![[JS] 웹 FaceBook Login 연동 ( http / https )](https://cdn.inflearn.com/public/files/blogs/13de195e-a479-477e-a741-8ecfd9265977/11232.png)
[JS] 웹 FaceBook Login 연동 ( http / https )
2023.08.24
https://developers.facebook.com
1. FaceBook Developer 앱 생성

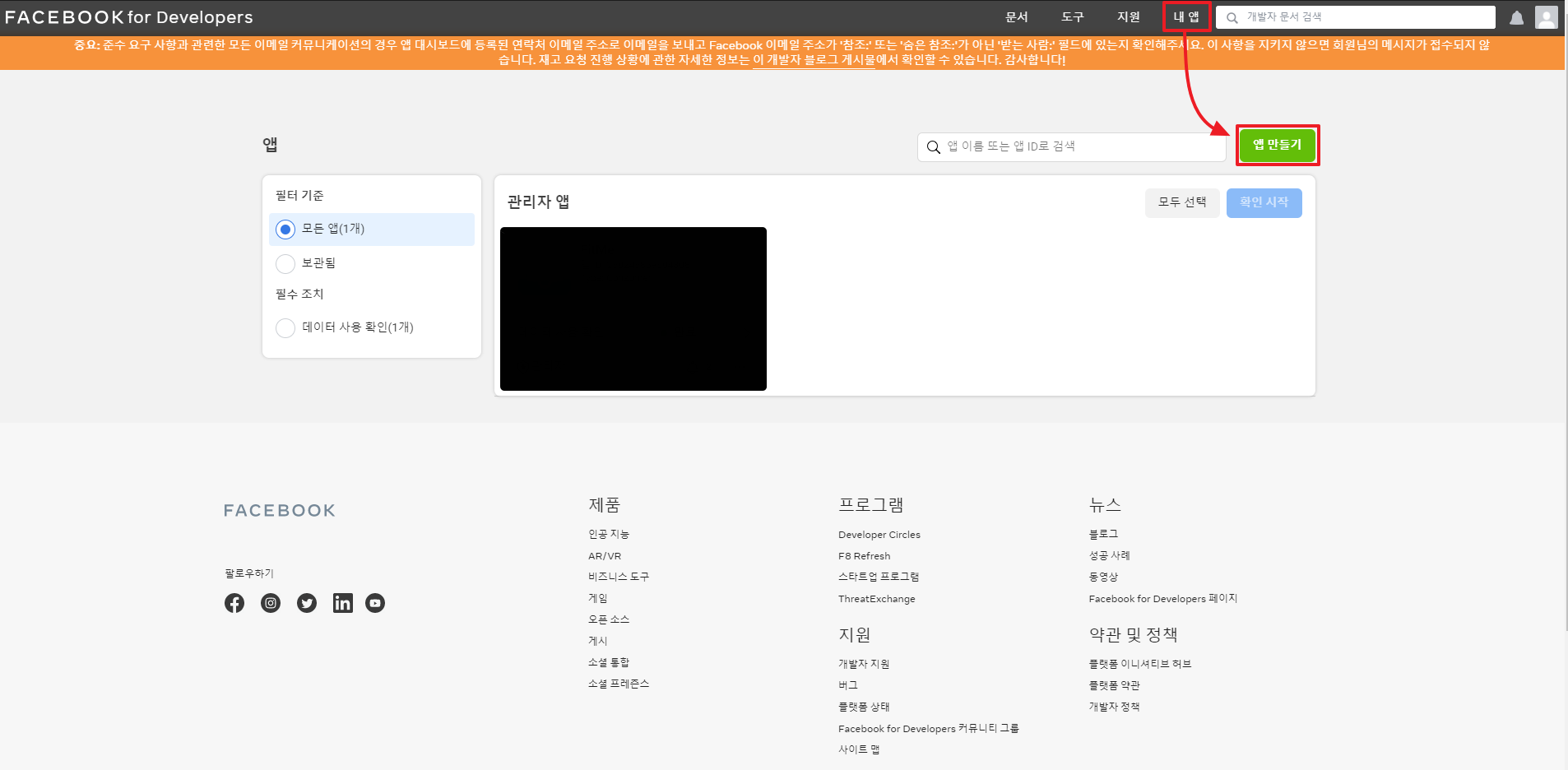
- 앱 만들기

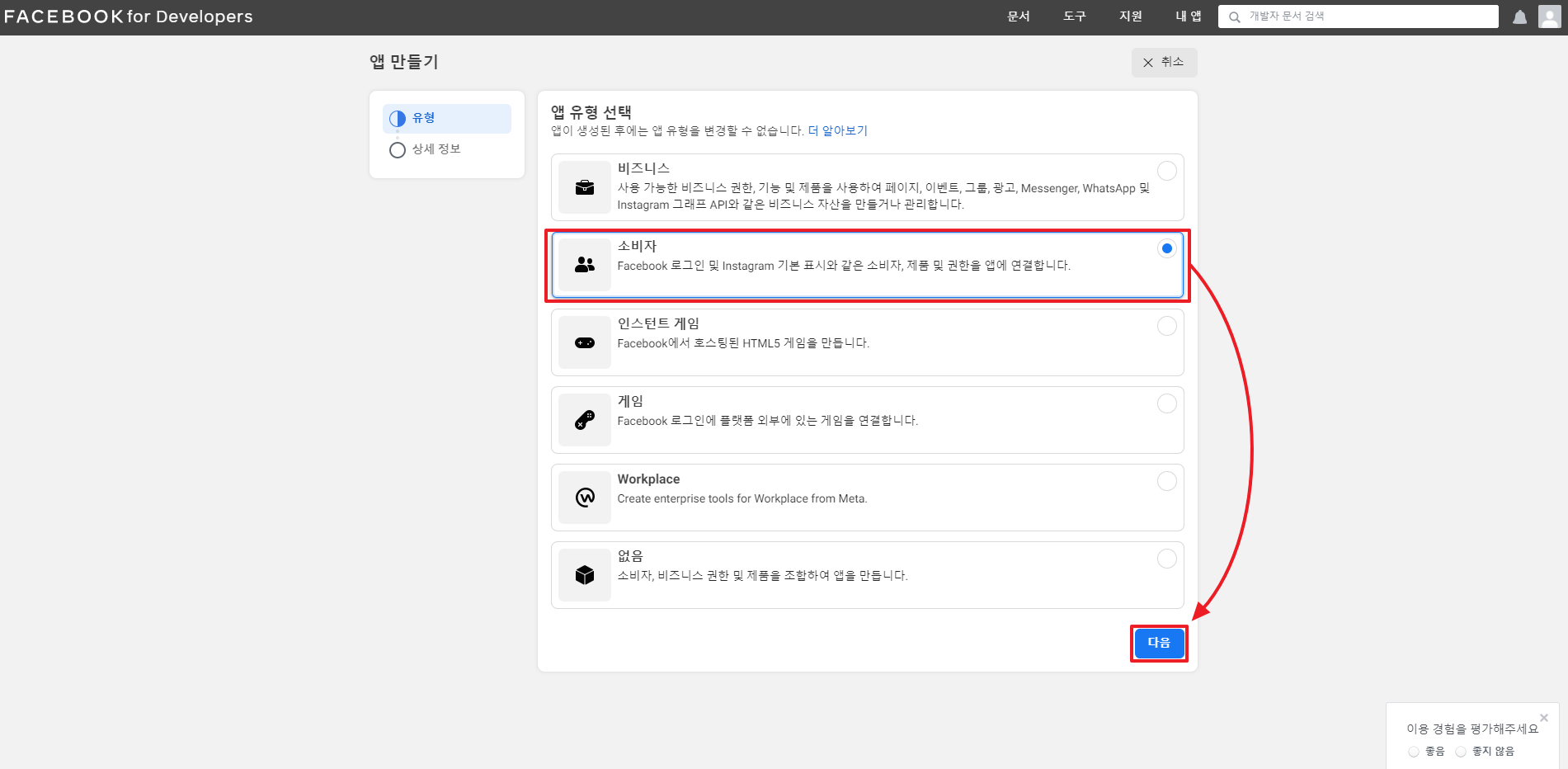
