
CSS 박스모델 - Margin, Padding, Border-radius
안녕하세요. 코딩웍스입니다.
CSS 박스모델(Box Model)은 퍼블리싱 할 때 항상 사용하는 속성입니다. 그렇기 때문에 효율적으로 잘 활용하는 것이 매우 중요합니다. 박스모델에 대한 팁을 잘 활용하시면 효율적인 CSS 코딩이 가능합니다.
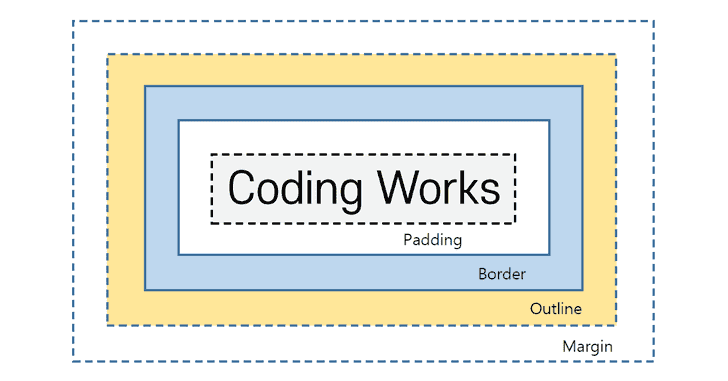
CSS 박스모델(Box Model)에 해당되는 요소로는 9가지가 있습니다.
- 요소의 크기(width, height)
- 요소의 안쪽 테두리(border)
- 요소의 바깥쪽 테두리(outline)
- 요소의 그림자(box-shadow)
- 요소의 마진(margin)
- 요소의 패딩(padding)
- 요소의 코너 라운드로 만들기(border-radius)
- 요소의 마진(margin)
- 요소의 크기에 보더와 패딩의 크기를 포함시키기(box-sizing: border-box)
위의 8가지 요소중에 중요한 요소인 마진(margin), 패딩(padding), 보더레디어스(border-radius)를 쉽고 정확하게 사용하는 팁(tip)을 알려드립니다.
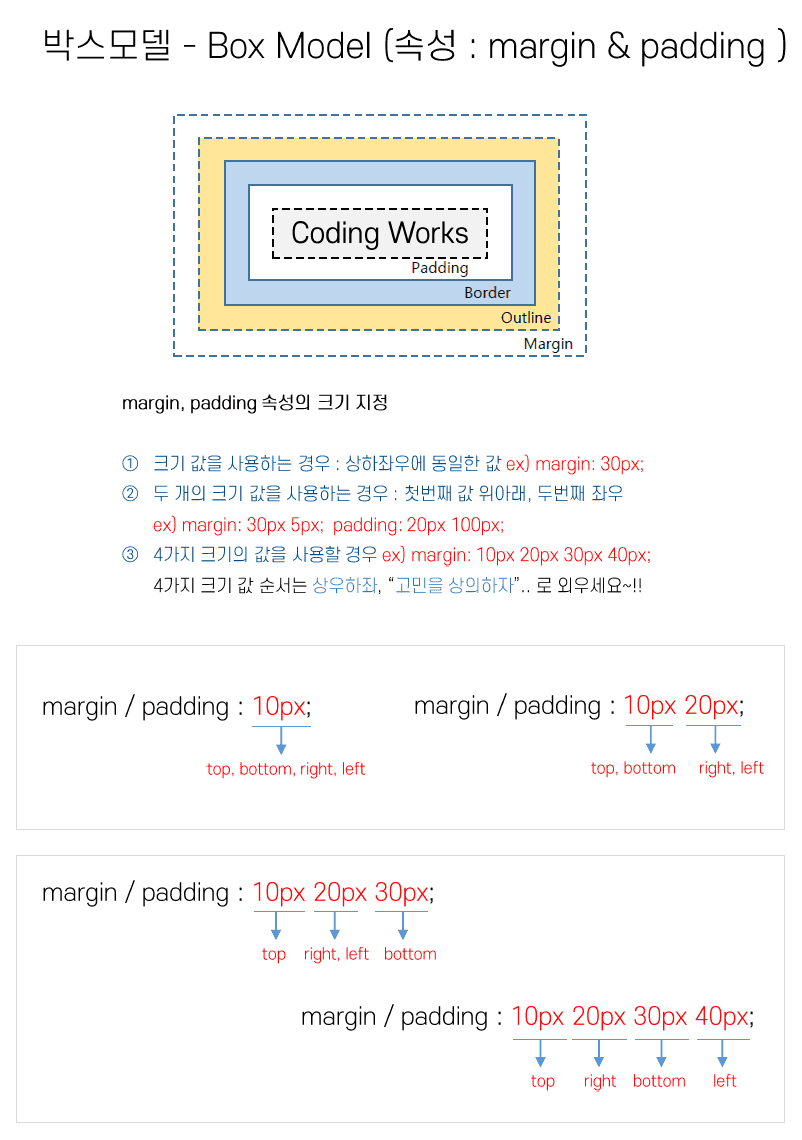
1) 마진(margin) & 패딩(padding)
아래 그림을 보시면 마진 패딩은 모두 동일하게 작동합니다.
