
인프런 워밍업 클럽 스터디 1기 FE 과제(13번 과제)
24일 전
[13번 과제(Day13)-리덕스를 이용한 쇼핑몰 앱]
따라하며 배우는 리액트 A-Z
학습 범위: Section 9 ~ 10
https://github.com/katanazero86/inflearn-warming-up-1-fe/tree/master/redux-shopping
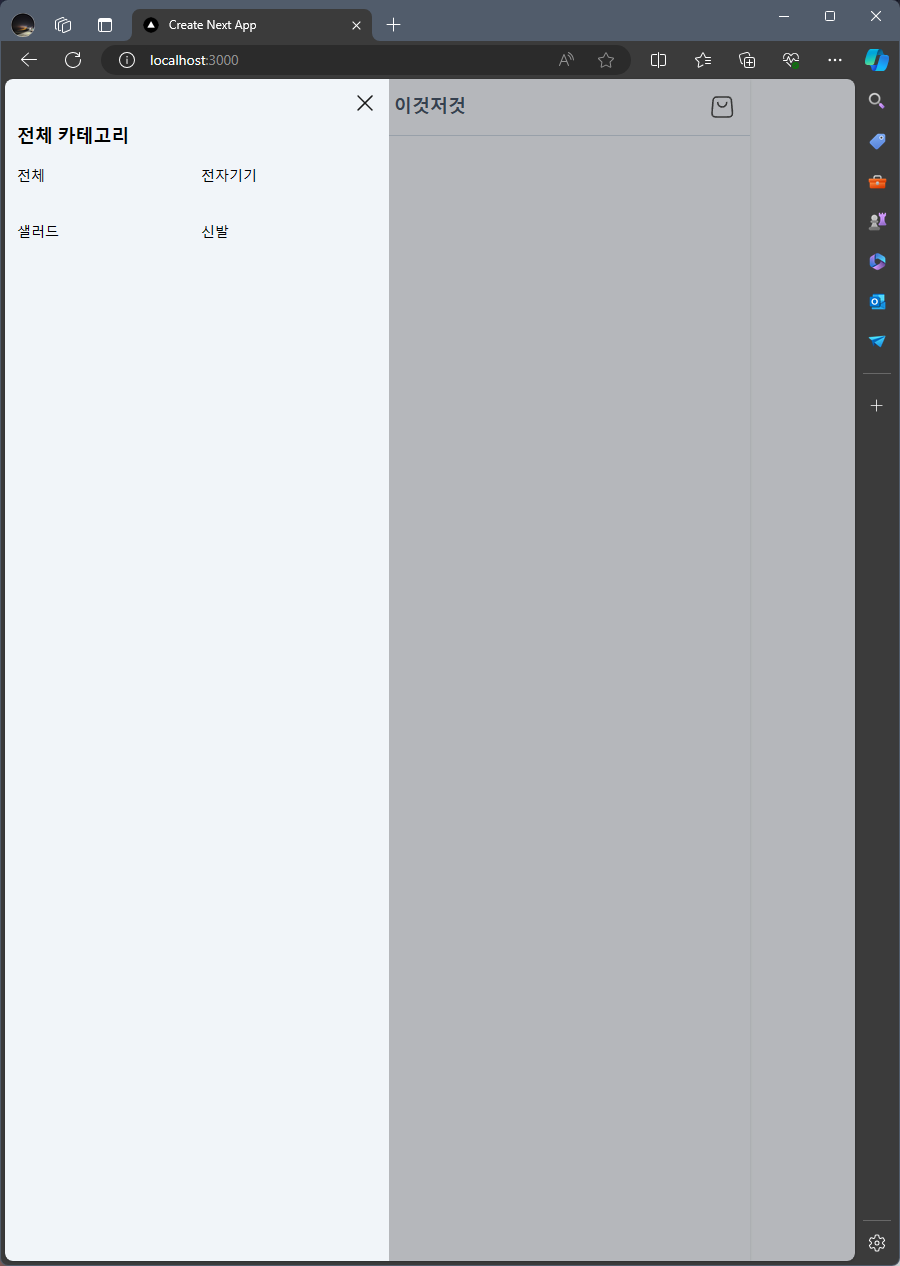
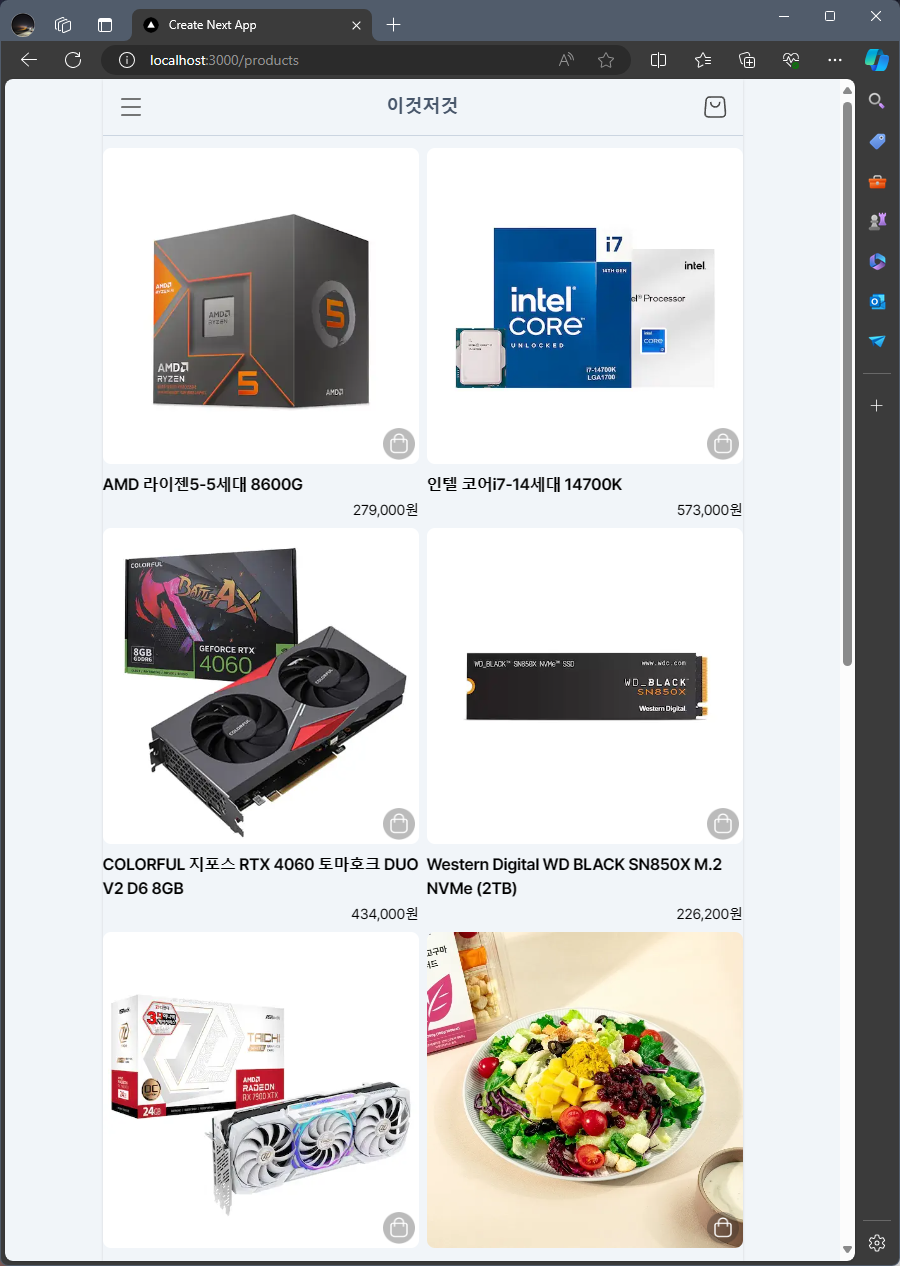
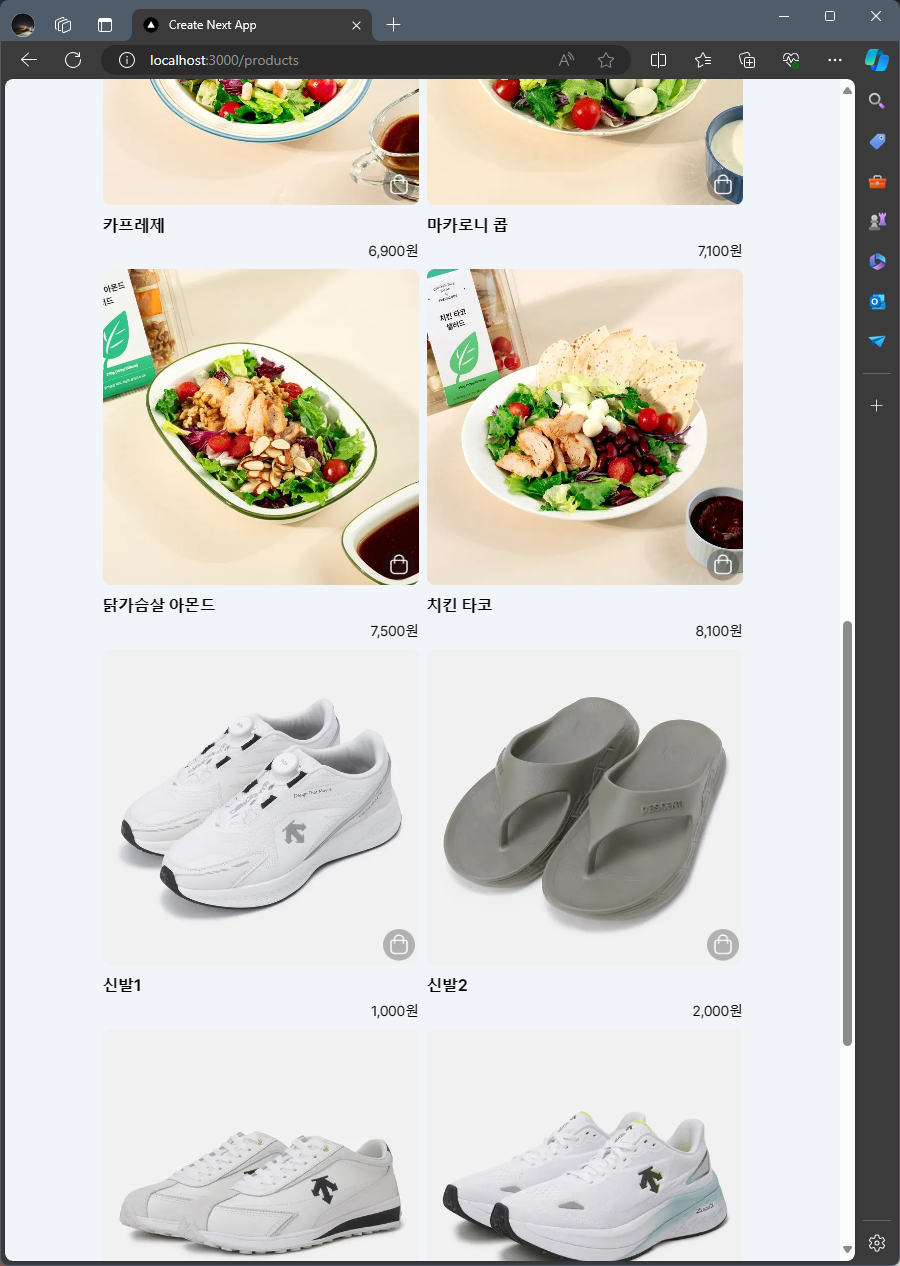
