
# 김정환 선생님 React 강의 완주반 - 4회차
2021.07.04
안녕하세요 "정보교류가 목적이며 코드리딩을 주로 하고 있는 스터디" 그룹 김정환 선생님 React 강의 완주반입니다.
7월 4일날 진행했던 "김정환 선생님 React 강의 완주반 4회차" 스터디의 내용을 공유합니다.
👍 김정환 선생님 React 강의 완주반 4회차
- 2021.07.04 디스코드를 통해 4회차 리뷰를 진행했습니다.
- 스터디 범위는 "만들면서 학습하는 리액트(react)" ⭐중간정리 까지.
- 전창민님께서 수고해주셨습니다. (17시 ~ 19시 까지.)
🙋 스터디에서 공유했던 내용들
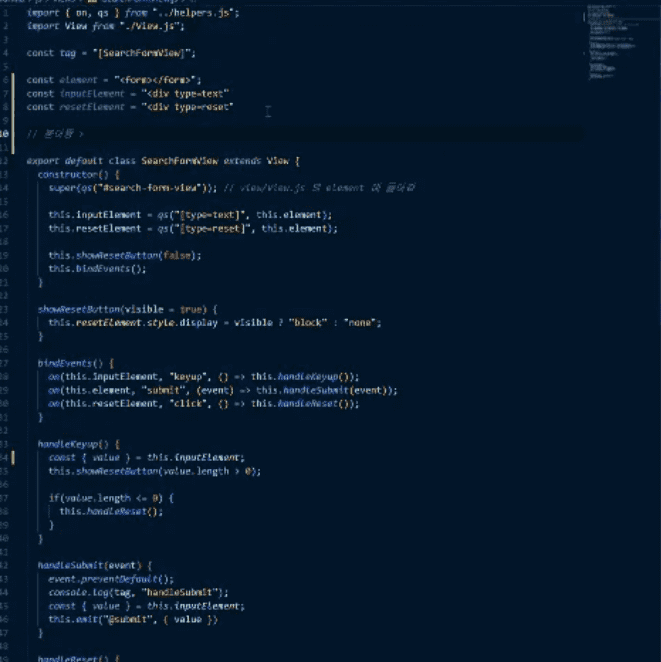
- mvc 패턴을 순수 js로 구현한뒤 리액트와 비교해보자는 내용.
>> SearchFormView와 SearchResultView를 Controller에 연결해 줌.
>> SearchFormView에서 일어나는 사용자의 활동을 Controller가 받아서 SearchResultView에 영향을 준다. - handleKeyup - 타자를 누를 때 작동하는 이벤트,
submit- 엔터를 누를 떄작동하는 이벤트, - 클래스 객체지향에 대한 이야기.
view가 자동차라면 searformView는 그랜저
자동차 안의 속성들, 예를들면 배기량 엔진 등을 상위에 적용하면 하위에는 그냥 가져올 수 있다. - form에서 엔터를 치면 그냥 넘어가는 부분이 구식이라 이 부분을 preventDefault로 막았다.
- filter((product) =>product.name.includes(keyword)
배열에 filter를 하면 배열 안에 있는 하나의 객체가 뽑힌다.(product)
그 객체의 이름을 가지고 includes 함수를 실행한다.
product.name = '베이컨 샐러드'.include('샐러드')
비건 샐러드.includes('샐러드') 하면 true
filter함수: 조건(product.name.include(keyword))을 넣어서 -> true인 객체들만 모아서 배열로 만들어서 반환 - includes 함수 : 조건을 넣어서 > 그 조건이 포함되어 있으면 true/false
- map : 조건을 넣어서 -> 모든 객체에 그 조건을 일괄적용해서 반환
datas.map(data -> data * 2).filter(data => data < 5) =? [2, 4] - super : 상위에 있는 것을 불러온다.
⏰ 다음번 스터디 일정과 주제
다음 스터디는 2021.07.11에 마찬가지로 Discord을 통한 온라인 미팅 방식으로 진행될 예정이며 "만들면서 학습하는 리액트(react)" 소개편 ⭐최종정리까지 학습해서 모입니다.
해당 시간에 제비뽑기를 통하여 코드리딩 발표자를 뽑을 예정입니다.
앞으로 진행되는 스터디 일지도 인프런 블로그를 통해 회고하겠습니다.
하트 눌러주시면 감사하겠습니다!
댓글을 작성해보세요.