
레이아웃 제작 실력을 높이는 좋은 방법 Mondrian Layout
안녕하세요. 코딩웍스입니다.
퍼블리싱을 잘하기 위해서는 여러가지 스킬이 필요합니다.
그 중에서 가장 중요한건 레이아웃 설계 제작을 잘하는 것이라고 생각합니다.
전체 레이아웃, 세부 레이아웃 모두 퍼블리싱을 위한 근간이 되기 때문에 레이아웃 설계 제작 연습을 항상 하셔야 합니다.
그렇다고 어느 웹사이트를 특정해서 레이아웃 연습을 하는게 쉽지는 않습니다.
레이아웃 제작 실력을 향상시키기 위해 각자의 방법이 있을 수 있고, 일반적인 방법이 있을 수 있고, 경험이 많은 사람들이 제안하는 방법이 있을 수 있습니다.
그래서 이번에 레이아웃 연습 방법을 코딩웍스가 제안해드리려고 합니다.
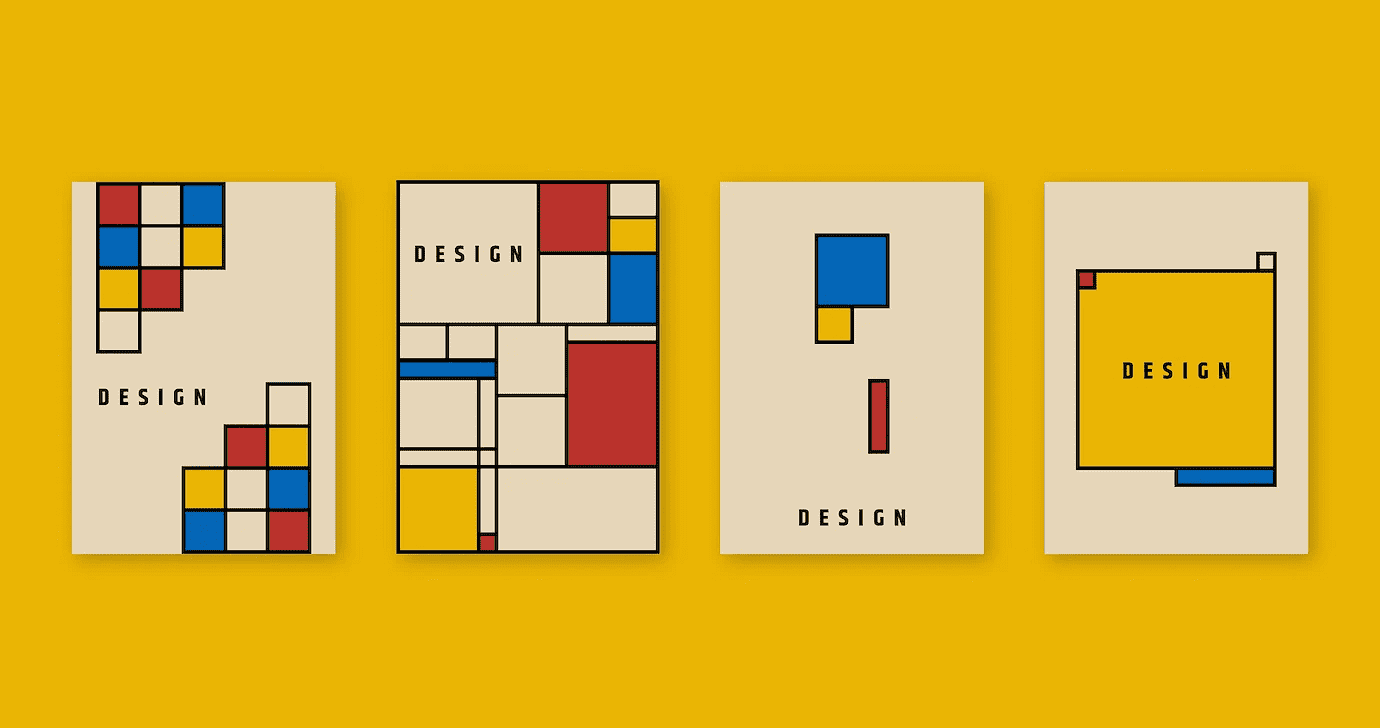
레이아웃 제작 실력을 높이는 좋은 방법으로 Mondrian Layout(몬드리안 레이아웃) 입니다.
Mondrian 피트 몬드리안이라는 네덜란드 화가의 작품에서 착안한 레이아웃 제작 연습 방법입니다.
물론 제가 착안한건 아니고 예전부터 있던 겁니다.
