HTML_website basic
2022.02.09
index.html
<html>
<head>
<title>HTML-소개</title>
<meta charset="utf-8">
</head>
<body>
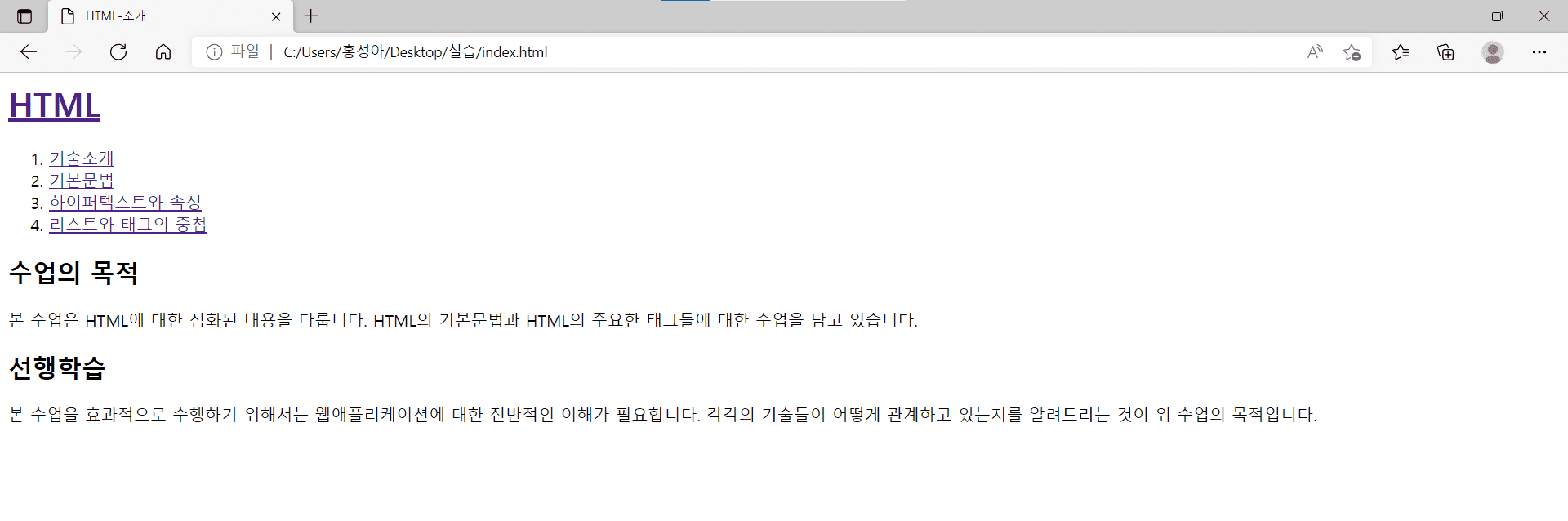
<h1><a href="index.html">HTML</a></h1>
<ol>
<li><a href="1.html">기술소개</a></li>
<li><a href="2.html">기본문법</a></li>
<li><a href="3.html">하이퍼텍스트와 속성</a></li>
<li><a href="4.html">리스트와 태그의 중첩</a></li>
</ol>
<h2>수업의 목적</h2>
본 수업은 HTML에 대한 심화된 내용을 다룹니다.
HTML의 기본문법과 HTML의 주요한 태그들에 대한 수업을 담고 있습니다.
<h2>선행학습</h2>
본 수업을 효과적으로 수행하기 위해서는 웹애플리케이션에 대한 전반적인 이해가 필요합니다.
각각의 기술들이 어떻게 관계하고 있는지를 알려드리는 것이 위 수업의 목적입니다.
</body>
</html>1.html
<html>
<head>
<title>HTML-소개</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">HTML</a></h1>
<ol>
<li><a href="1.html">기술소개</a></li>
<li><a href="2.html">기본문법</a></li>
<li><a href="3.html">하이퍼텍스트와 속성</a></li>
<li><a href="4.html">리스트와 태그의 중첩</a></li>
</ol>
<h2>기술소개</h2>
HTML은 Hyper Text Markup Language의 약자로서 웹페이지를 만드는 언어입니다.
</body>
</html>
2.html
<html>
<head>
<title>HTML-소개</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">HTML</a></h1>
<ol>
<li><a href="1.html">기술소개</a></li>
<li><a href="2.html">기본문법</a></li>
<li><a href="3.html">하이퍼텍스트와 속성</a></li>
<li><a href="4.html">리스트와 태그의 중첩</a></li>
</ol>
<h2>기본문법</h2>
태그를 사용합니다.
</body>
</html>
3.html
<html>
<head>
<title>HTML-소개</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">HTML</a></h1>
<ol>
<li><a href="1.html">기술소개</a></li>
<li><a href="2.html">기본문법</a></li>
<li><a href="3.html">하이퍼텍스트와 속성</a></li>
<li><a href="4.html">리스트와 태그의 중첩</a></li>
</ol>
<h2>하이퍼텍스트와 속성</h2>
a를 사용합니다.
</body>
</html>
4.html
<html>
<head>
<title>HTML-소개</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">HTML</a></h1>
<ol>
<li><a href="1.html">기술소개</a></li>
<li><a href="2.html">기본문법</a></li>
<li><a href="3.html">하이퍼텍스트와 속성</a></li>
<li><a href="4.html">리스트와 태그의 중첩</a></li>
</ol>
<h2>리스트와 태그의 중첩</h2>
리스트는 li를 쓰고, ul이나 ol로 감싸서 사용합니다.
</body>
</html>댓글을 작성해보세요.