![[인프런 워밍업 스터디 클럽 1기] FE 1주차 발자국](https://cdn.inflearn.com/public/files/blogs/625bf464-6177-48ad-846a-5d8f4bea89ae/썸네일 이미지.png)
[인프런 워밍업 스터디 클럽 1기] FE 1주차 발자국
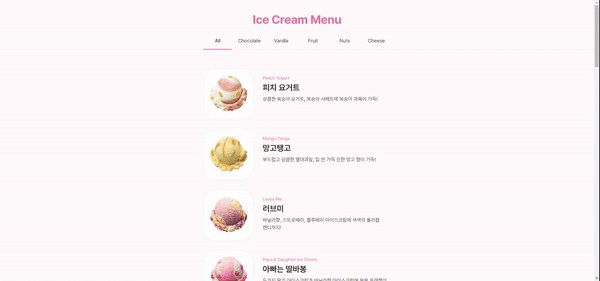
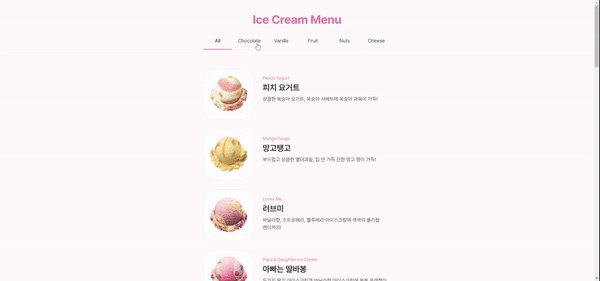
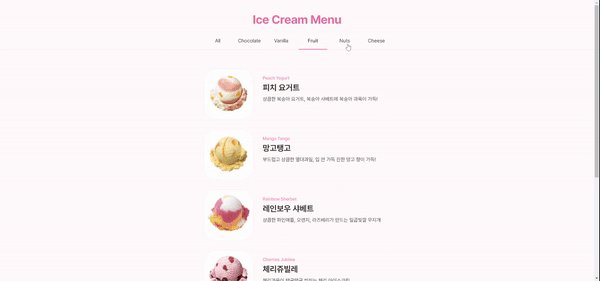
day2 - 1번 과제
https://github.com/jjajan2/inflearn_study/tree/main/day2_food_menu

따라하며 배우는 자바스크립트 A-Z 강의 섹션 1~3까지 듣고, 과제가 있었다!
간단하게 메뉴탭을 제작하는 과제였다. 탭을 클릭했을때, 해당 카테고리에 맞는 메뉴를 보여주는 과제였다. 별다른 기능이 없기에 가독성이 좋은 코드를 만들고 싶어서 템플릿 리터럴을 사용해 코드를 작성했다. 과제를 완료하고나서, 다른분들은 어떻게 했을지 궁금해서 다른분의 코드를 확인해보니, createElement와 appendChild 를 사용해서 작성하시는 분들이 많았다.
그래서 두가지 방식의 차이를 찾아보았다.
createElement()
생성된 요소에 이벤트 리스너를 추가하거나 스타일을 적용하기 쉽다.
코드의 가독성과 유지보수성이 좋다.
브라우저 지원 97.92%
템플릿 리터럴
코드가 간결하고 읽기 쉽다.
생성된 HTML 요소에 이벤트 리스너를 추가하거나 스타일을 적용하려면 별도의 작업이 필요
브라우저 지원97.11%
Opera 및 blackberry에서 지원하지 않음
💡 결론 : 두 방식 모두 큰 차이가 없기 때문에 프로젝트의 요구사항과 개발자의 선호도에 따라 선택할 수 있다.
참고 링크 : https://levelup.gitconnected.com/javascript-createelement-vs-template-literals-baa50ec2e941
day3 - 2번 과제
https://github.com/jjajan2/inflearn_study/tree/main/day3_rock_paper_scissors

처음에는 이미지를 넣지않고 만들었지만, 사용자가 보기에 불편하다는 느낌이 있어서 이미지를 삽입했다!
day4 - 3번 과제
https://github.com/jjajan2/inflearn_study/tree/main/day4_quiz

오늘은 퀴즈 앱을 만드는 과제가 있었다. 가위바위보 앱과 흐름은 어느정도 비슷해서 어렵지 않았지만, 정답이 정해져있어서 생기는 궁금증이 있었다. 내가 처음에 작성한 question.json 파일의 경우
{
"question": "자바스크립트에서 변수 또는 상수를 선언하는 키워드가 아닌 것은?",
"option": ["const", "let", "init", "var"],
"correct": "init"
},
이런 형태의 구조였는데, 코드를 작성하다보니 correct 에 정답의 index를 적어두어도 되겠다는 생각을 했다. 하지만 option 배열의 구조가 변경될 경우 correct의 값도 변경해주어야하니 번거로움이 생길까 하는 우려가 생겼다.
정답을 적어두는 방식은 가독성이 편리하고, 코드 작성, 관리 하기에는 index를 적어두는 것이 편하겠다는 생각이 들었다. 하지만 가장 처음에 작성해둔 가독성이 좋은 방식으로 진행하기로 했다!
그리고 코드를 거의 다 작성하고나서, 문제를 풀고 다음버튼을 누르기 전에 문제 버튼을 다시 누르면 아이콘들이 계속해서 추가되는 문제를 발견했다.
 그래서 버튼을 클릭 하고 다음으로 넘어가기전 버튼을 disabled 하는 방식으로 해결했다!
그래서 버튼을 클릭 하고 다음으로 넘어가기전 버튼을 disabled 하는 방식으로 해결했다!
day5 - 4번 과제
https://github.com/jjajan2/inflearn_study/tree/main/day5_book_list