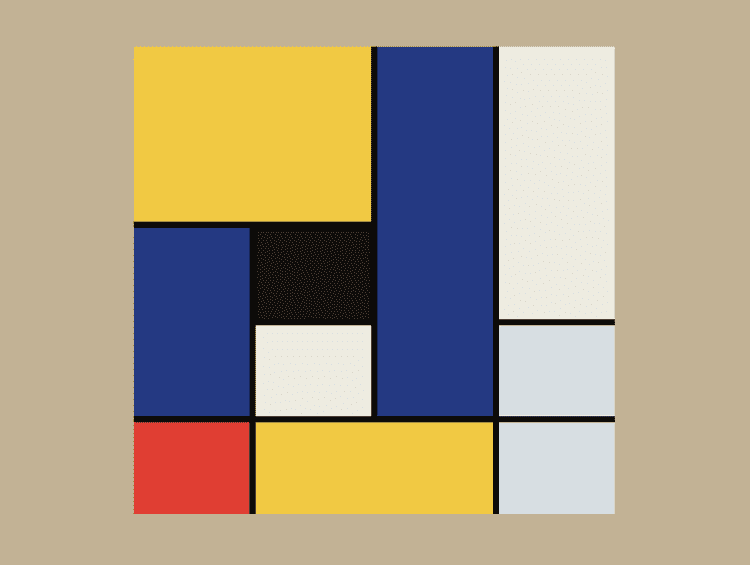
아래에 보이는 레이아웃을 여러가지 방법으로 연습하시면 좋습니다.
1) 기본 배치방식인 float를 이용한 방식
2) Flex를 이용한 방식
3) Grid를 이용한 방식
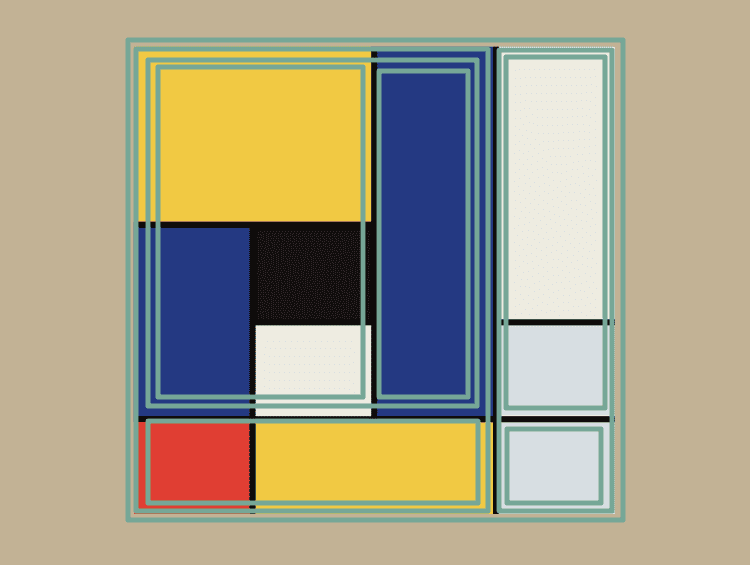
위의 몬드리안 레이아웃을 랜덤하게 만들어 주는 코드팬 유저가 만든 것을 활용하셔서 다양한 레이아웃 연습을 하시기 바랍니다.
Mondrian Layout with CodePen : https://codepen.io/Sanja_kaz/pen/wvyKKqj
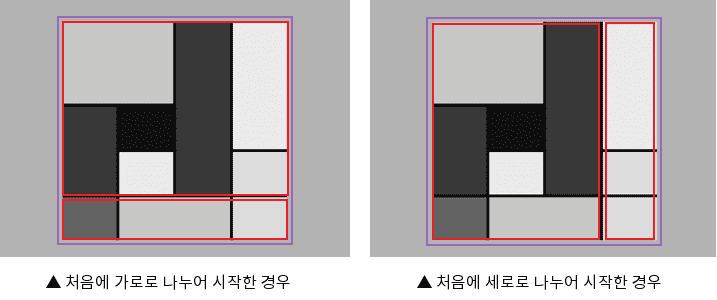
눈으로만 보면서 레이아웃을 만들지 마시고 아래처럼 일단 어떻게 그룹핑이 될 것인지 박스를 그려서 하시면 도움이 많이 됩니다. 박스를 그릴 때는 반드시 부모요소 자식요소가 어떻게 되야되는지 잘 체크하시면 하시면 됩니다. 그리고 코디을 할 때 크기 배경색상 보더 이런건 전혀 중요하지 않습니다. 그냥 보더로만 하셔도 상관없습니다. 중요한건 레이아웃을 만들었느냐 아니냐가 중요하니까요.
같은 레이아웃이라도 만드는 사람의 방향에 따라 다르게 구조가 만들어질 수 있습니다.





백엔드 개발자인데 강의 보고 nextjs + ts + tailwindcss + chadcn 조합해서 통계 프로젝트 만들어봤는데
세팅이고 문법이고 모든 게 AI로 다되도 tailwindcss하고 레이아웃 잡는 건 아직 AI가 자세하게 조정을 못하더라고요.
이게 되야 웹사이트 나와서 이 부분만 다시 연습하고 있어요 감사합니다