배열 출력 항목마다 콤마(,) 가 뜨는 문제
2024.03.30
[문제 발견]
api를 받아와서 화면 출력에 성공했는데, 출력 화면 항목마다 콤마(,) 가 떠서 UI 수정이 필요하다.

[문제 분석]
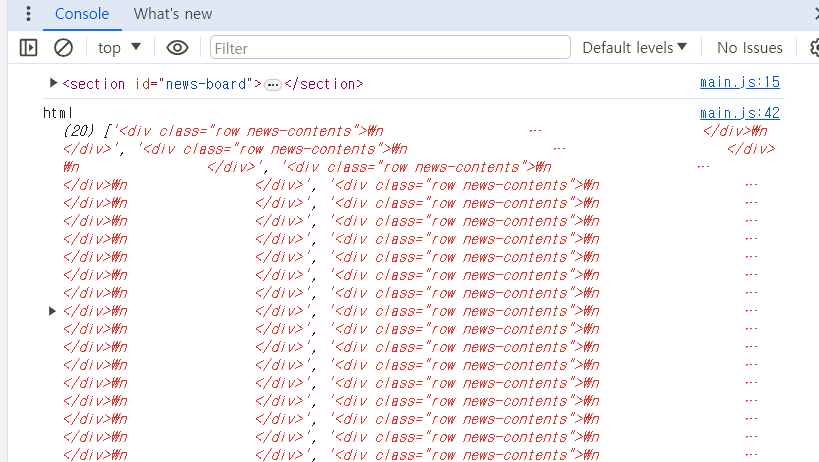
화면에 newsHTML을 출력하여 내용을 확인해봤다
(출력 코드는 render함수 내에 작성함)
console.log("html", newsHTML)
HTML의 배열 항목마다 콤마(,)로 구분되어있는 것을 발견했다.
배열을 프린트하기 때문에 콤마까지 출력되는 것이었다.
콤마를 삭제하기 위해서 array -> String 타입으로 변환이 필요하다.
[문제 해결]
const newsHTML = newsList.map(
(news) => `<div class="row news-contents">
<div class="col-lg-4">
<img class="news-img-size"
src="></h2>
</div>
</div>`
).join('');console.log(elements.join(''));을 사용하여 공백을 입력하면 구분항목을 없앨 수 있기에, newsHTML 맨 뒤에 .join('')을 추가했다.

콤마(,)가 삭제된 화면으로 해결됐다