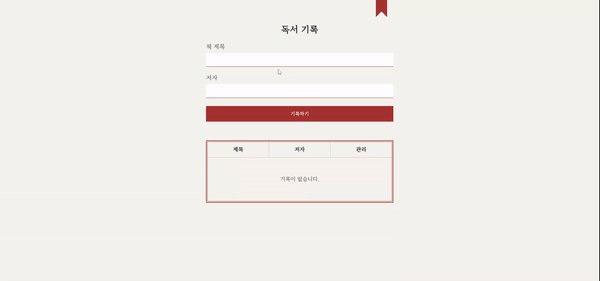
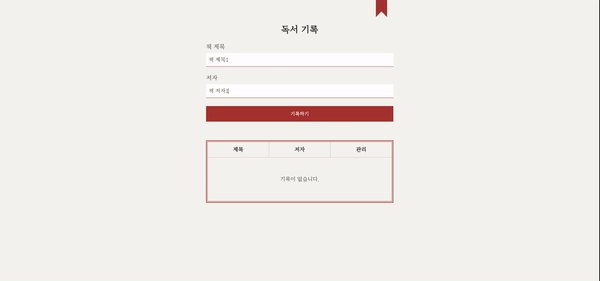
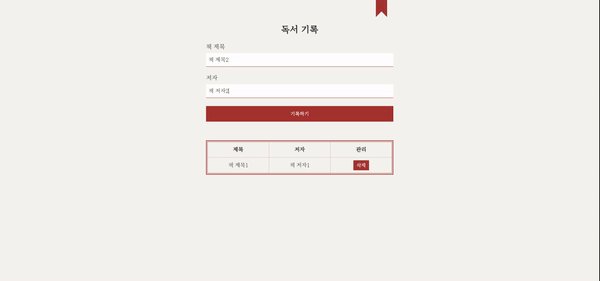
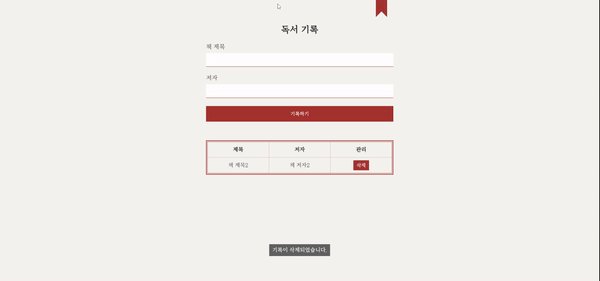
이번 과제를 하면서 로컬호스트에 공부할 수 있어서 좋았다! 처음에는 책 자체를 로컬호스트에 바로 저장하고,
로컬호스트 값을 전부 가져오는 방식으로 만들었는데, 이럴경우 다른 웹페이지에서 저장된 로컬호스트 데이터까지 가져오게 되는 문제가 생겨서 book_list로 키를 지정하고, 배열에 저장하는 방식으로 변경했다!
완료하고나니까 간단한 문제였는데 바로 생각하지 못했던게 아쉽다.
day5 - 5번 과제
https://github.com/jjajan2/inflearn_study/tree/main/day5_github_finder

처음에 Octokit.js 를 사용하는 방식으로 만들었다가, 굳이 그럴필요없이 axios나 fetch를 사용하는 방식으로 변경했다!
여태 axios만 사용해봤는데 fetch를 사용하는 방법도 axios와 크게 다르지 않아서 금방 적응할 수 있었다.
1주차 과제들은 Section 1 ~ 3 에서 배운 개념을 지루하지 않은 토이프로젝트로 직접 사용할 수 있어서 좋았다.
그냥 강의를 다시 듣거나 기록만 하는것보다 더 복습이 잘 되는 느낌이었다. 확실히 강의만 듣는거랑 실제로 코드를 쳐보는것은 확실한 차이가 있었다. 처음에 큰 덩어리로 과제를 봤을때는 어디서 부터 시작해야될지 막막했는데, 큰 덩어리를 작게 나눠서 차근차근 작성하니까 생각보다는 금방 할 수 있었다!
1주차는 강의 보다는 과제에 집중했던 느낌이라서 아쉽다. 2주차에는 강의도 성실하게 잘 들어야겠다는 생각이 든다.
기초가 탄탄해야 사소한 실수를 하지 않는 것 같다. 2주차에는 1주차 강의도 틈틈이 복습해봐야겠다.
댓글을 작성해보세요.
