![2주차 [피그마 배리어블을 활용한 디자인 시스템 구축하기] 발자국 😎](https://cdn.inflearn.com/public/files/blogs/3d759d10-f36d-4b27-8001-cd1f602e6247/bold 강의 표지.png)
2주차 [피그마 배리어블을 활용한 디자인 시스템 구축하기] 발자국 😎
일주일 동안의 나의 게으름 타파 작전!!
bold님의 강의 [피그마 배리어블을 활용한 디자인 시스템 구축하기]
수강 2주차(베리어블을 활용한 UI Component 만들기)
이번주 나의 강의 ☑
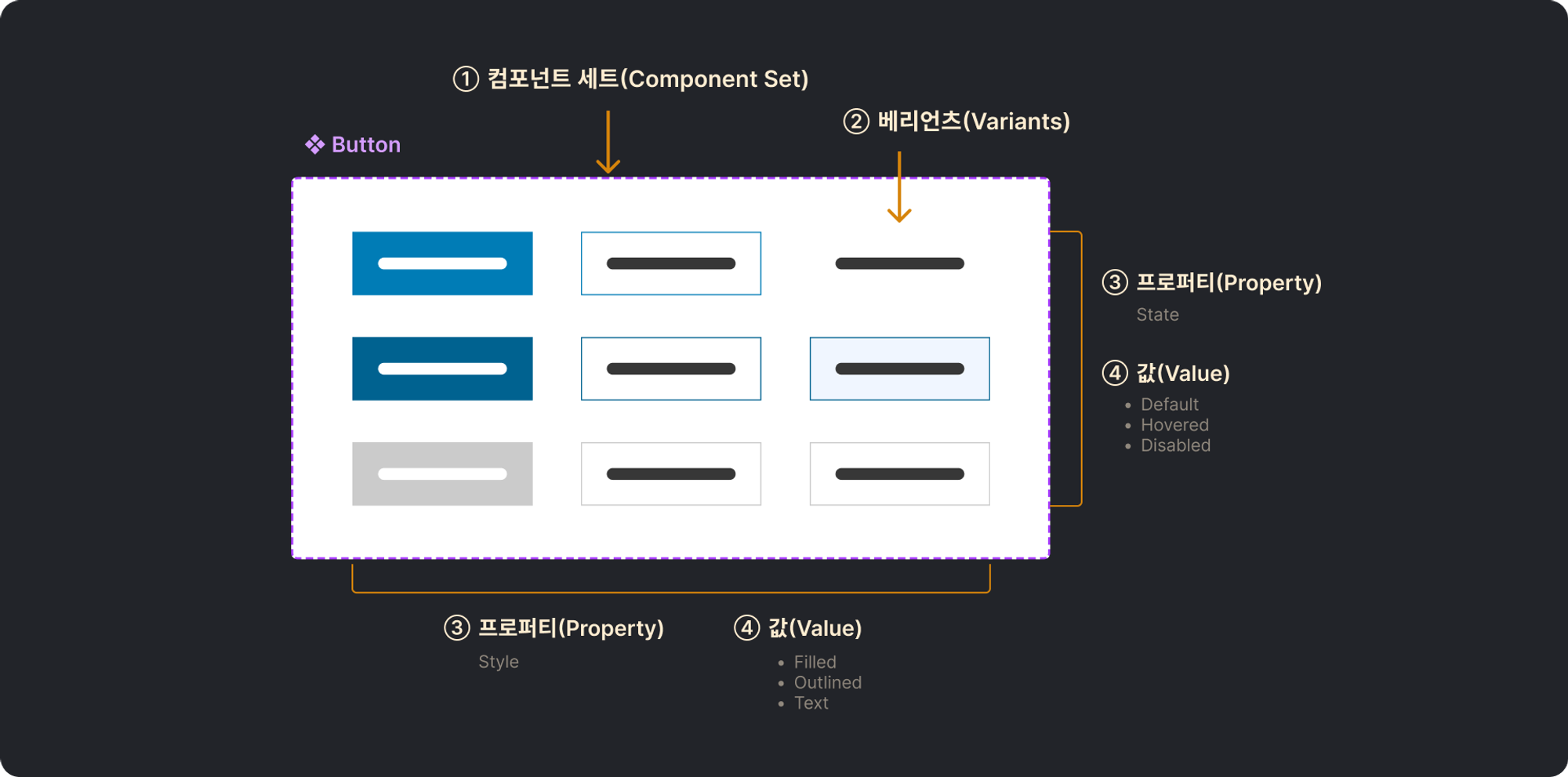
컴포넌트를 만들기 위해 구조 이해하기

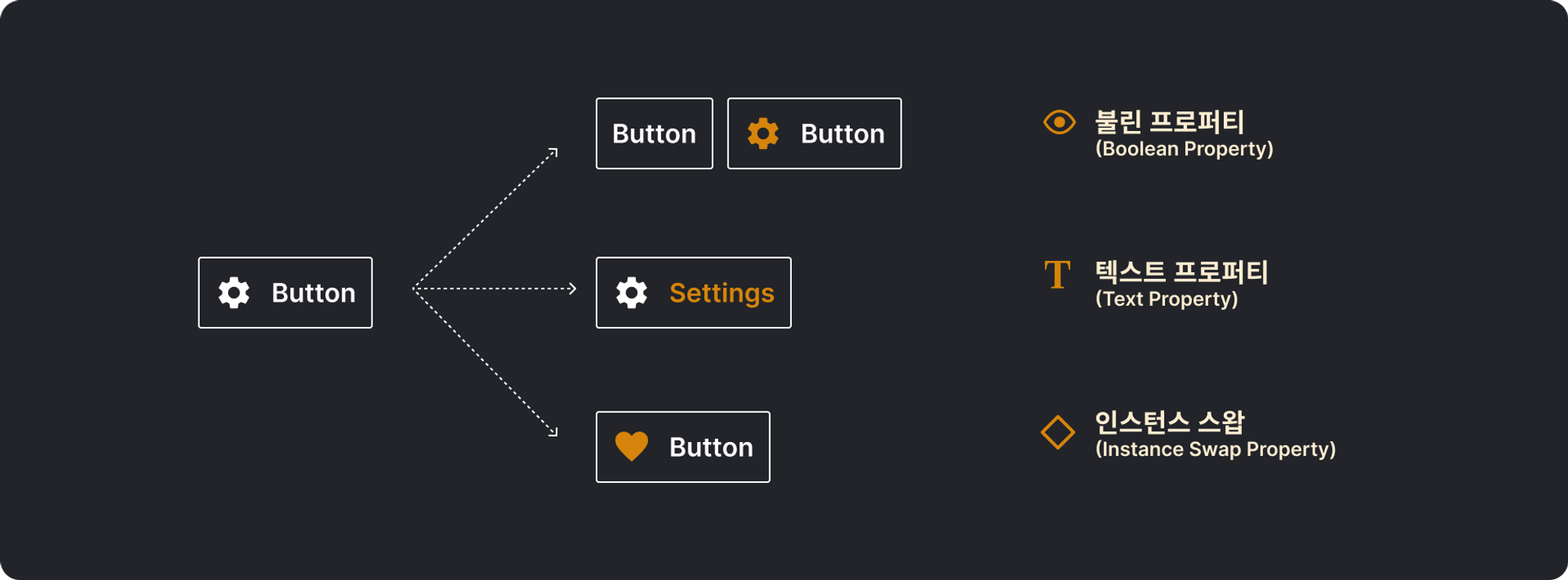
프로퍼티 종류 이해하기

컴포넌트 만들기
인풋 컴넌트
☑버튼(button) 컴포넌트
☑컨트롤 컴포넌트(체크박스(check), 라디오(radio), 스위치(switch))
☑라벨(label)을 만들고 컨트롤 그룹 컴포넌트 만들기
☑ 텍스트 필드(text_field) 컴포넌트
☑ 텍스트 박스(textarea) 컴포넌트
☑ 셀렉트(select) 컴포넌트
☑ 접근성 포트를 생성하고 접근성이 위배된 것을 수정
-> 프로퍼티와 값을 정하는 게 나에게는 매우 어렵게 느껴졌다. 영어를 못해서 그런 건지😭 모르겠지만 처음엔 많이 어려웠는데 컴포넌트를 하나씩 만들어 가면서 어느정도의 룰이 있다는걸 알게 되면서는 조금씩 나아지는것 같았다.디스플레이 컴포넌트
✅ 아바타(avatar) 컴포넌트