- 소비자 선택 후 다음

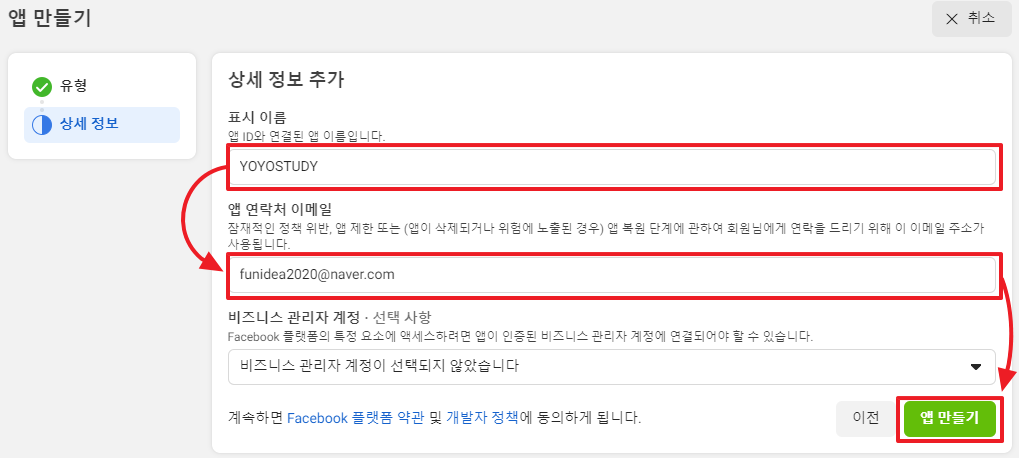
- 앱 이름 , 이메일 입력후 앱 만들기

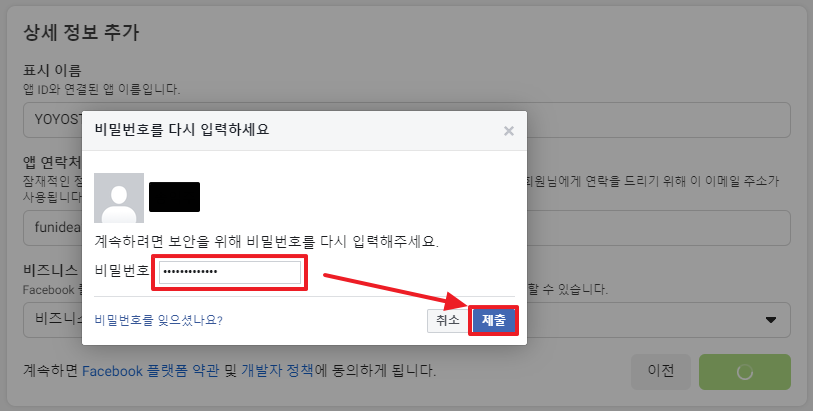
- 비밀번호 입력후 제출
2. FaceBook Developer 테스트 앱 생성( http에서 테스트용으로 사용하기 위함, https 를 제공한다면 건너 뛰어도 무방 )

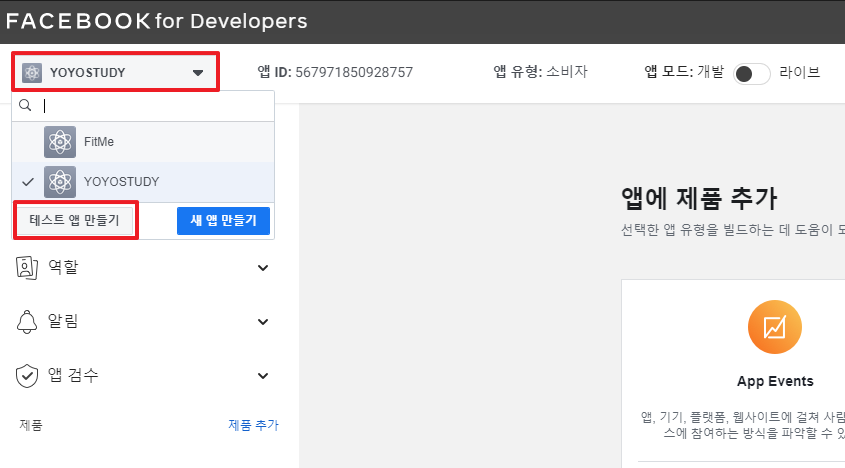
- 좌측 상단 앱 클릭 후 테스트 앱 만들기

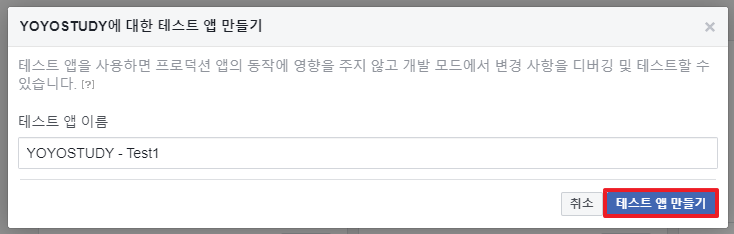
