
제이쿼리 검색창 모달 with 플렉스(Flexbox)
2022.05.05
안녕하세요. 코딩웍스입니다.
제이쿼리 검색창 모달 with 플렉스(Flexbox) 예제 만들기가 업데이트되었습니다.
해당 예제를 통해서 공부하시게 되는 내용은 아래와 같습니다.
1) 플렉스(Flex) 배치
2) CSS 함수 : calc
3) 폼 요소 중 input에 관련한 가상클래스(:focus, ::placeholder) 및 속성선택자
4) 제이쿼리(jQuery) 메서드 : addClass, removeClass, css, focus, blur
5) CSS Easing
6) XEicon 가상클래스 :before, :after 사용법
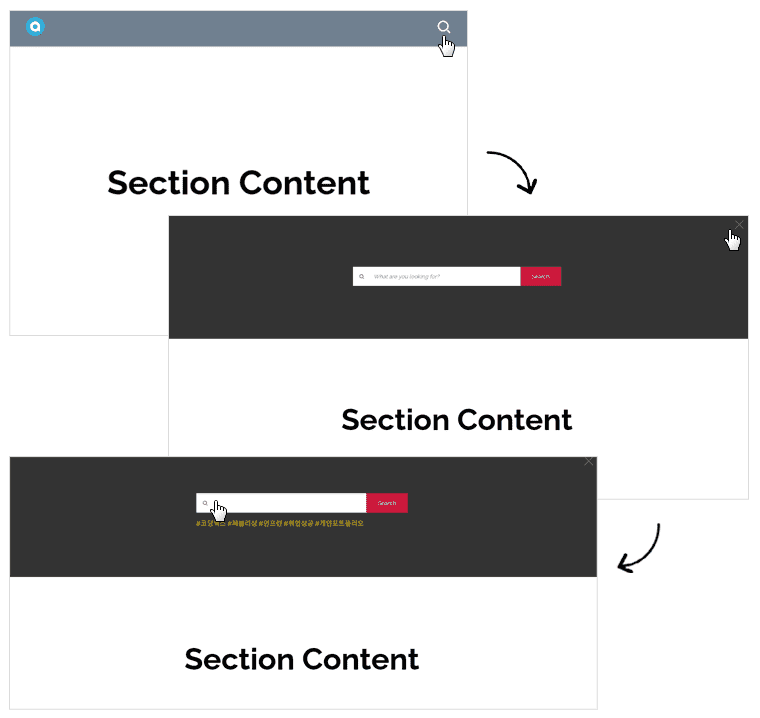
▼ 제이쿼리 검색창 모달 with 플렉스(Flexbox)
=======================================================
⚡ 강의 영상은 유튜브에서 보실 수 있고, 코딩웍스 인프런 강의 HTML+CSS+JS 포트폴리오 실전 퍼블리싱(시즌1) 섹션 8. 회사에서 바로 써먹는~ 퍼블리싱 실전 예제 만들기에서도 보실 수 있습니다.(완성본 파일은 인프런 강의에서 다운로드 하실 수 있습니다. )
댓글을 작성해보세요.