
HTML, CSS의 charset는 utf-8로 해야 한다... 에 관한 상세한 내용
2021.08.18
안녕하세요. 코딩웍스입니다.
웹디자인 기능사 실기시험 공개문제 PDF 첫번째 페이지에 charset에 관한 아래와 같은 내용이 있습니다.
charset에 관해 자세히 아실 필요는 없지만 교양 차원에서... 문자, 기호, 숫자 데이터를 부호화하는 것도 인코딩(encoding) 한다고 합니다. 그리고 그런 인코딩 방식 중에 전세계 문자와 기호를 원할하게 인코딩하는 방식이 utf-8입니다.
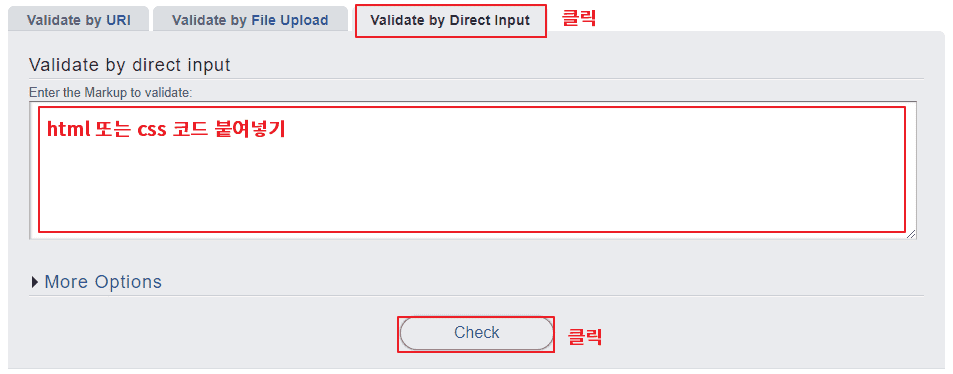
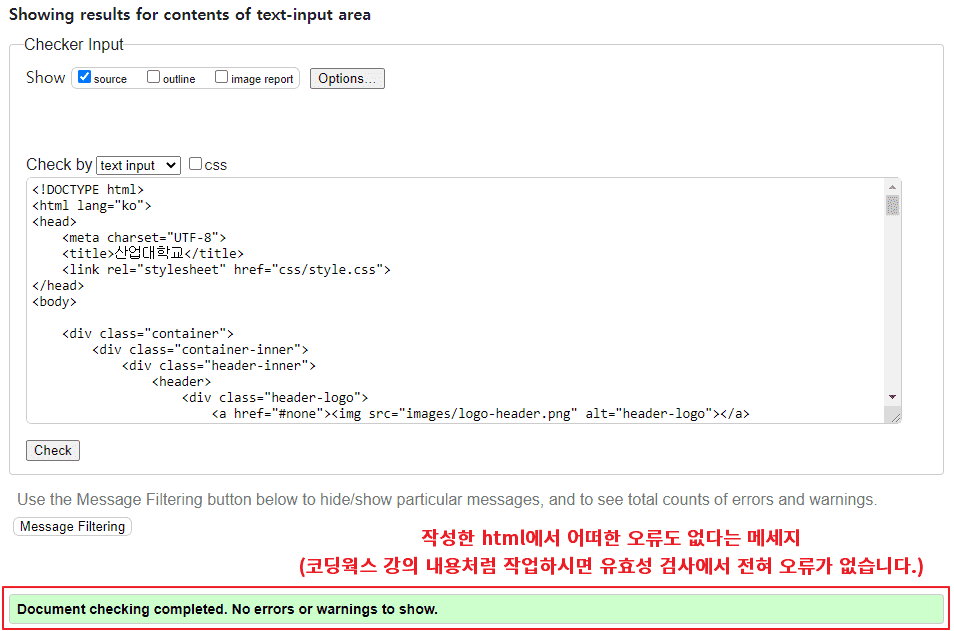
웹디자인 기능사 실기시험을 보면 여러분이 제출한 최종 html과 css 코드를 HTML 유효성 검사와 CSS 유효성 검사를 해서 오류가 체크되지 않으면 감점을 하지 않습니다. 제가 채점관이 아니라서 유효성 검사 오류 1개당 몇점을 감점하는지는 모르겠지만... 감점이 되지 않도록 하는게 맞겠죠. 아래에 유효성 검사하는 링크입니다. 테스트 해보시면 좋습니다.
- HTML 유효성 검사 : https://validator.w3.org/#validate_by_input
- CSS 유효성 검사 : https://jigsaw.w3.org/css-validator/#validate_by_input
단, 주의하실 부분이 CSS 유효성 검사입니다.
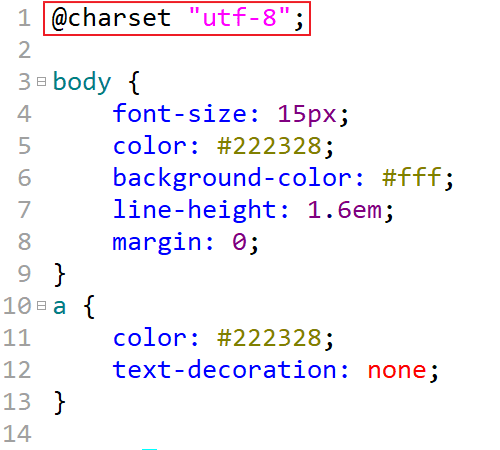
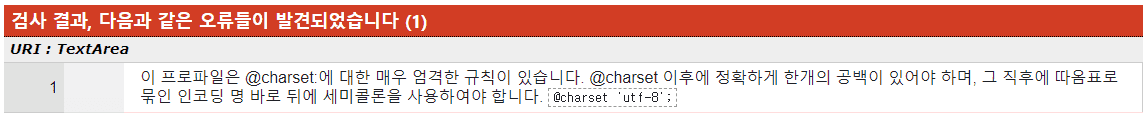
인코딩 방식을 utf-8으로 하라는 지시사항처럼 CSS 구문에 아래처럼 외따옴표를 사용하시면 오류라고 출력됩니다.
물론 사소한 부분이지만 쌍따옴표로 하시면 오류가 나지 않습니다.
html css에서 외따옴표를 쓰던 쌍따옴표를 쓰던 혼합해서 사용하지 않으면 기능적으로 전혀 문제가 없습니다.
하지만 웹디자인 기능사 실기시험은 말그대로 시험이니까 감점되지 않게 해주시는게 좋습니다.
외따옴표 사용한 형식 @charset 'utf-8';
쌍따옴표 사용한 형식(실기시험을 위해 올바른 사용법) @charset "utf-8";
댓글을 작성해보세요.