔다. 언제 "정답이 없습니다."가 나오는지 모르겠어서 였다. 만약 정답 예시 중 정답이 없다면 "정답이 없습니다."가 나오게 했다.(display:none은 역시 편하다.)
무튼 맞추면 계속 이어지게 했고 틀리면 처음으로 돌아가게 만들었다. 맞춘 총점수와 최고기록도 나오게하면 좋을지도 모르겠다..
이거는 그래도 js면에서 길어지기만 했지 어렵지는 않았다..
물론 이것도 고치기는 해야 할 것이다...
day5:FE 4번 과제 퀴즈 맞추기
github:https://github.com/asdf1596/jsStudy/tree/main/gwajae/day5
 이게 역대급으로 어려웠다...물론 내가 강의를 제대로 보지 않은 것도 있지만 그래도 힘들었다...
이게 역대급으로 어려웠다...물론 내가 강의를 제대로 보지 않은 것도 있지만 그래도 힘들었다...
무튼 느낀점들은...
확실히 내가 usestate같은 것에 너무 의존한것 같다. 물론 쓰라고 있는것이기는 하나 생각해보니 어느정도는 스스로 구현할수 있어야 한다고 생각한다. 이 생각을 한 이유가 처음에는 생각보다 간단하다고 생각했는데 여기서도 list의 값들을 html에 출력하는데 고생을 좀 했다. 오류도 있고...작동은 안돼고.. 그래서 그냥 스동으로 삭제하는 느낌으로 바꾸었다. 이러는게 좋지는 않지만 ai의 힘을 약간(?) 빌렸다. 그래도 이해만 한다면..?
내가 js를 너무 얕보았다. 내가 이길 수 있을것이라 생각했는데 js가 이겼다.....
수정도 집어넣으면 좋을 듯 하다..생각해보니 잘하면 될거같으니 시간나면 도전해봐야 할 것 같다.
결론: usestate를 숭배해야해!
댓글을 작성해보세요.
