절대주소 vs 상대주소 개념 정확히 이해하기
안녕하세요. 코딩웍스입니다.
웹퍼블리싱을 시작하시는 분들이 혼란스러운 경우 중에 하나가 절대주소 vs 상대주소 개념입니다.
실무에서 프로젝트를 할 경우 대부분 상대주소로 작업합니다. 이유는 퍼블리셔 혼자 html을 사용하는 것이 아니고 html을 개발자가 필요한 위치로 이동하거나 하는 경우가 빈번하기 때문에 개발자와 함께 하는 프로젝트는 절대주소로 작업하시는게 맞습니다. 반면에 개발이 들어가지 않는 경우 상대주소로 하셔도 상관없습니다.
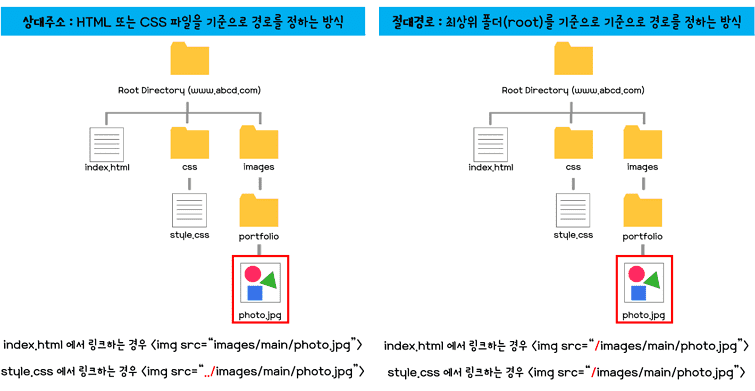
아래 이미지를 보면서 절대주소 vs 상대주소 개념 좀 더 설명 드릴게요.
먼저 상대주소는 상대경로라고도 부릅니다. 같은 의미입니다.
상대주소는 하위 폴더명인 경우 images로 시작하고, 상위 폴더인 경우 ../ 이렇게 사용합니다.
곧 이미지를 링크하는 html을 기준으로 상대적으로 정해지는 경로입니다. 그렇게 때문에 비주얼스튜디오코드나 블라켓에서 실시간 미리보기를 하는 경우에도 잘 보이고, 탐색기에서 html 파일을 클릭해서 보는 경우에도 잘 보입니다. 다시 말해 서버 환경이건 서버 환경이 아니건 관계없이 이미지 경로가 문제가 없습니다.(현재 이미지로 예를 들고 있지만 링크되는 모든 파일이 동일합니다.)
하지만 절대주소(절대경로)는 슬래시(/) 로 무조건 시작합니다. /로 시작하는 경로 곧, 절대 경로는 서버환경에서만 정상적으로 작동합니다. 그래서 비주얼스튜디오코드나 블라켓에서 실시간 미리보기를 하는 경우 주소표시줄을 보시면 http://127.0.0.1:8000/index.html 이렇게 가상 서버를 알아서 구성해서 보여집니다. 그래서 실시간 미리보기 상태에서는 절대주소로 해도 경로가 문제가 없습니다 .하지만 절대 주소로 하신 경우 탐색기에서 html 파일을 열면 서버 환경이 안 오프라인 상태에서 파일을 여는 것이기 때문에 이미지 경로를 인식하지 못해서 이미지 및 링크가 작동하지 못합니다.
현실적으로 html 파일을 탐색기에서 열기 위한 목적이 아니고 온라인에서 보여주는게 목적인 경우가 대부분이라서 상대경로를 고집할 필요는 없습니다. 하지만 익숙하지 않은 경우 상대주소로 하시는게 편하실거라 생각합니다.
절대주소로 하는 대표적인 장점은 html 파일의 위치를 기준으로 상대적으로 정해지는 경로가 아닌 절대적인 경로이기 때문에 이미지가 포함된 html 위치가 변경되어도 이미지 및 링크가 어긋나지 않습니다. 반면에 상대주소로 한 경우 이미지가 포함된 html 위치가 변경되면 이미지 경로도 그것에 맞게 바꿔주어야 합니다.
결론... 개발자와 html을 공유해야 하는 경우는 html, css, js, 이미지 등 모든 링크되는 것 들은 무조건 절대주소로 하세요. 그렇지 않은 경우는 상대주소로 하시는게 더 편하실거에요.
댓글을 작성해보세요.