① ② ③을 기억해서 사용하시면 CSS 퍼블리싱 코드가 훨씬 효율적입니다 . 단, 값을 3개 사용하는 경우는 외우기도 힘들고 굳이 그럴 필요까지는 없으니까 아~ 그렇구나 정도로만 보시면 됩니다.
※ 그림에도 있지만 패딩 마진에 4가지 값을 사용할 때 시계 방향으로 상우하좌...를 상의하자... 로 기억하시면 잊지 않습니다.

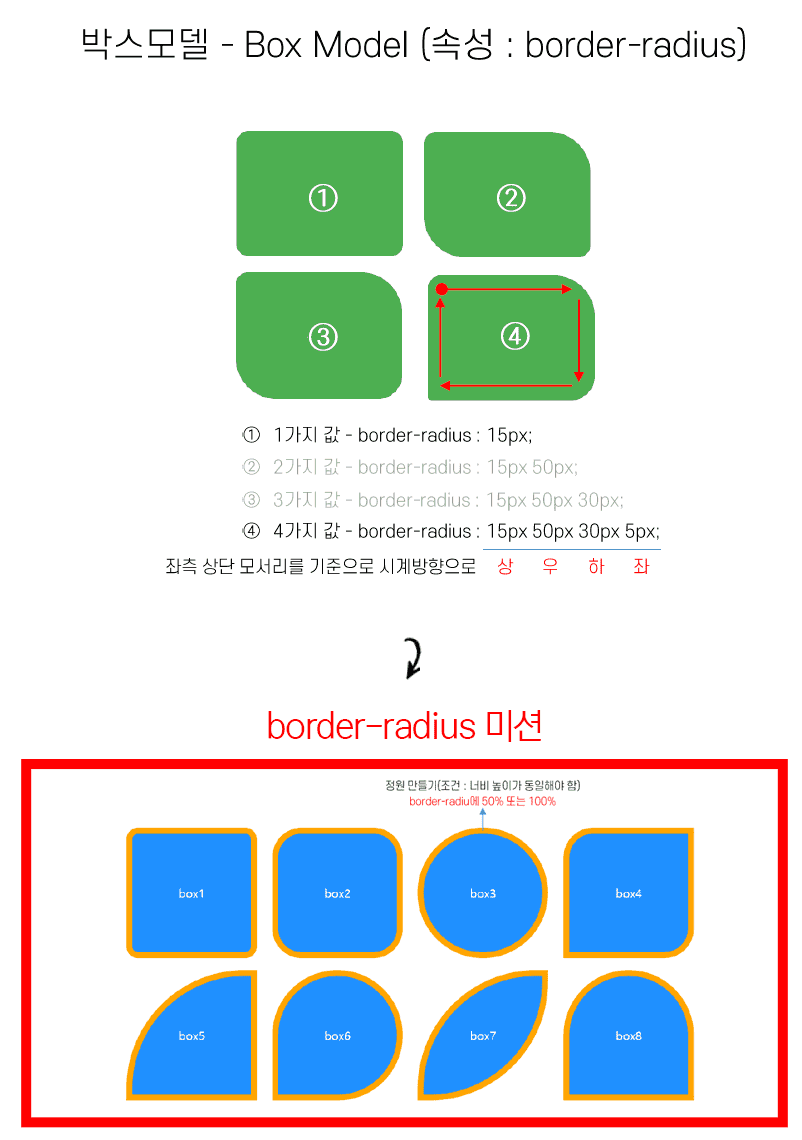
1) 요소의 코너 라운드로 만들기(border-radius)
① ② ③ ④을 모두 기억하고 사용할 필요는 없습니다. ①과 ④만 사용하면 보더레디어스 관련된 모든 것을 만들 수 있습니다. 보더레디어스도 패딩 마진도 마찮가지로 왼쪽부터 시계방향으로 생각하시면 됩니다. html 모든 요소의 좌표 position은 왼쪽 상단을 기준으로 정해지는 것과 같은 개념이라고 생각하시면 됩니다.
※ 아래 그림에 있는 border-radius 미션을 만들어 보세요. ①과 ④만 사용하면 완벽하게 모두 만들 수 있습니다.

border-radius 미션을 아래 코드를 기초로 만들어보세요~!!
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>border-radius 미션</title>
<style>
div {
width: 200px;
height: 200px;
border: 10px solid orange;
background-color: royalblue;
margin: 10px;
display: inline-block;
}
.box1 {}
.box2 {}
.box3 {}
.box4 {}
.box5 {}
.box6 {}
.box7 {}
.box8 {}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
<div class="box4">box4</div>
<div class="box5">box5</div>
<div class="box6">box6</div>
<div class="box7">box7</div>
<div class="box8">box8</div>
</body>
</html>
댓글을 작성해보세요.