- 테스트 앱 이름 입력후 테스트 앱 만들기

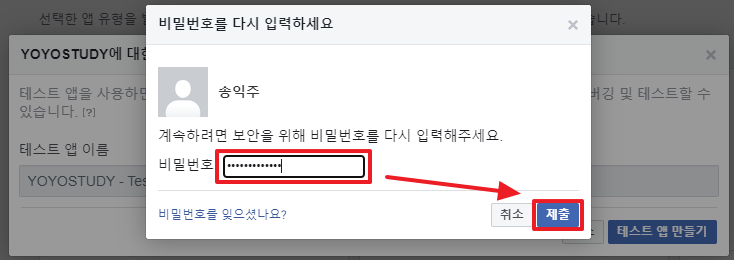
- 비밀번호 입력 후 제출
3. FaceBook Developer 로그인 API 설정

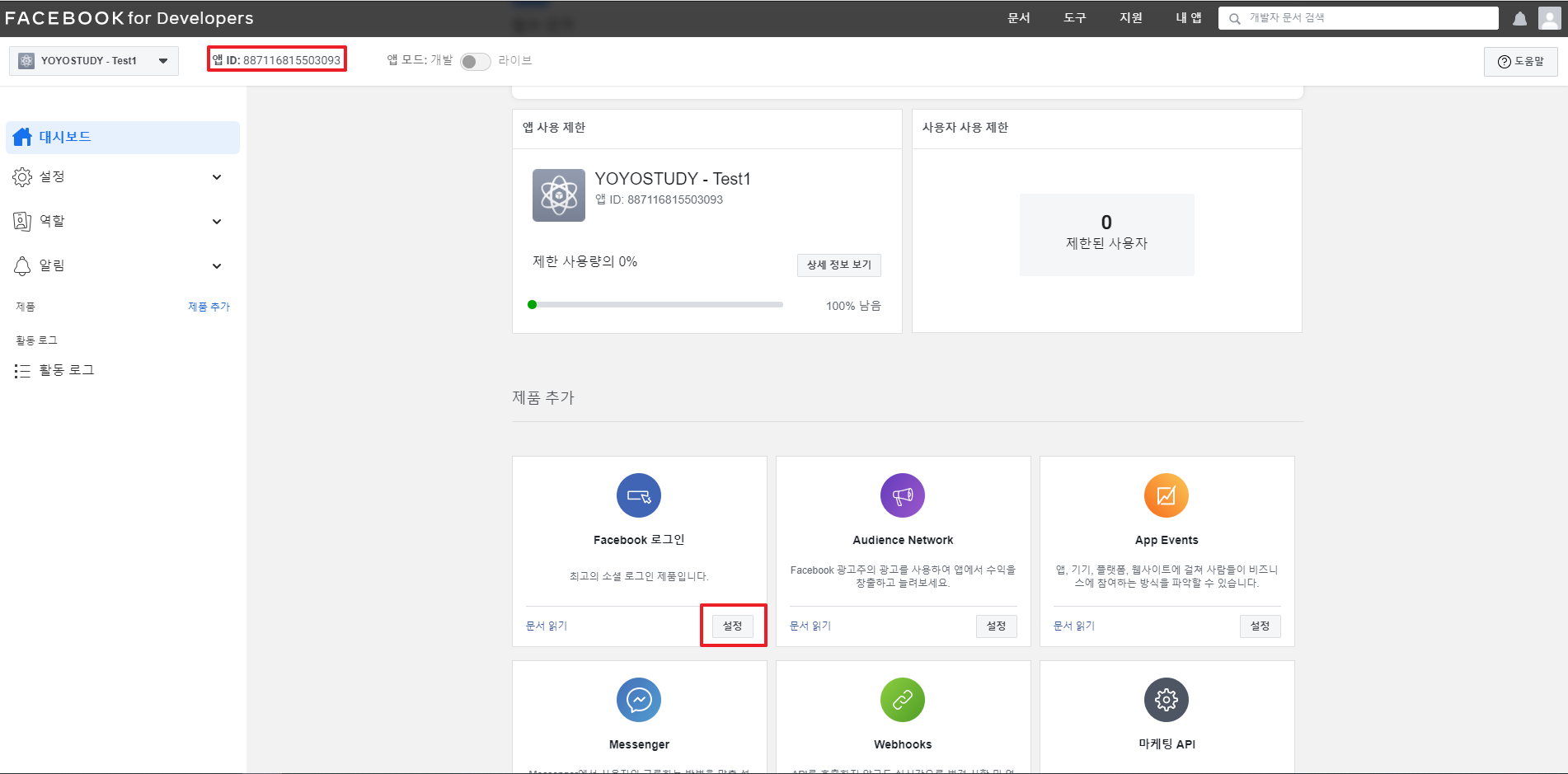
- 상단의 앱 ID는 추후에 사용하니까 기억
- 중앙 Facebook 로그인의 설정 버튼 클릭

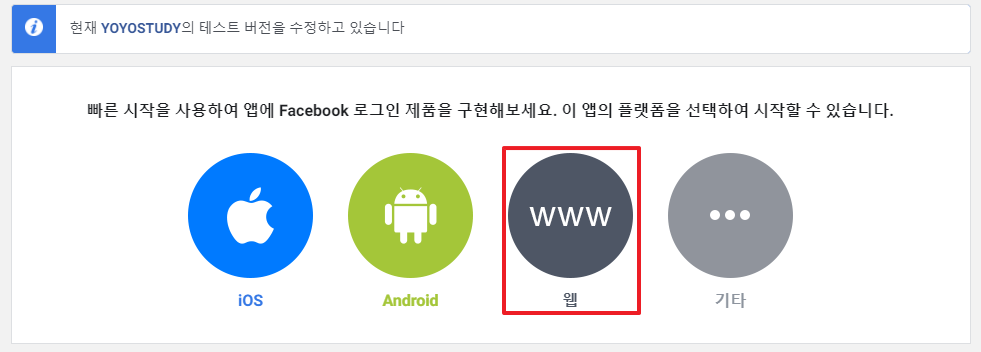
- 웹 선택

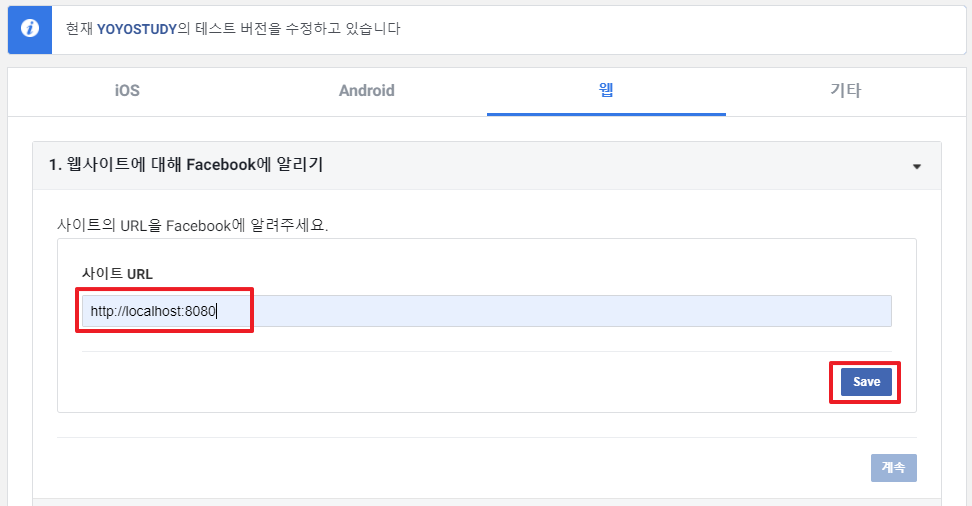
- 사이트 URL 입력 후 Save
4. FrontEnd
