
인프런 워밍업 클럽 1기 FE 6번 과제 (비밀번호 생성 앱)
6번 과제 (Day6)(비밀번호 생성 앱)
깃허브 저장소 주소 :
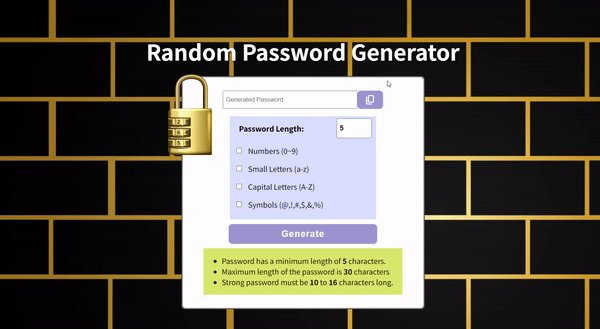
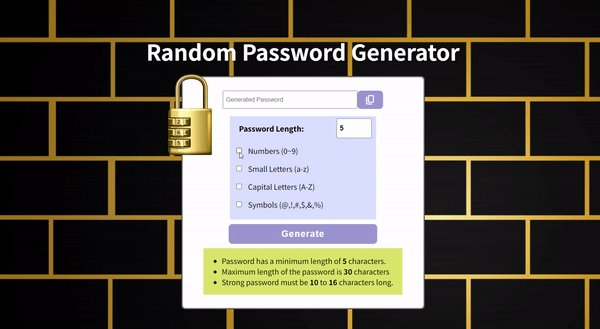
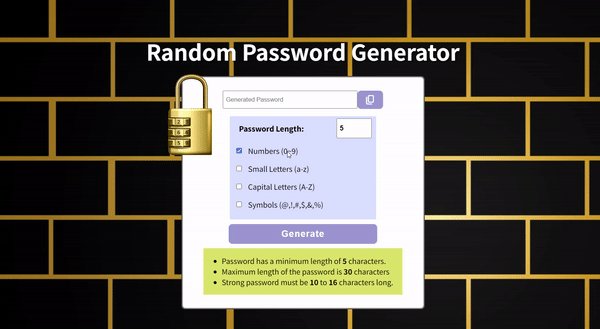
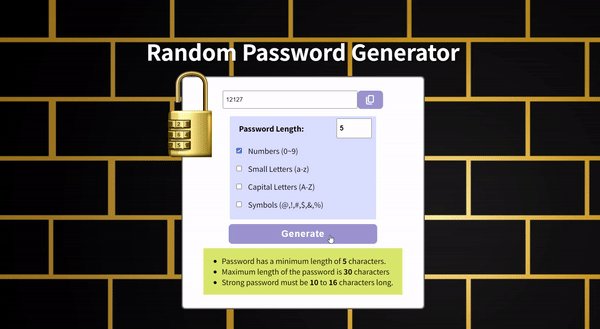
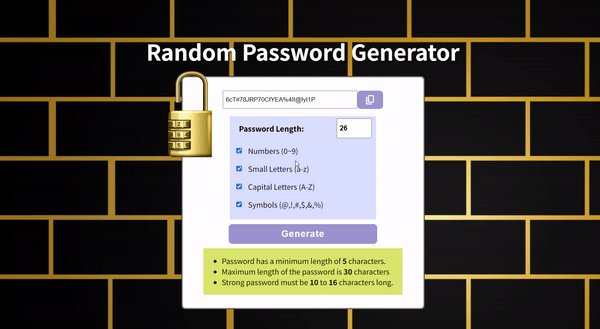
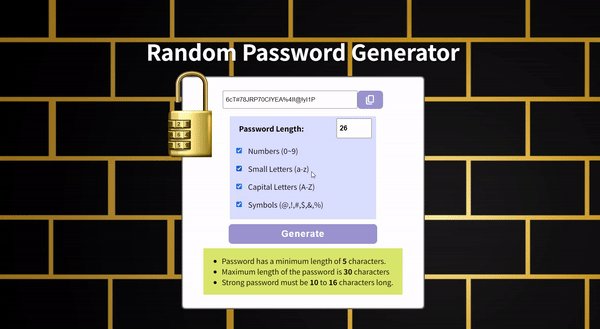
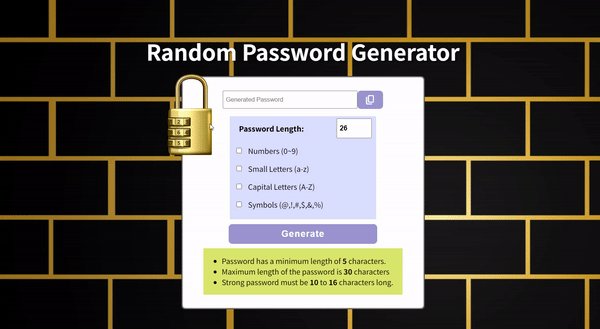
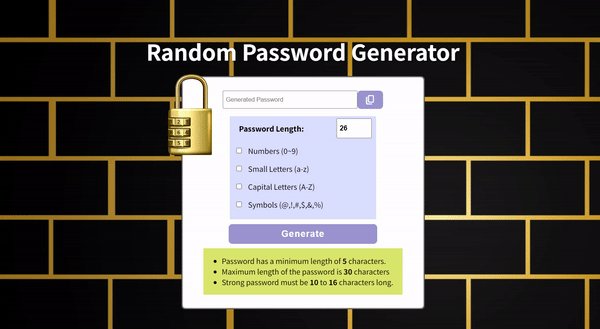
과제 GIF:
클릭한 종류의 문자열이 적어도 1개 이상 들어가도록 함.

모든 체크를 해제하고 'Generate'를 누르면 생성된 비밀번호가 초기화됨.

간단한 후기 :
프론트엔드를 제대로 해본 적이 없어서 브라우저에서 클립보드를 조작하는 것을 처음 해보았습니다.
구글 폰트 외에도 google material icon도 사용 가능하다는 것을 알게 되었습니다.
이 정도 기능의 어플은 HTML 만들고 JS로 조작하는 것까지는 오래 걸리지 않지만, CSS까지 적용하니까 시간이 오래걸렸습니다. 항상 CSS가 문제인 것 같습니다.
자바스크립트를 조작할 때는 각 옵션마다 적어도 1개 이상의 문자열이 랜덤으로 들어가야 하는 조건을 구현하는 것이 조금 까다로웠습니다. 처음에는 단순히 체크한 옵션의 문자열을 더해서 인덱스를 랜덤으로 생성되게 하였습니다. 하지만 그렇게 되면 선택한 옵션의 문자열이 들어가지 않는 경우가 발생해서(ex. 네 가지 다 선택하였음에도 Capital Letter는 하나도 들어가지 않은 경우) 로직을 변경하였습니다.
이미지 출처 :
https://www.freepik.com/free-vector/padlock-security-safeguard-with-code-key-vector-locked-padlock-privacy-protect-tool-close-box-with-password-combination-system-lock-secure-equipment-template-realistic-3d-illustration_25191429.htm#query=lock%20png&position=7&from_view=keyword&track=ais&uuid=3024a5a2-6d85-4602-9058-ffaa8c44ee1d
https://www.vecteezy.com/vector-art/23509276-gold-and-black-colors-bricks-wall-background-abstract-line-geometric-backdrop-minimal-design-style-stone-wall-texture-background-futuristic-art
개발할 때 참고한 링크 :
https://wooooooak.github.io/css%20challenge/2019/02/03/css_challenge_2/
댓글을 작성해보세요.