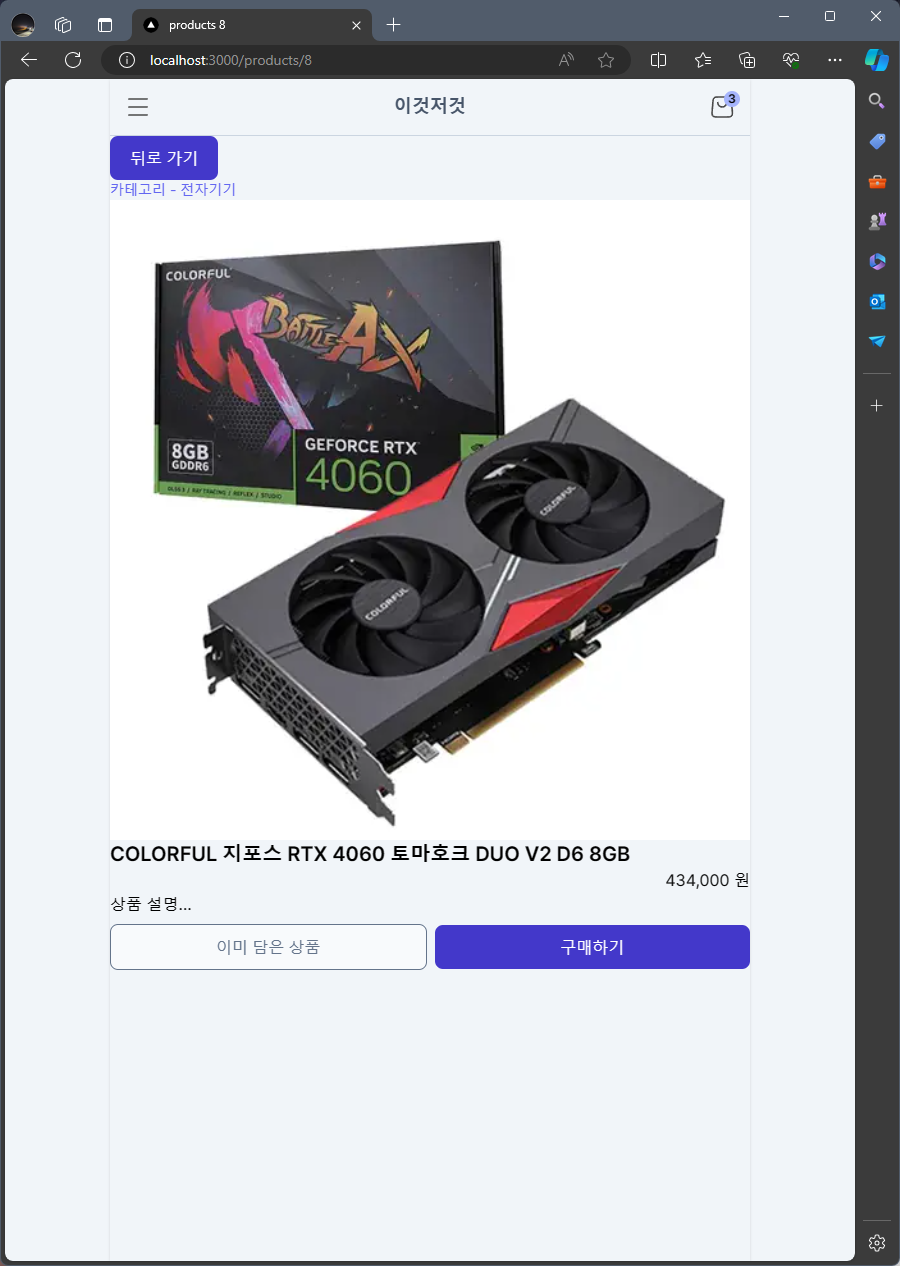
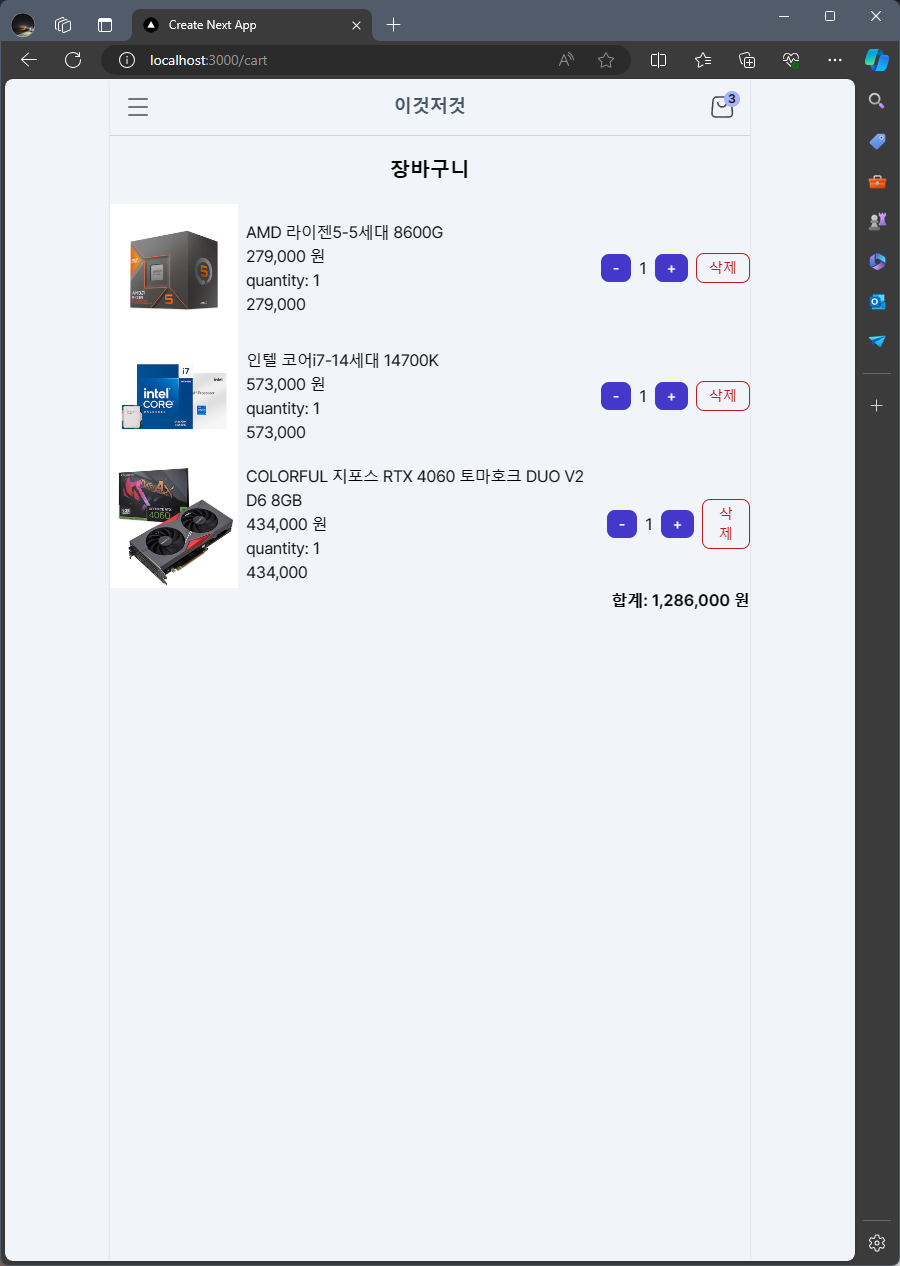
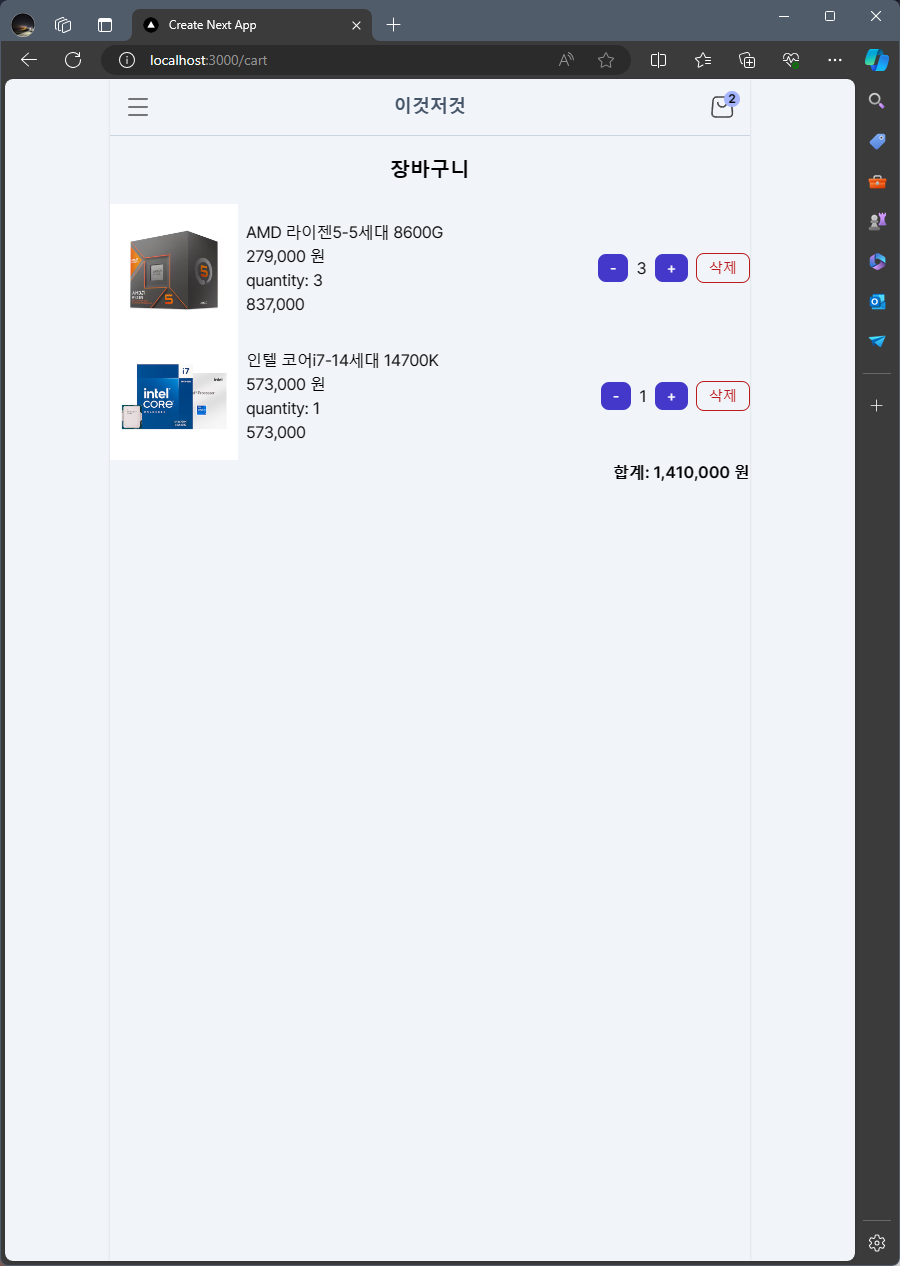
과제 이미지
gif 용량이 큰 관계로 스크린샷으로 대체 합니다.








Next.js + TS + Tailwind CSS 를 사용했다.
데이터 페칭은 Vercel SWR 라이브러리를 활용 하였다. 실제 상품 전체보기에는 무한 스크롤링이 구현이 되어있다.
cva, clsx, twMerge 를 통해서 Tailwind CSS 를 사용하면서 조건부로 Tailwind CSS 제어가 가능한 컴포넌트를 작성 하였다.
당연히 Next.js 최신 버전이기에, app router 방식으로 작성 하였다. 기본적으로 app 폴더에 있는 컴포넌트는 RSC 다. 서버에서 동작하는 컴포넌트 이기에 훅이라던가 DOM API는 사용이 불가능하므로 주의해야 한다.
RSC는 서버에서 동작하므로, 번들 사이즈를 줄일 수 있다는 이점이 있다. 그리고 장바구니 기능을 구현하고자 RTK를 사용하였다. slice 덕에 한 파일내에서 상태와 액션 리듀서를 관리하기가 너무 편리하다.
댓글을 작성해보세요.