- head에 스크립트 추가
<!-- appId=아까 기억하라던 앱아이디 입력 -->
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/ko_KR/sdk.js#xfbml=1&version=v10.0&appId=887116815503093" nonce="SiOBIhLG"></script>
- Vue Component로 작성했음, Vue 미사용시 JS쪽만 보면 됨
<template>
<section class="test">
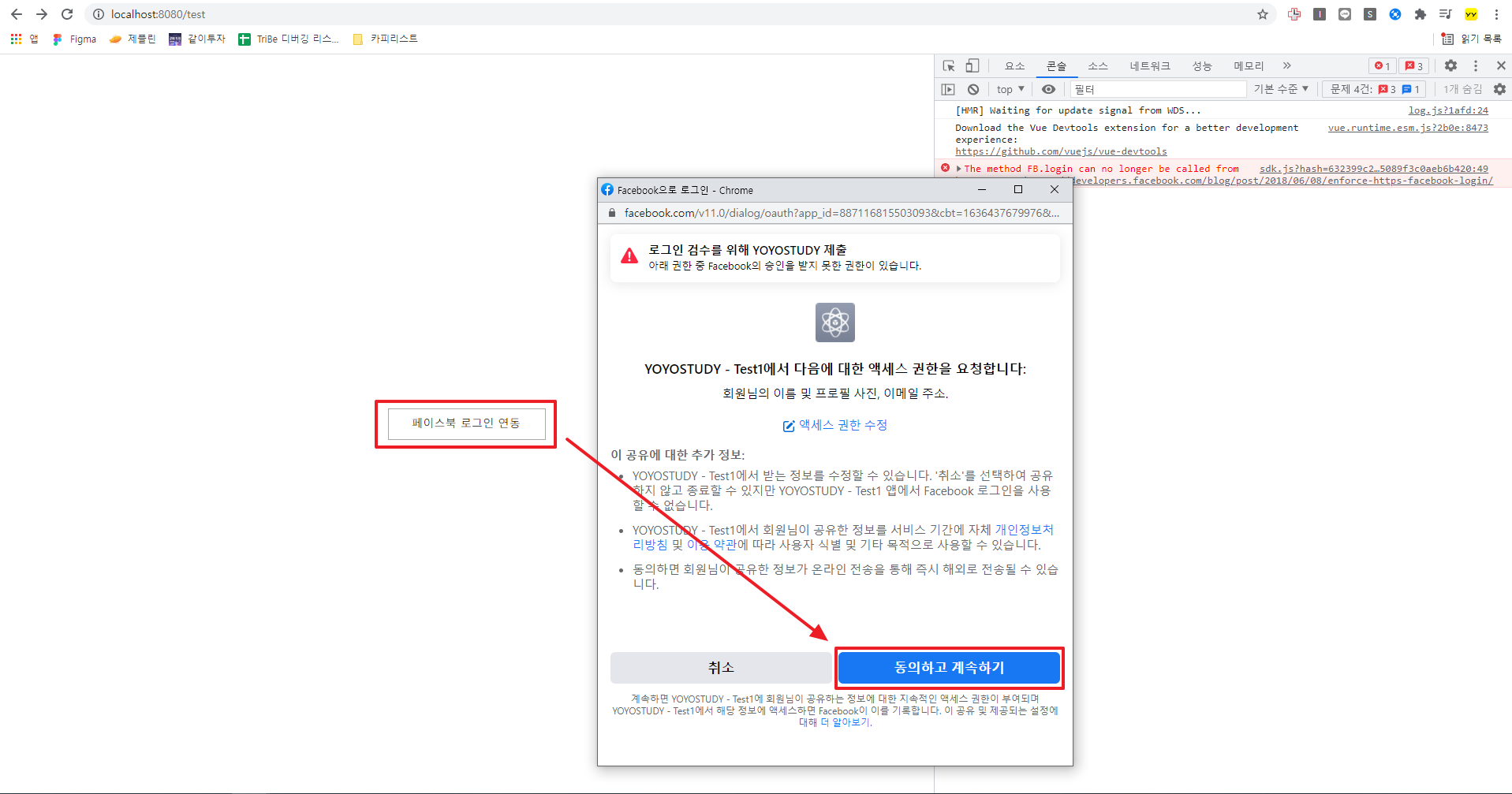
<div v-on:click="FBLoginBtn">페이스북 로그인 연동</div>
</section>
</template>
<script>
export default {
name: "test",
created(){
window.fbAsyncInit = function() {
window.FB.init({
appId : '887116815503093', // 아까 기억하라던 내 앱 ID
cookie : true,
xfbml : true,
version : 'v11.0'
});
window.FB.AppEvents.logPageView();
};
},
methods: {
FBLoginBtn:function(){
window.FB.login(function(response) {
if (response.status === 'connected') {
window.FB.api('/me', 'get', {fields: 'name,email'}, function(r) {
const facebook_email = r.email;
const facebook_name = r.name;
console.log(facebook_email);
console.log(facebook_name);
})
} else if (response.status === 'not_authorized') {
// 사람은 Facebook에 로그인했지만 앱에는 로그인하지 않았습니다.
