![[인프런 워밍업 스터디 클럽 1기 프론트엔드] 1주차 발자국](https://cdn.inflearn.com/public/files/blogs/e076c13b-75f5-40db-a0c7-9629f57db2d0/fd.png)
[인프런 워밍업 스터디 클럽 1기 프론트엔드] 1주차 발자국
학습 내용
호이스팅
이번에 강의를 통해 호이스팅이라는 걸 처음 알게 됐는데, 꽤 흥미로운 개념이었다. 그런데 실제 예제를 찾아보니 내가 제대로 이해하고 있지 않은 것 같다는 생각이 들어서, 관련 내용을 좀 더 찾아보게 되었다.
// 1. let a; console.log(a); a = 3;// 2. console.log(a); let a = 3;// 3. console.log(a); var a = 3;1, 3번의 경우 undefined가 출력되고, 2번의 경우 참조 에러가 발생한다. 왜 이런 결과가 나오는지를 이해하고 설명할 수 있다면 당신은 호이스팅에 대해 제대로 이해한 것이다.
자바스크립트를 실행시키는 인터프리터는 변수를 생성하는 단계를 선언단계와 할당 단계로 분할한다. 코드를 실행하기 전 변수의 선언 부분은 현재 범위의 맨 위로 호이스팅 된다.
이 때, 호이스팅된 var 변수는 undefined 값이 할당된다. 이것이 3번 예제 코드가 undefined를 출력하는 이유이다.
반면, 호이스팅된 let, const 변수는 값을 할당받지 않고, TDZ 상태에 있게 된다. TDZ(Temporal Dead Zone)란 일시적 데드 존으로, 변수를 사용할 수 없는 일시적인 비활성 상태를 의미한다. 이 상태에서 변수에 접근하게 되면 참조 에러를 발생시킨다. 이것이 2번 예제 코드에서 참조 에러가 발생하는 이유이다.
클래스도 let, const 변수와 동일한 메커니즘이 적용된다.
마지막으로 함수의 경우에도 동일하게 호이스팅 개념이 적용된다.
hello(); function hello(){ console.log("hello"); }위와 같은 함수 선언문의 경우, 선언문 자체가 호이스팅되므로 함수 선언 전에 함수를 호출해도 정상적으로 함수를 호출할 수 있다.
hello(); var hello = ()=> { console.log("hello"); }반면 위와 같은 함수 표현식의 경우, 선언문(
var hello;)만 호이스팅되므로 함수 선언 전에 함수를 호출하면 참조 에러가 발생하게 된다.CRP
섹션 2에서 잠시 언급되었던 CRP(Critical Rendering Path)라는 개념이 흥미로워서 개인 블로그에 따로 정리해보았다.
학습 회고
이번에 인프런 워밍업 클럽 스터디에 참여하면서, 내가 앞으로 공부해야 할 개념들을 많이 접할 수 있어 좋았다. 지금까지 알게된 내용을 다 정리하기엔 아직 시간이 더 필요할 것 같지만, 지금은 내게 이 과정이 계속해서 동기부여가 되어준단 것으로 충분한 것 같다.
미션 중 고민했던 것
5일차 미션인 Github Finder 앱을 구현하면서 한 가지 고민했던 요소가 있다. Github API를 사용할 때 사용되는 Github Token의 경우 내 명의나 다름이 없어서 남들에게 유출되면 곤란한 정보인데, 이걸 js 코드에 직접적으로 드러내지 않으면서 Live Server로 띄울 수 있게 하는 방법을 찾고 싶었다. 토큰을 .env 파일에 저장하니 Live Server로 앱을 띄웠을 때 .env 파일의 경로를 찾지 못했다.
며칠간 방법을 고민해보았는데, 사실 아직도 뾰족한 수는 찾지 못했다. Live Server로 띄우려면 어쩔 수 없는 걸까…
7일차 미션인 타이핑 테스트 앱을 구현하면서 가장 머리를 싸맸던 부분은 타자 입력 결과를 출력할 때 맞게 입력한 문자와 오타 문자에 각각의 스타일을 적용하는 것이었다.
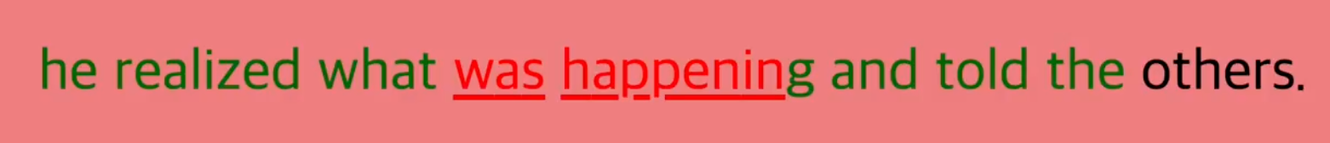
 이 사진처럼, 예제 문자열을 사용자가 입력한 문자열과 비교하고 맞게 입력한 문자는 초록색, 오타 문자는 빨간색으로 스타일을 지정해주어야 했다.
이 사진처럼, 예제 문자열을 사용자가 입력한 문자열과 비교하고 맞게 입력한 문자는 초록색, 오타 문자는 빨간색으로 스타일을 지정해주어야 했다.
문자 하나하나를 <span> 태그로 묶는 것은 너무 투박한 방식인 것 같아서, 같은 상태의 연속된 문자를 하나의 태그에 묶는 방식으로 구현하기로 했다.
이 방식대로라면 위의 입력 결과는 다음과 같은 html element로 표현되어야 한다.
<span class="correct">he realized what </span>
<span class="wrong">was happenin</span>
<span class="correct">g and told the </span>
<span>others.</span>
연속해서 같은 상태의 문자가 나타나는 경우와 그렇지 않는 경우로 나누어 로직을 처리했다.
for (let i = 0; i < data[currentPhase].length; i++) {
let currentState = compareLetter(e.target.value, i);
if (previousState !== currentState) {
screen.appendChild(currentNode);
currentNode = document.createElement("span");
currentNode.setAttribute("class", currentState);
previousState = currentState;
}
currentNode.textContent += data[currentPhase][i];
if (i === data[currentPhase].length - 1) {
screen.appendChild(currentNode);
}
}
이 문제를 해결하고 나니 이런 동적인 로직을 잘 구현하려면 DOM 요소를 처리하는 과정을 머릿속으로 잘 그릴 수 있어야겠다는 생각이 들었다.
주차 회고
학교 생활과 병행하려니 생각보다 커리큘럼이 많이 벅차서, 시간관리에 좀더 신경을 써야할 것 같다. 그럼에도 첫 주차를 잘 마무리한 나 자신을 칭찬하고 싶다.
마지막으로 프론트엔드를 공부했던 게 제작년 겨울이었는데, 그 사이 잊어버렸던 자바스크립트 개념들이 강의를 들으며 새록새록 떠올라서 좋았다.
부족한 기본기를 채우고자 시작한 활동이었는데, 강의 컨텐츠도 매우 만족스럽고 기존에 몰랐던 새로운 내용을 배워 나가는 게 즐겁다.
남은 기간동안에도 끝까지 포기하지 않고 잘 마무리지을수 있도록 열심히 해야겠다.
댓글을 작성해보세요.
