
인프런 워밍업 클럽 1기 FE 1번 과제 (음식 메뉴 앱)
2024.04.30
1번 과제 (Day2) (음식 메뉴 앱)
깃허브 저장소 주소 :
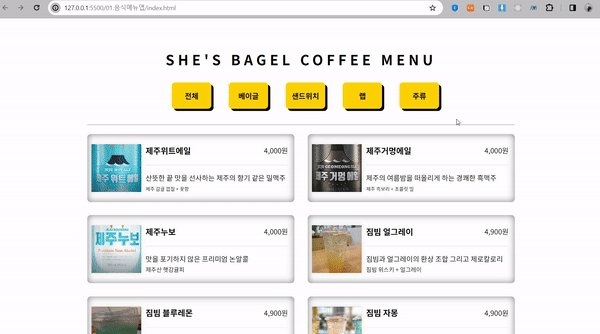
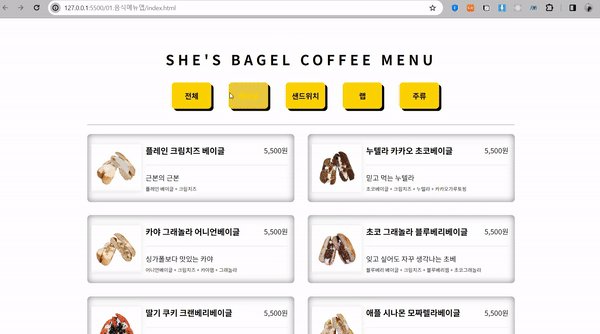
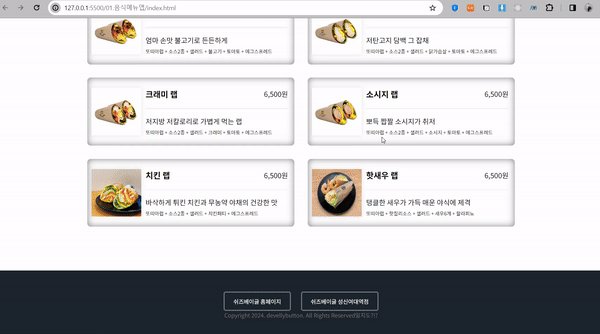
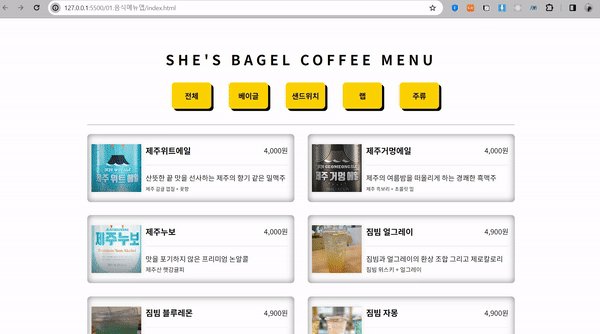
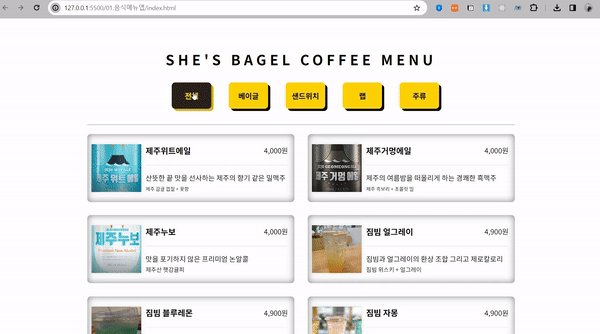
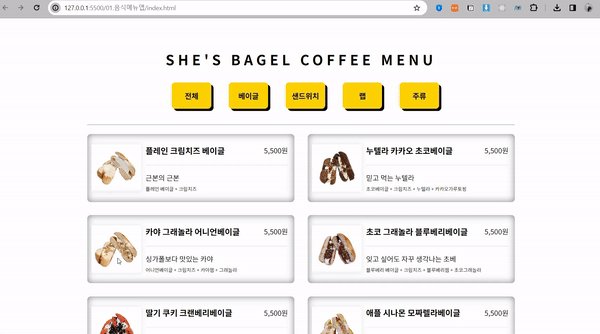
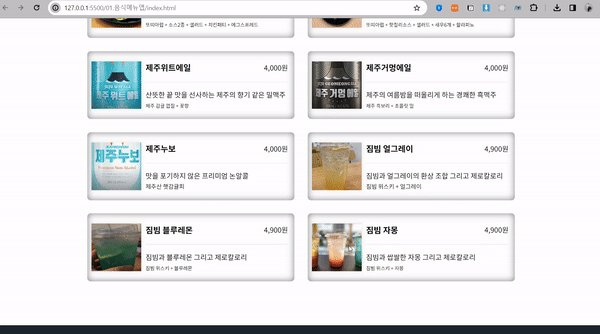
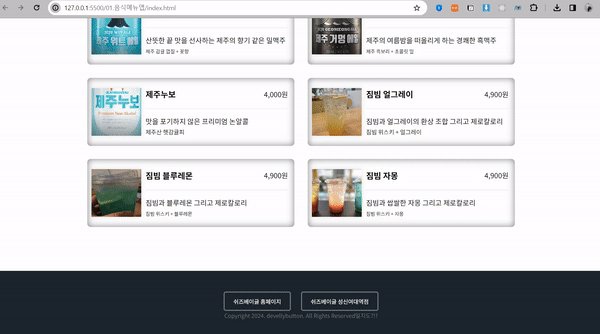
과제 GIF:


간단한 후기 :
자바스크립트를 사용해서 createMenuItem 함수로 HTML 요소를 생성하였습니다. fiterMenuItems 함수로 메뉴 행목을 필터링한 후, insertMenuItem 함수로 필터링된 항목을 DOM에 삽입하도록 하였습니다.
이런식의 코드를 얼마 전 부트캠프의 1차 프로젝트에서 쓴 적이 있는데(이와 같이 자바스크립트로 html DOM을 생성하여 삽입), 이게 효율적인 방법인지는 잘 모르겠습니다. 안타깝게도 효율적인 방법이 떠오르지 않습니다. 해당 프로젝트에서 저는 백엔드 작업을 담당하였기 때문에, 프런트엔드 구현에 대한 고민은 깊게 하지 못했습니다.
개인적으로 mock data만 넣으면 대충 만드는 경향이 있어서 단골카페에 있는 메뉴들을 직접 넣어보았습니다.
이미지 출처 :
https://shesbagel.com/main
https://map.naver.com/p/search/%EC%89%AC%EC%A6%88%EB%B2%A0%EC%9D%B4%EA%B8%80/place/1834199837?c=15.00,0,0,0,dh&placePath=/home
개발할 때 참고한 링크 :
https://www.daleseo.com/css-object-fit/#google_vignette
댓글을 작성해보세요.