alert('앱에 로그인해야 이용가능한 기능입니다.');
} else {
// 그 사람은 Facebook에 로그인하지 않았으므로이 앱에 로그인했는지 여부는 확실하지 않습니다.
alert('페이스북에 로그인해야 이용가능한 기능입니다.');
}
}, {scope: 'public_profile,email'});
}
}
}
</script>
<style scoped>
.test{ display:flex; justify-content: center; align-items: center; height:100vh; }
div{ width: 200px; height:40px; background-color:#ffffff; border:1px #a8a8a8 solid; color:black; display:flex; align-items: center; justify-content: center; cursor:pointer; }
</style>
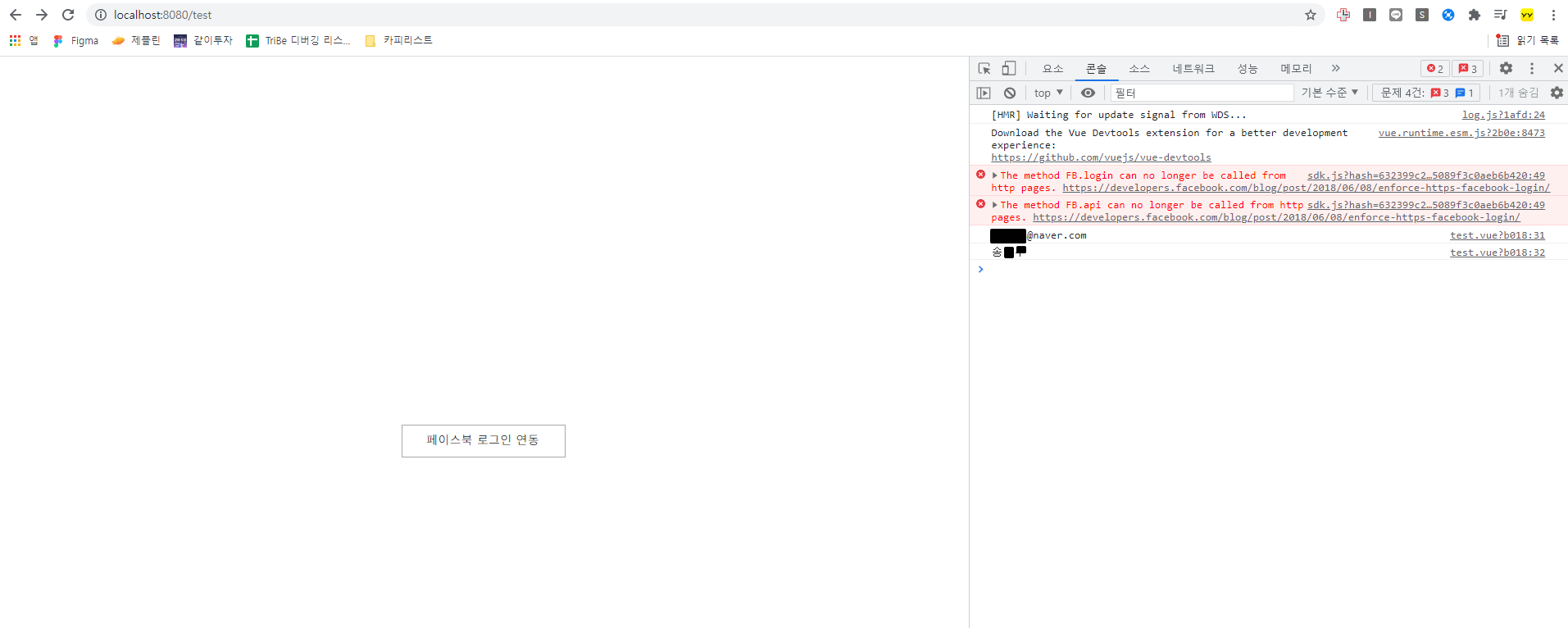
5. TEST


- 이메일, 이름 잘 받아옴 ( 사진은 프라이버시때매 숨김 )
댓글을 작성해보세요.
