
PC 버전을 모바일 버전으로 작업할 때 반응형 웹 작업에서 필수 항목과 팁(Tip)
2022.07.10
■ 반응형 웹 작업에서 필수 항목
1) 가로배치된 요소를 세로배치하기
예시) float: left를 float: none으로
예시) flex-direction: row를 flex-direction: column으로
2) 너비가 픽셀로 고정되어 있는 것을 100%
예시) width: 1200px을 width: 100%로
3) 높이가 픽셀로 고정되어 있는 것을 height: auto
예시) height: 500px을 height: auto로
4) 폰트사이즈를 모바일 디바이스에 맞게 조절하기
- rem 또는 브라우저 사이즈에 대응하는 가변글꼴 vw, vh, vmin 및 vmax를 사용하지 않는 경우 개별적으로 적용해주어야 합니다. (가변글꼴 vw, vh, vmin 및 vmax에 대한 학습과 적용이 쉽지는 않습니다.)
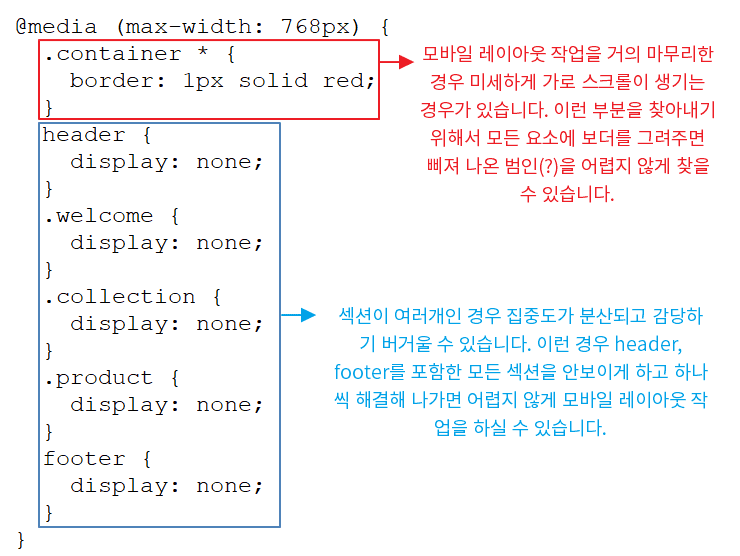
5) Header는 제일 나중에 작업하기
아무래도 header는 네비게이션을 모바일 대응으로 변형해야 하기 때문에 가장 손이 많이 갑니다. 순서상 처음에 나오지만 작업의 효율을 위해서 제일 나중에 하시는게 좋습니다.




중요한 부분 깔끔하게 정리해주셔서 감사합니다 :>