innerHTML 값 null 에러
2024.03.30
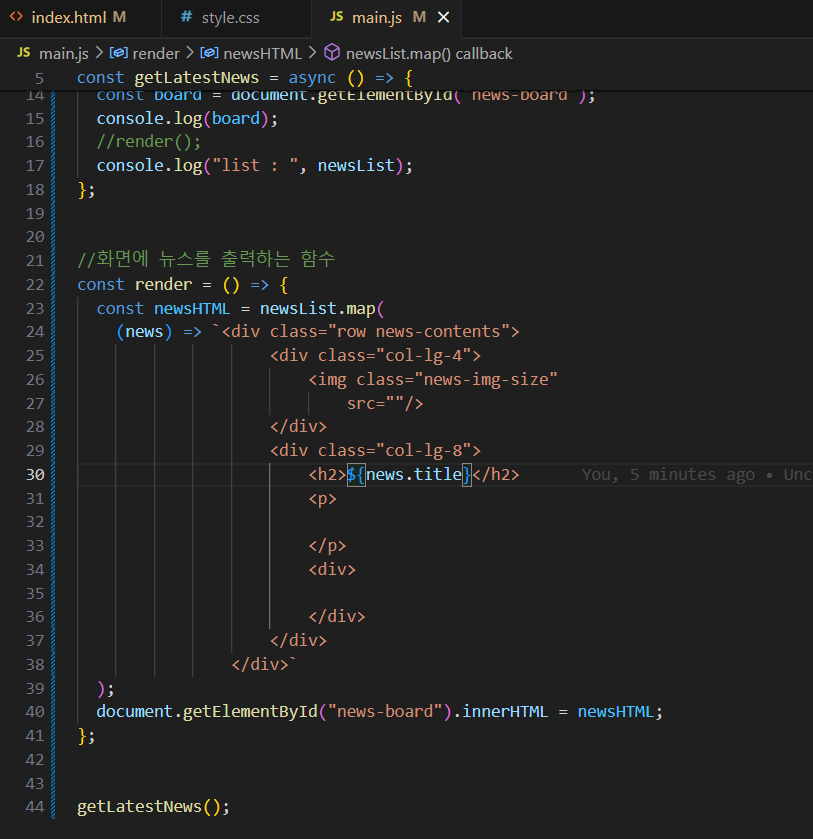
main.js에서 뉴스 화면을 render하는 과정에서 오류가 났다.
[에러 확인]


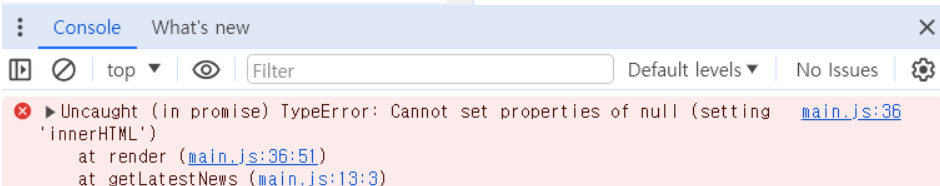
Cannot set properties of null (setting 'innerHTML')라는 에러가 발생했다
[에러 분석]
const board = document.getElementById("news-board");
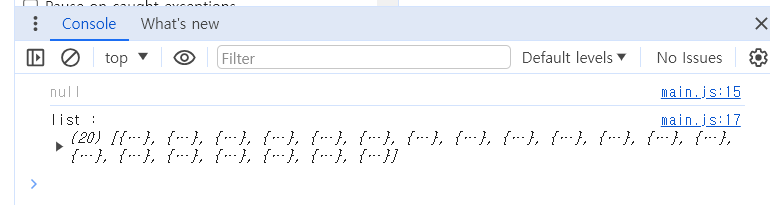
console.log(board);innerHTML의 값이 존재하지 않는다는데, 뉴스 내용을 출력하는 news-board의 값이 존재하는지 console.log로 찍어보았다.

news-board 자체의 값이 null로 뜨고 존재하지 않는다.
[에러 수정 및 결과]
<section id="news-board"> <!--contents-->
<div class="row news-contents">
<div class="col-lg-4">
<img class="news-img-size" src="https://cdn.ize.co.kr/news/photo/202203/51450_61847_1553.jpg"/>
</div>
<div class="col-lg-8">
<h2>제목</h2>
<p>
내용
</p>
<div>
출처 2024-03-27
</div>
</div>
</div>
</section> 문제는 index.html에서 news-board의 값을 class로 설정했던 이유였다.
문제는 index.html에서 news-board의 값을 class로 설정했던 이유였다.
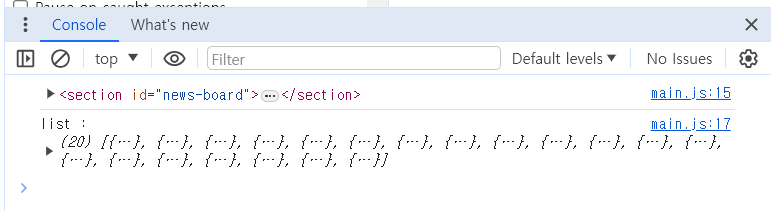
class="news-board"로 되어있던 것을 id="news-board"로 바꿔주었더니 값이 확인된다.
