[자바스크립트] 이벤트 리스너 맛보기
2021.01.16
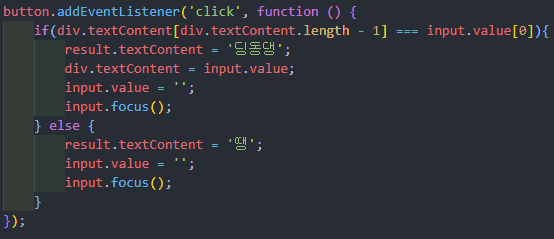
입력창에 입력하고, 입력 버튼을 눌렀을 때 자동으로 입력창에 포커스되도록(커서가 깜빡이도록) 만들어준다. -> focus() 를 추가해준다.
버튼 클릭 후, 입력창을 따로 클릭해주지 않아도 포커스되있음을 확인할 수 있다.
입력창에서 엔터를 누르면, 입력 버튼을 누르도록 만들어준다. -> input과 button 태그를 form 태그로 감싸준다.
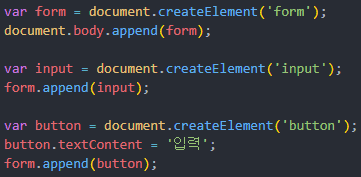
form 태그를 만들어주고, input과 button 태그를 form 태그 안에 넣어준다.
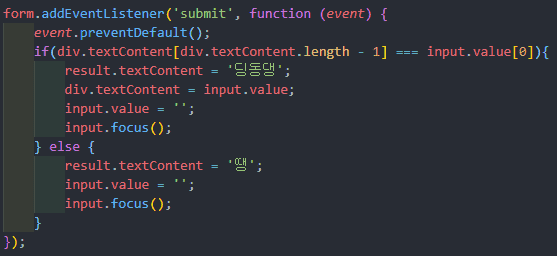
이벤트 리스너도 button이 아닌, form으로 바꿔준다. 또한 'click'에서 'submit'으로 바꿔주고, 콜백함수의 매개변수를 추가해준다. (매개변수 이름은 상관없다. 호출할 때 넣은 값(인수)과 1대1 매칭된다.) 함수 안에 이벤트.preventDefault() 메서드를 추가해주면 된다.
-> form에서 엔터를 치면 기본적으로 다른 페이지로 넘어가게 되어있다. 따라서 엔터를 누르면 페이지가 새로고침이 되는 것이 form의 기본 동작이다.
-> 이 기본 동작을 바꿔주는 것이 이벤트.preventDefault() 이다.