✅ 아코디언(accordion) 컴포넌트
✅ 뱃지(badge) 컴포넌트
✅ 툴팁(Tooltips) 컴포넌트
✅ 구분선(divider) 컴포넌트
✅ 인터랙티브 칩(chips) & 상태칩(chips) 컴포넌트
✅ 기본 카드(Basic Cards)
✅ 테이블(table) 컴포넌트
✅ 접근성 레포트를 생성하고 접근성이 위배된 것을 찾아 수정하기
-> 인풋 컴넌트를 만들고 나서인지 프로퍼티를 사용하는데 익숙해진 느낌이었다. 여러 가지 케이스를 만들면서 디자인 시스템의 위대함🤣을 조금 알게 된것 같기도 하다.
강의를 들은 나의 회고 😭😭
한 컴넌트를 만들 때도 여러 케이스를 많이 만들어 볼 수 있어서 약간 힘들긴 했지만 확실히 도움이 된다는 생각이 들었다. 그리고 힘들게 등록했던 베리어블을 적용하면서 만들었기 때문에 쓰임새를 잘 알 수 있었던 한주였다. 프로퍼티와 값을 이해하는데 시간이 걸리기는 했지만 그걸 자세하게 배울 수 있어서 더 좋았던 거 같다🔥🔥🔥
다음 주도 기대가 많이 된다.
미션 컴플리트
내가 고생해서 만든 컴포넌트들을 조합해 보는 미션이 주를 이루었다. 컴넌트가 어떻게 쓰이는지를 생각하고 만들어 볼 수 있어서 도움이 되었다. 어떤 디자인에서 어떤 컴퍼넌트를 적절하게 사용하느냐도 근무 시간을 줄이는 것 중 하나이기 때문에 중요하게 생각하고 미션을 클리어했다.
댓글을 작성해보세요.
수고많으셨어요!! 프로퍼티와 값은 특별강의에도 말씀드렸지만 혼동되는 단어들이 많아서 사실 어려워요. 그래도 만들다보면 패턴이 보여서 금방 이해하시게 되실거에요!