김영한 스프링 입문 정리 - 3강
2021.03.13
Welcome page 설정하기
src > main > resources > static > index.html
static 밑에 index.html로 페이지를 만들어두고 localhost:8080을 입력하고 들어오면
Welcome page로 설정된다.
간단한 웹 페이지 예제
hello.hellospring 밑에 controller 패키지를 하나 만든다.
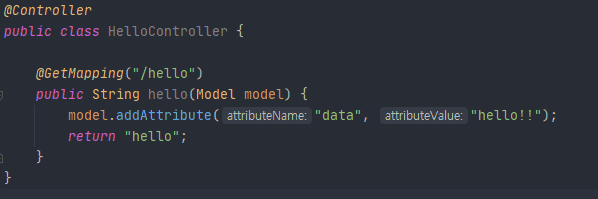
그리고 controller 패키지에 HelloController 클래스를 하나 만들어준다.
@GetMapping() 어노테이션은 GET과 POST 방식 중 어느 것으로 매핑할 것인지를 지정해 준다.
URL에 localhost:8080/hello를 통해서 접속하면 model에 키가 "data"가 되고 값이 "hello!!" 가 담긴 상태로 hello.html로 이동한다.
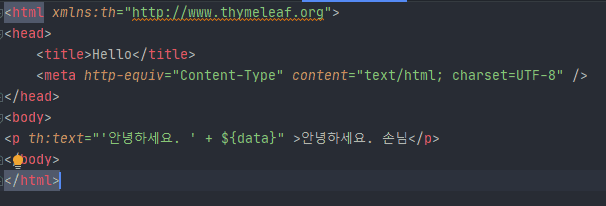
리턴 값인 hello를 ViewResolver가 src > main > resources > templates에서 hello.html을 찾아서
화면을 보여준다.
${data} 에서 data가 HelloController에서 model에 담긴 키값에 대응되어 치환된다.
그러므로 안녕하세요 hello!!로 화면이 출력된다.
댓글을 작성해보세요.